Oi Raphael, então no react a gente não trabalha assim até onde eu vi, a gente faz os imports dos estilos dentro do jsx do componente, desse jeito ai
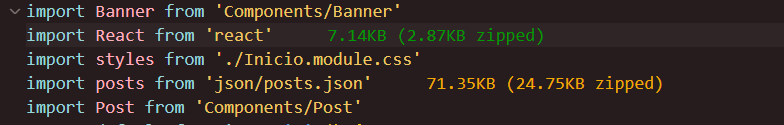
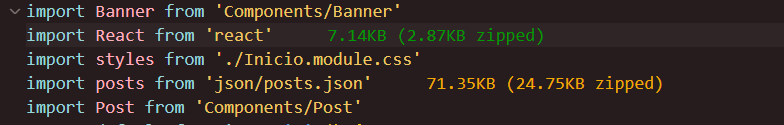
 Como vc pode ver o
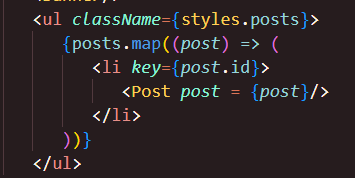
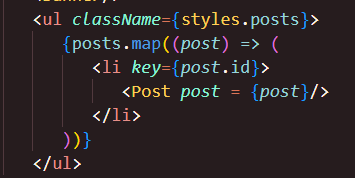
Como vc pode ver o import styles from './Inicio.module.css é um arquivo de css que está sendo importado para dentro do JSX e ai dentro do componente que queremos usar o arquivo chamamos o arquivo e colocamos a classe
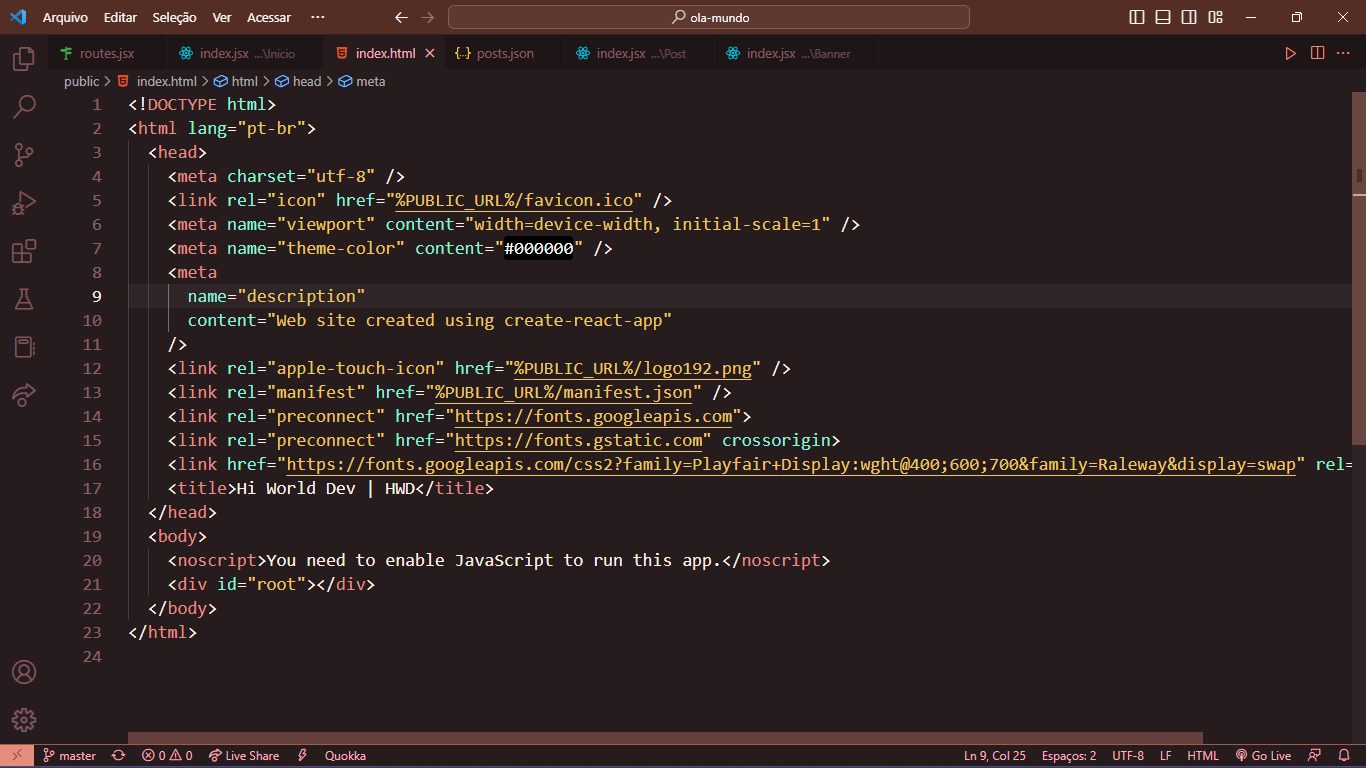
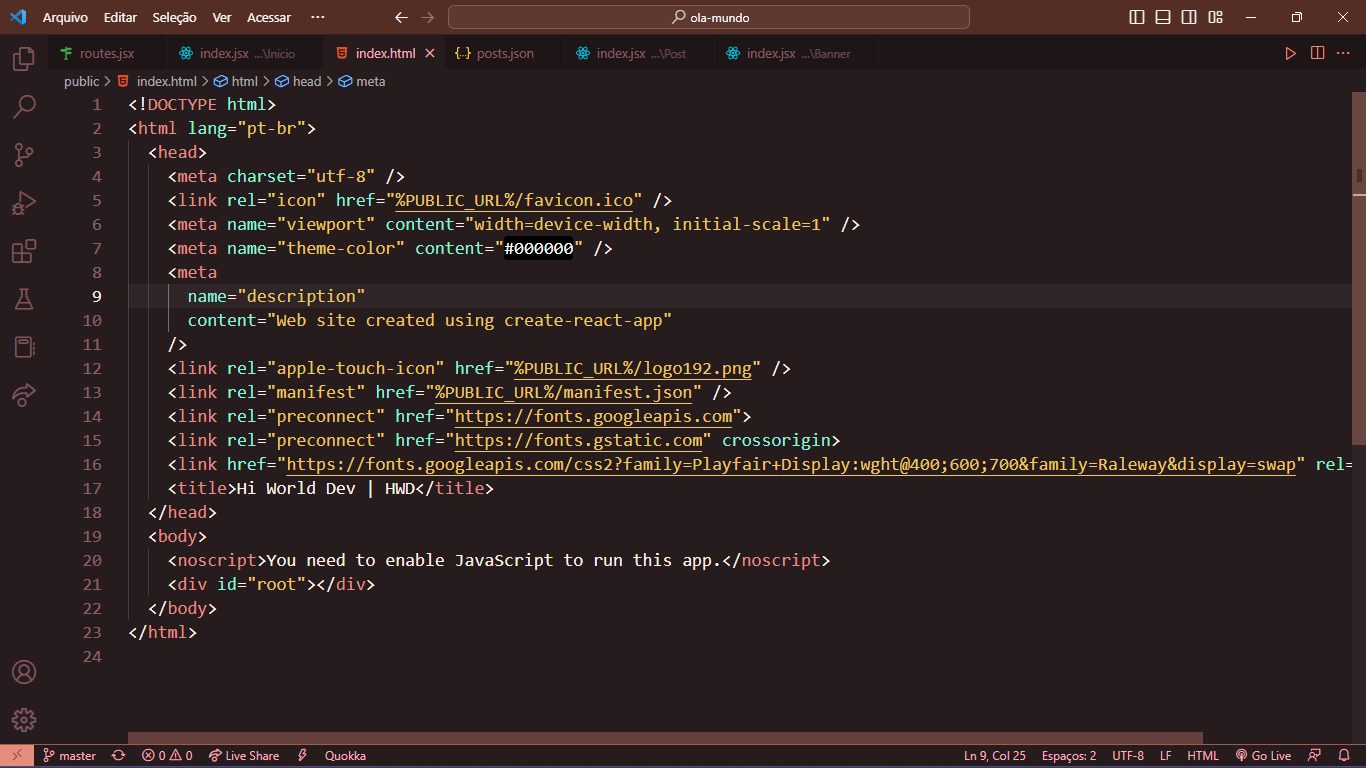
 o arquivo que foi importado como styles e ai usamos a classe que queremos, pois React usa Java Script, a gente só usa o HTML pro navegador entender oq está acontecendo e carregar o arquivo, só que o JSX (react) é transformado em JS que dps é transformado em html, olha só como é um arquivo html de um projeto em React
o arquivo que foi importado como styles e ai usamos a classe que queremos, pois React usa Java Script, a gente só usa o HTML pro navegador entender oq está acontecendo e carregar o arquivo, só que o JSX (react) é transformado em JS que dps é transformado em html, olha só como é um arquivo html de um projeto em React
 Por que o navegador não entende JSX, não entende tbm os frameworks Vue, não entende Angular, então o jeito é fazer assim, o Navegador ele é feito pra trabalhar com HTML, CSS e JS, oq que passa disso, ele não consegue ler, mas existem os transpiladores que transformam o JSX de um jeito que o navegador consiga ler e entender, a mesma coisa para outros frameworks como o Vue, o Angular e tudo mais
Por que o navegador não entende JSX, não entende tbm os frameworks Vue, não entende Angular, então o jeito é fazer assim, o Navegador ele é feito pra trabalhar com HTML, CSS e JS, oq que passa disso, ele não consegue ler, mas existem os transpiladores que transformam o JSX de um jeito que o navegador consiga ler e entender, a mesma coisa para outros frameworks como o Vue, o Angular e tudo mais
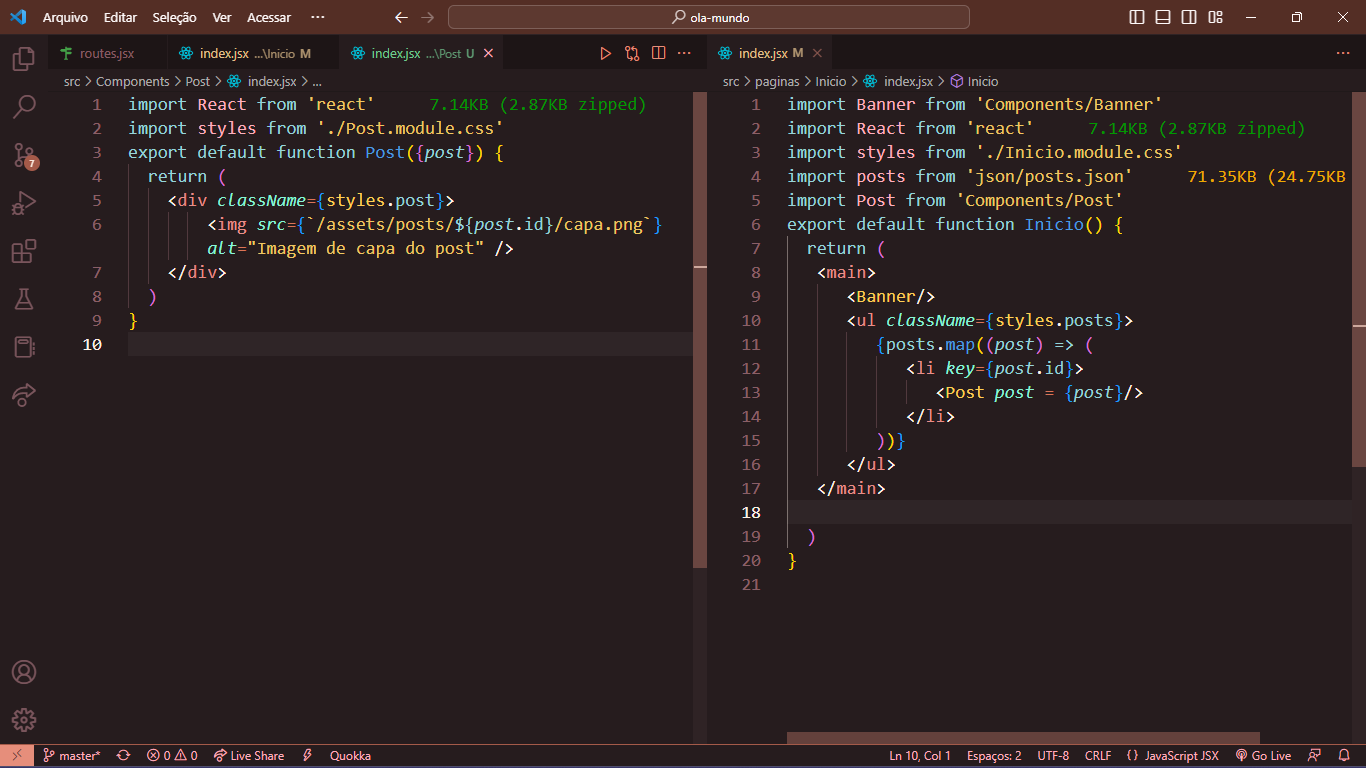
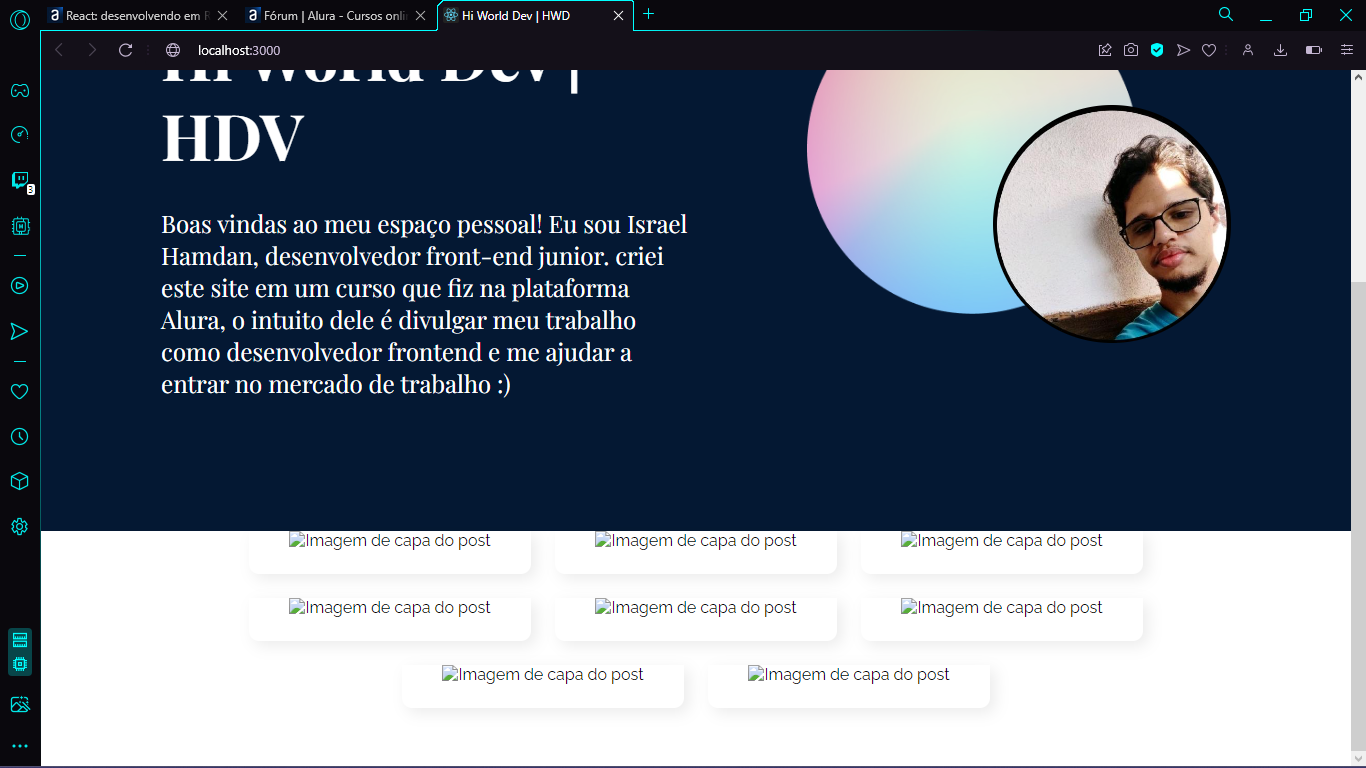
 e por algum motivo ele fica assim
e por algum motivo ele fica assim
 https://github.com/IsraelHamdan/ola-mundo.git
https://github.com/IsraelHamdan/ola-mundo.git




 Como vc pode ver o
Como vc pode ver o  o arquivo que foi importado como styles e ai usamos a classe que queremos, pois React usa Java Script, a gente só usa o HTML pro navegador entender oq está acontecendo e carregar o arquivo, só que o JSX (react) é transformado em JS que dps é transformado em html, olha só como é um arquivo html de um projeto em React
o arquivo que foi importado como styles e ai usamos a classe que queremos, pois React usa Java Script, a gente só usa o HTML pro navegador entender oq está acontecendo e carregar o arquivo, só que o JSX (react) é transformado em JS que dps é transformado em html, olha só como é um arquivo html de um projeto em React
 Por que o navegador não entende JSX, não entende tbm os frameworks Vue, não entende Angular, então o jeito é fazer assim, o Navegador ele é feito pra trabalhar com HTML, CSS e JS, oq que passa disso, ele não consegue ler, mas existem os transpiladores que transformam o JSX de um jeito que o navegador consiga ler e entender, a mesma coisa para outros frameworks como o Vue, o Angular e tudo mais
Por que o navegador não entende JSX, não entende tbm os frameworks Vue, não entende Angular, então o jeito é fazer assim, o Navegador ele é feito pra trabalhar com HTML, CSS e JS, oq que passa disso, ele não consegue ler, mas existem os transpiladores que transformam o JSX de um jeito que o navegador consiga ler e entender, a mesma coisa para outros frameworks como o Vue, o Angular e tudo mais 
 Tente alterar esse caminho em seu código e me diga se funcionou.
Tente alterar esse caminho em seu código e me diga se funcionou.