Oi, Gabriel, tudo bem?
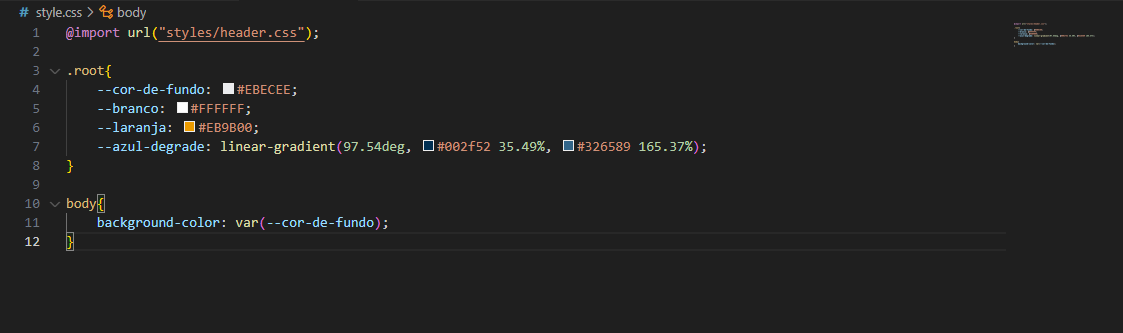
Notei que ao criar o root, para escrever as variáveis de CSS, você utilizou um ponto ao invés dos dois pontos. De modo que o seu código ficou assim:
.root{
//seu código aqui dentro
}
Isso provoca um erro de sintaxe, onde o arquivo não consegue identificar o codigo escrito como variáveis do CSS. Para corrigir isso, basta utilizar os dois pontos antes da palavra root. Ficaria assim:
:root{
//seu código aqui dentro
}
Caso queira saber mais sobre as variáveis de CSS, você pode ler este artigo que explica como criá-las e sua importância.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!