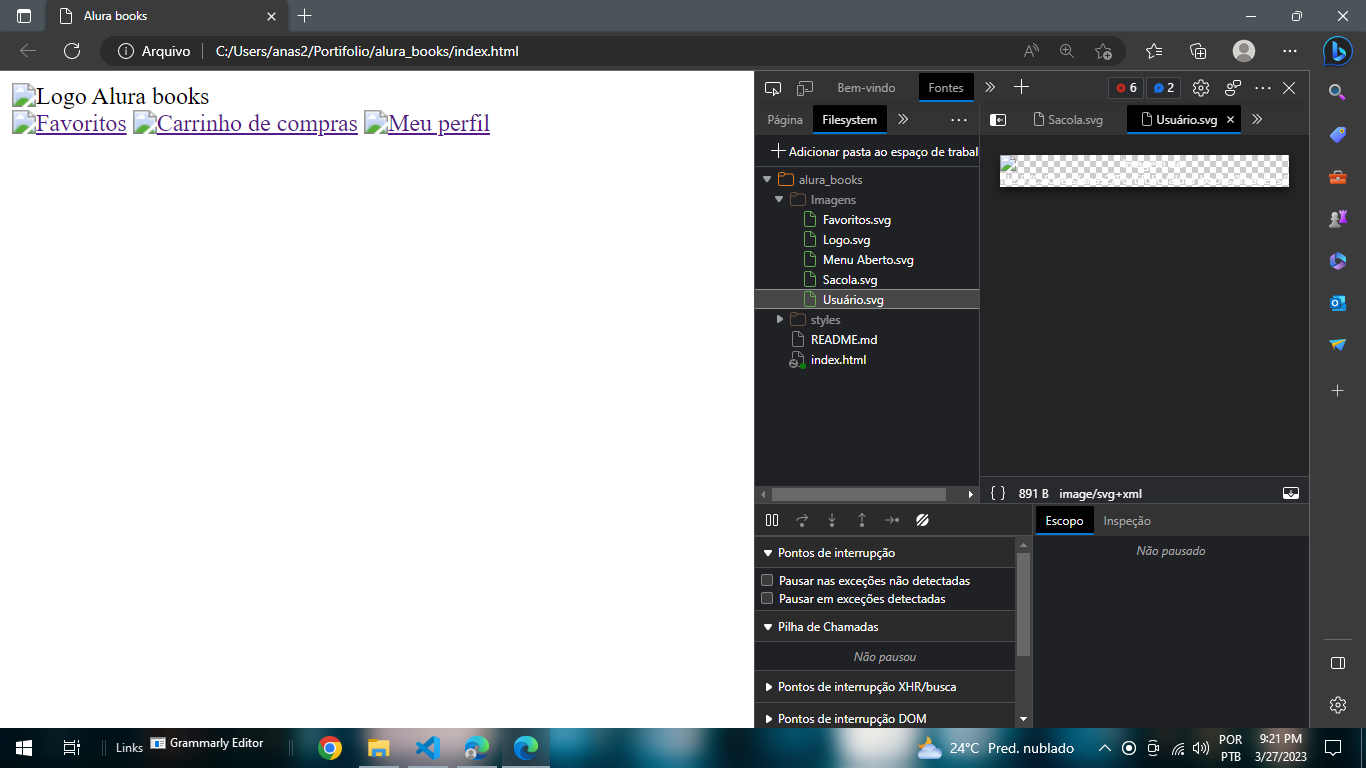
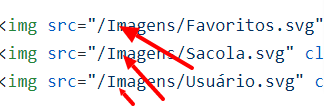
minhas imagens não estão carregando
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<title>Alura books</title>
</head>
<body>
<header class="cabecalho">
<div class="container">
<span class="container_menu "></span>
<img class="container_imagem" src="/Imagens/Logo.svg" alt="Logo Alura books">
</div>
<div class="container">
<a href="#"><img src="/Imagens/Favoritos.svg" class="container_imagem" alt="Favoritos"></a>
<a href="#"><img src="/Imagens/Sacola.svg" class="container_imagem" alt="Carrinho de compras"></a>
<a href="#"><img src="/Imagens/Usuário.svg" class="container_imagem" alt="Meu perfil"></a>
</div>
</header>
<main>
</main>
<footer>
</footer>
</body>
</html>@import url(/styles/header.css);
:root {
--branco: #FFFFFF;
--cor-de-fundo: #EBECEE;
}
body {
background-color: var(--cor-de-fundo);
}
.container_menu {
width: 24px;
height: 24px;
background-image: url(../Imagens/Menu\ Aberto.svg);
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: inline-block;
justify-content: space-between;
}
No live server rodava mas fui tentar normal e apareceu isso: