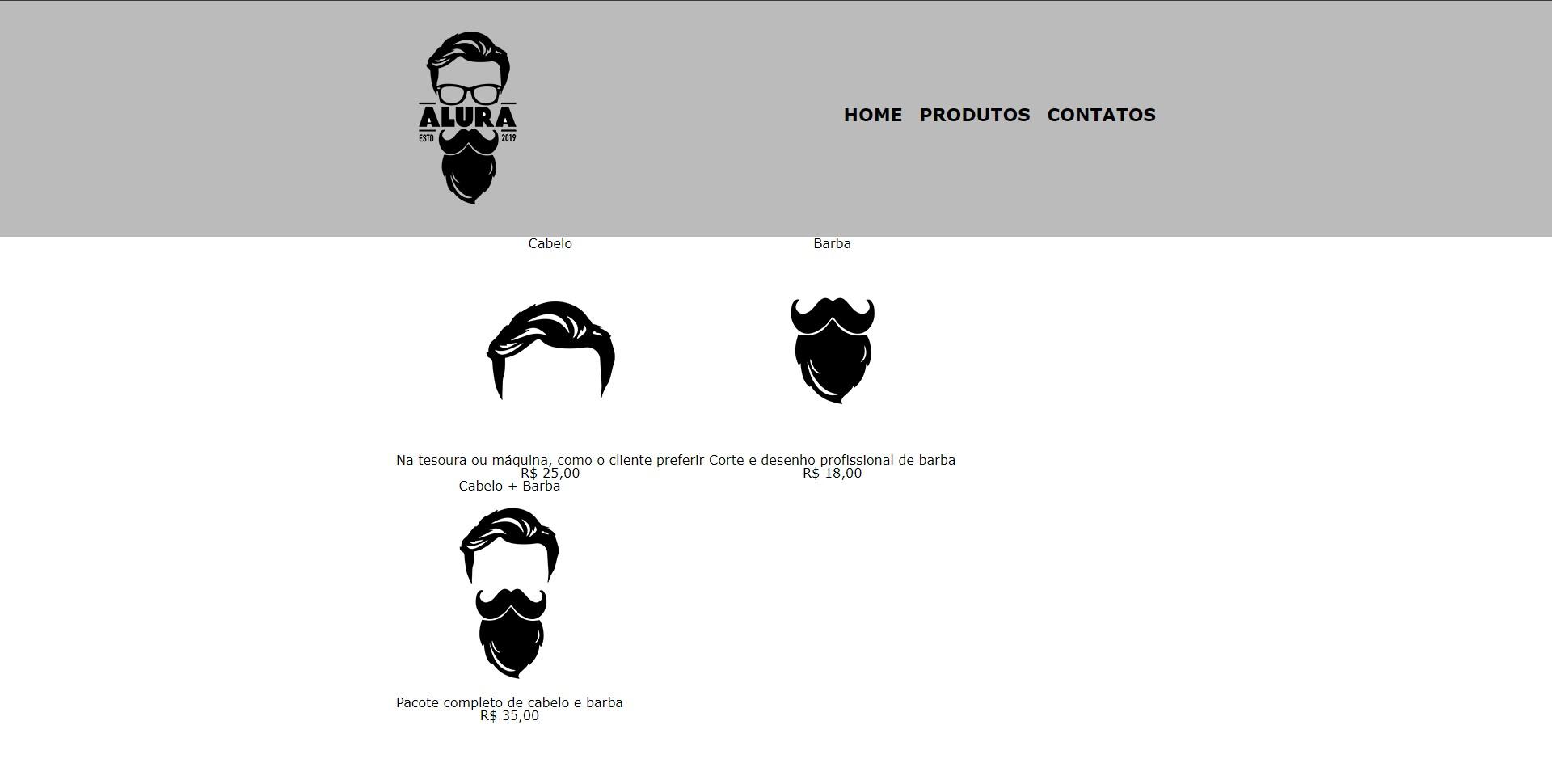
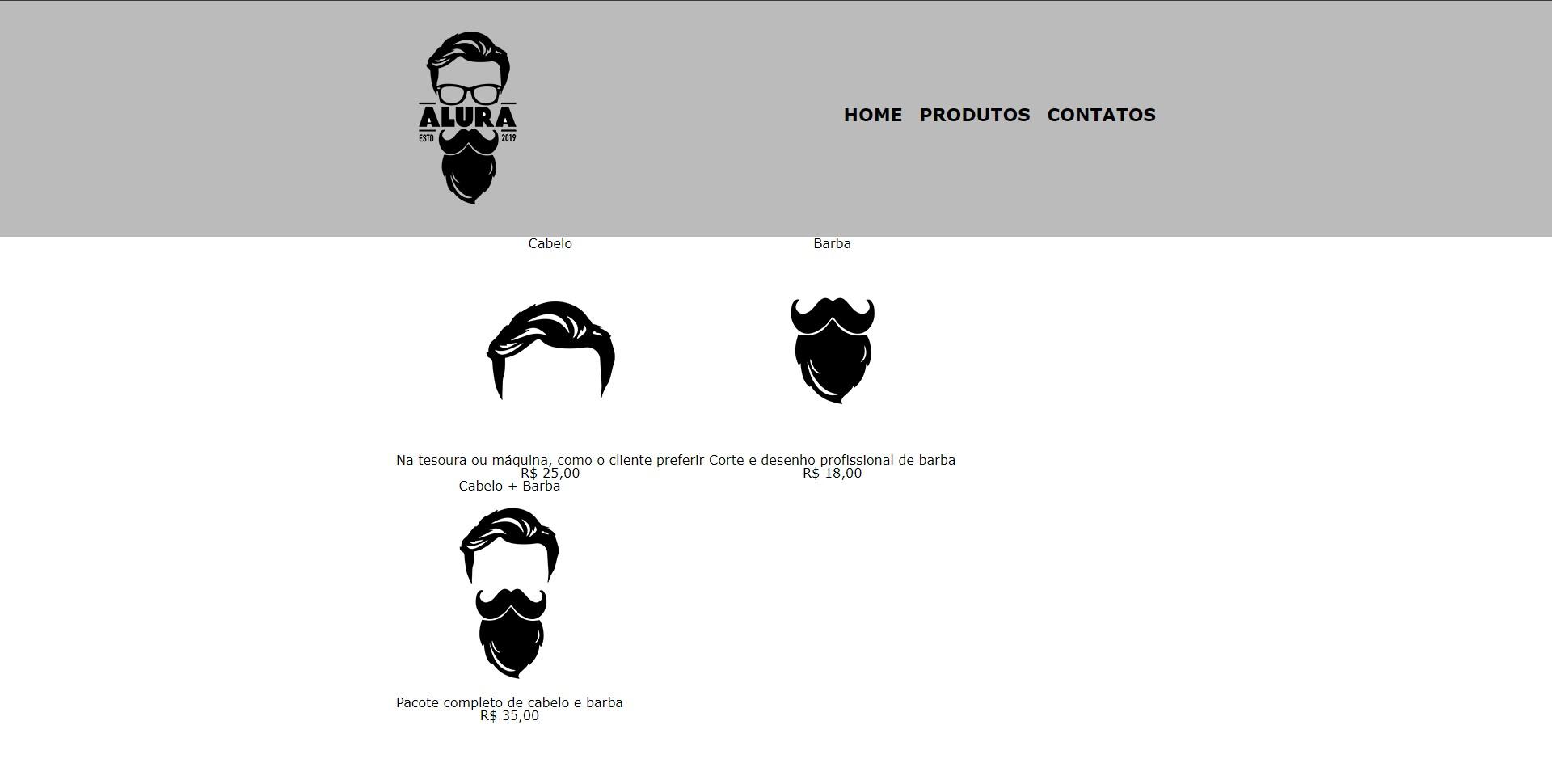
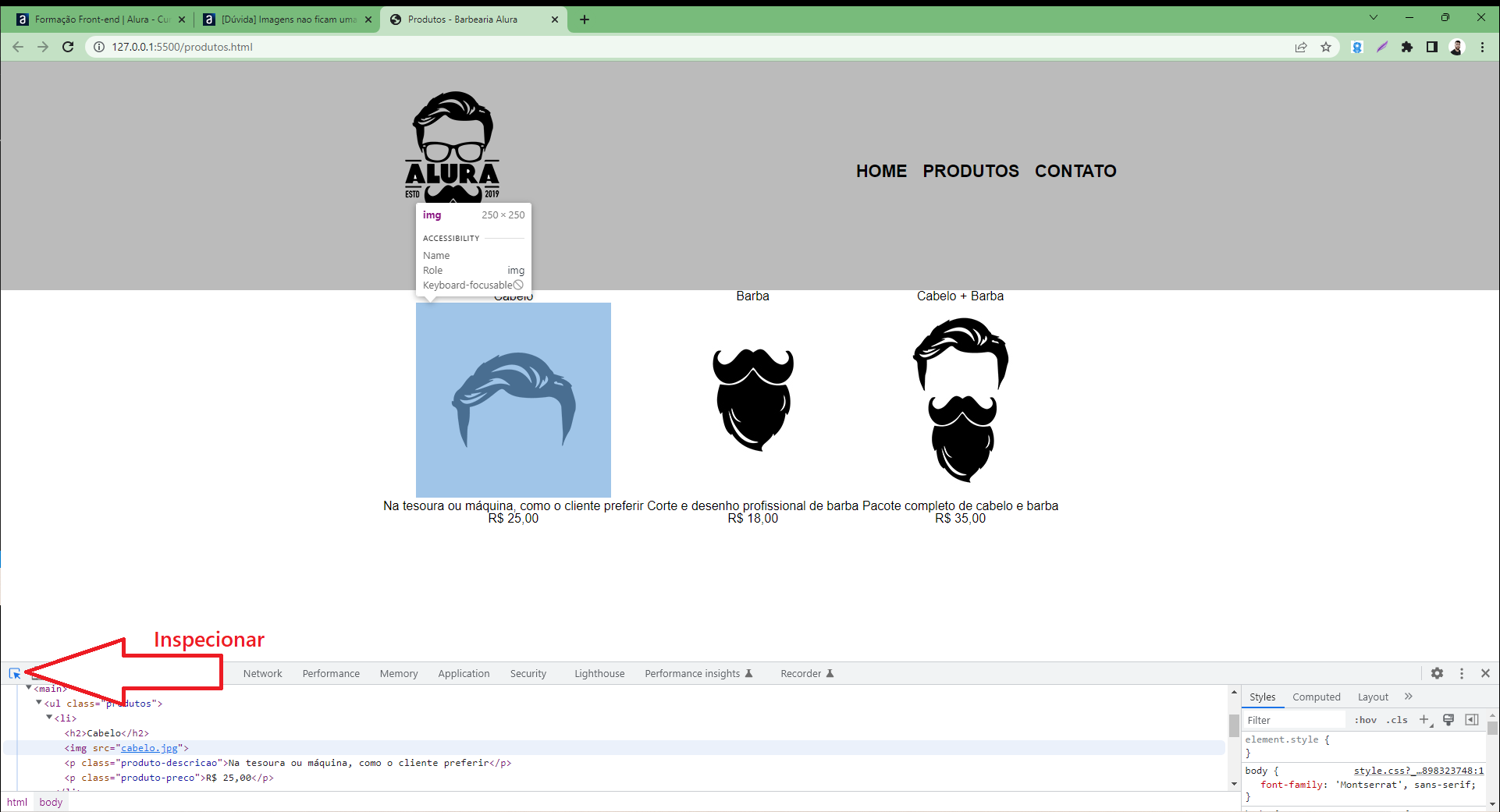
Após fazer o passo a passo do professor as minhas imagens nao ficaram uma ao lado da outra no site.!



Após fazer o passo a passo do professor as minhas imagens nao ficaram uma ao lado da outra no site.!



Olá, Diogo.
Tudo bem?
Olhando o seu código não achei nada de errado, está tudo certinho a não ser que passou algum detalhe despercebido. Tenta usar a ferramenta do desenvolvedor para inspecionar, e ver se não tem alguma margin amais que veio automático. Para abrir o DevTools aperta F12 no navegador:

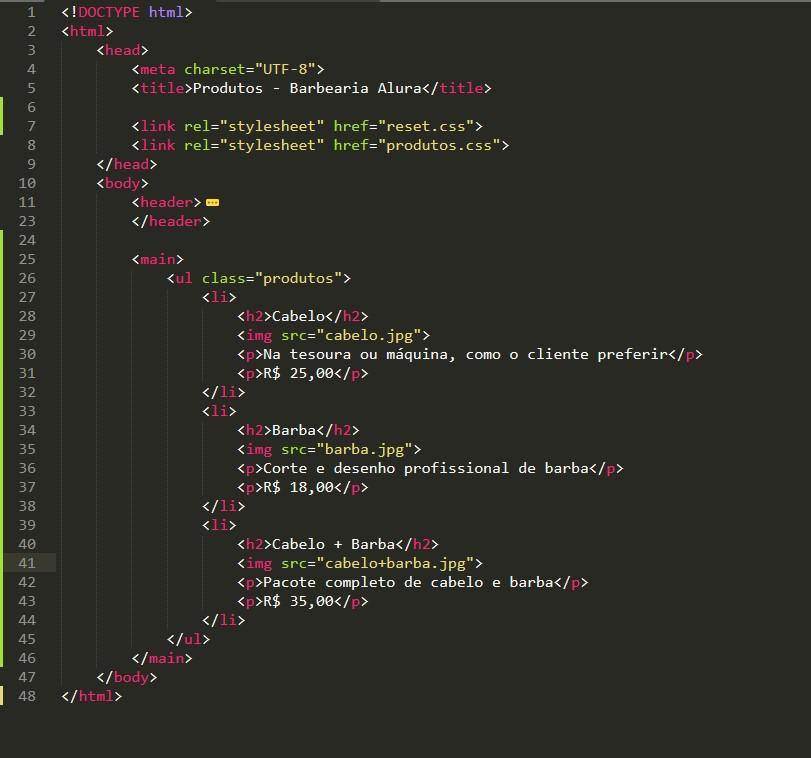
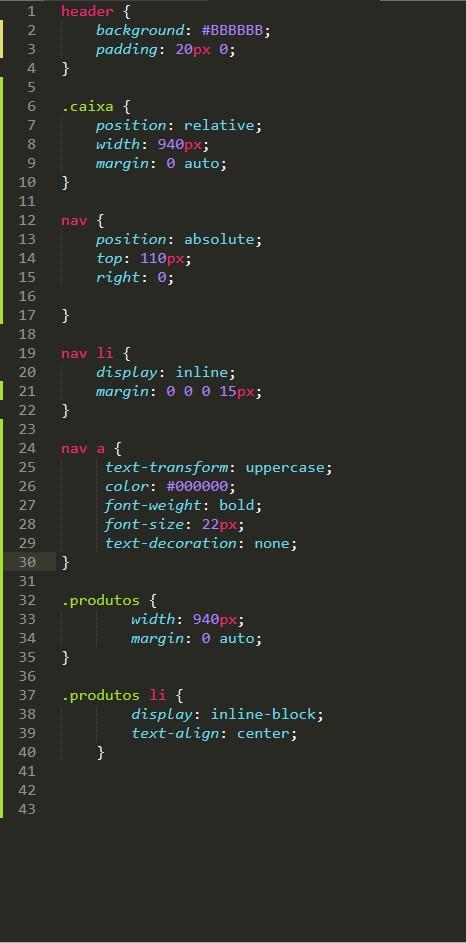
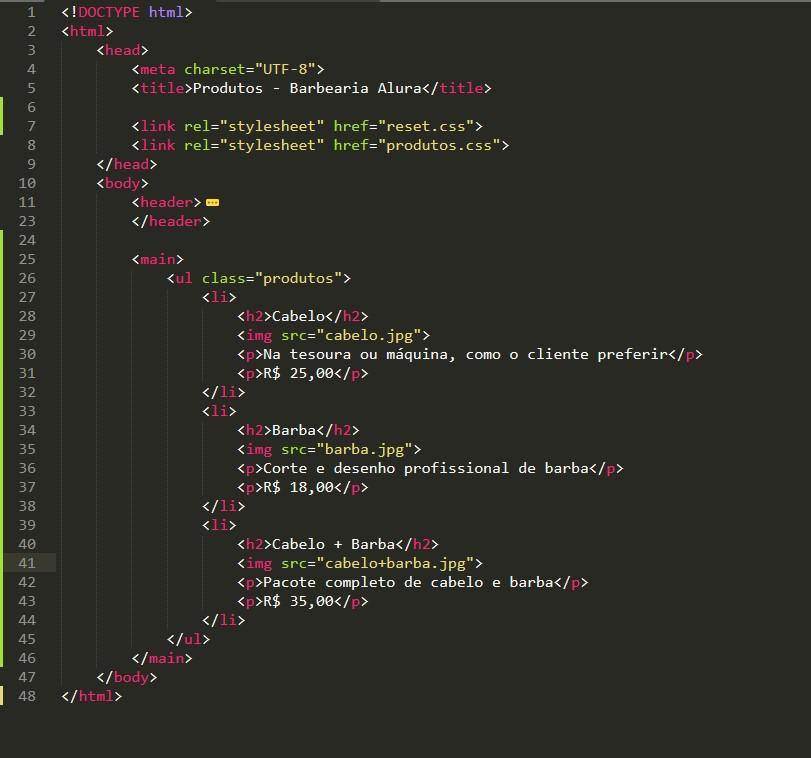
Qualquer coisa manda os códigos HTML e CSS completos aqui, sem ser print que eu consigo copiar e testar também. Valeu Diogo.
Fala Diogo,
Seguinte irmão:
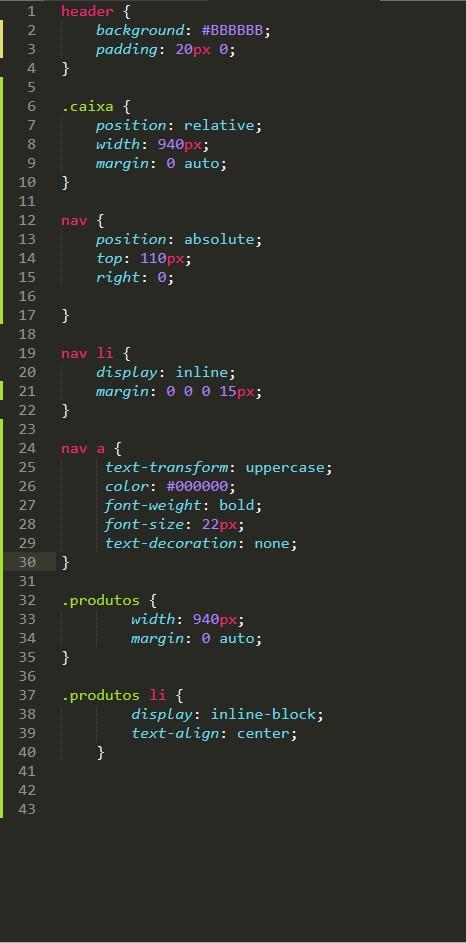
.produtos {
width: 1080px;
margin: 0 auto;
}
Acho que tem haver com a maioria dos monitores hoje em dia serem fullhd 1920x1080px
Olá Diogo, olhei o código e vi que ta faltando a propriedade 'border-box' Ao colocar o padding nos cards dos serviços, eles aumentam o tamanho e descem mesmo... Tenta colocar
box-sizing: border-box;
dentro de
.produlos li { box-sizing: border-box; }
. Espero que ajude! :) Ou pode ver na aula 'Tag Section', no video do topico 8 'ajustando o tamanho dos elementos' Acredito que seja algo relacionado a isso!
Olá, Diogo Rocha
Adicionei um padding: 50px 0; em .produtos e deu certo. Era assim:
.produtos {
width: 940px;
margin: 0 auto;
}Ficou assim:
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}