

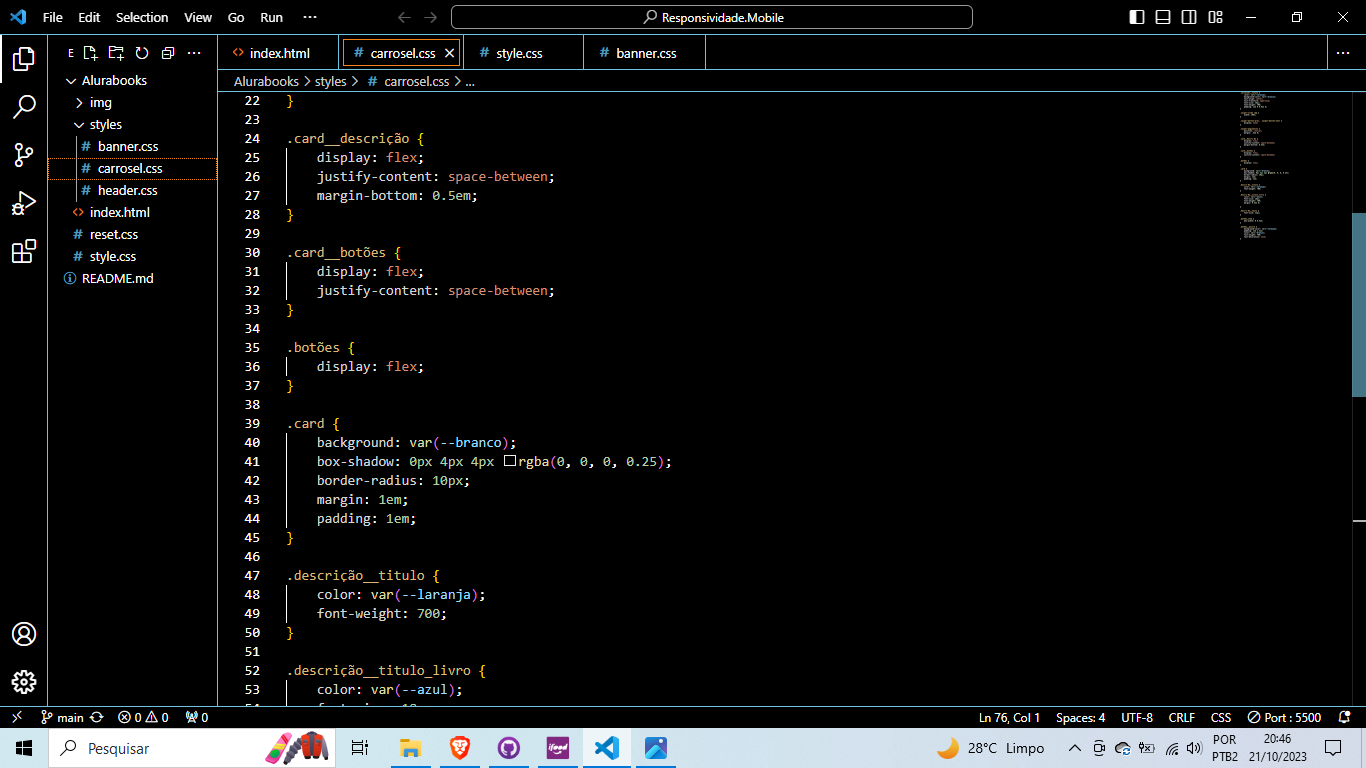
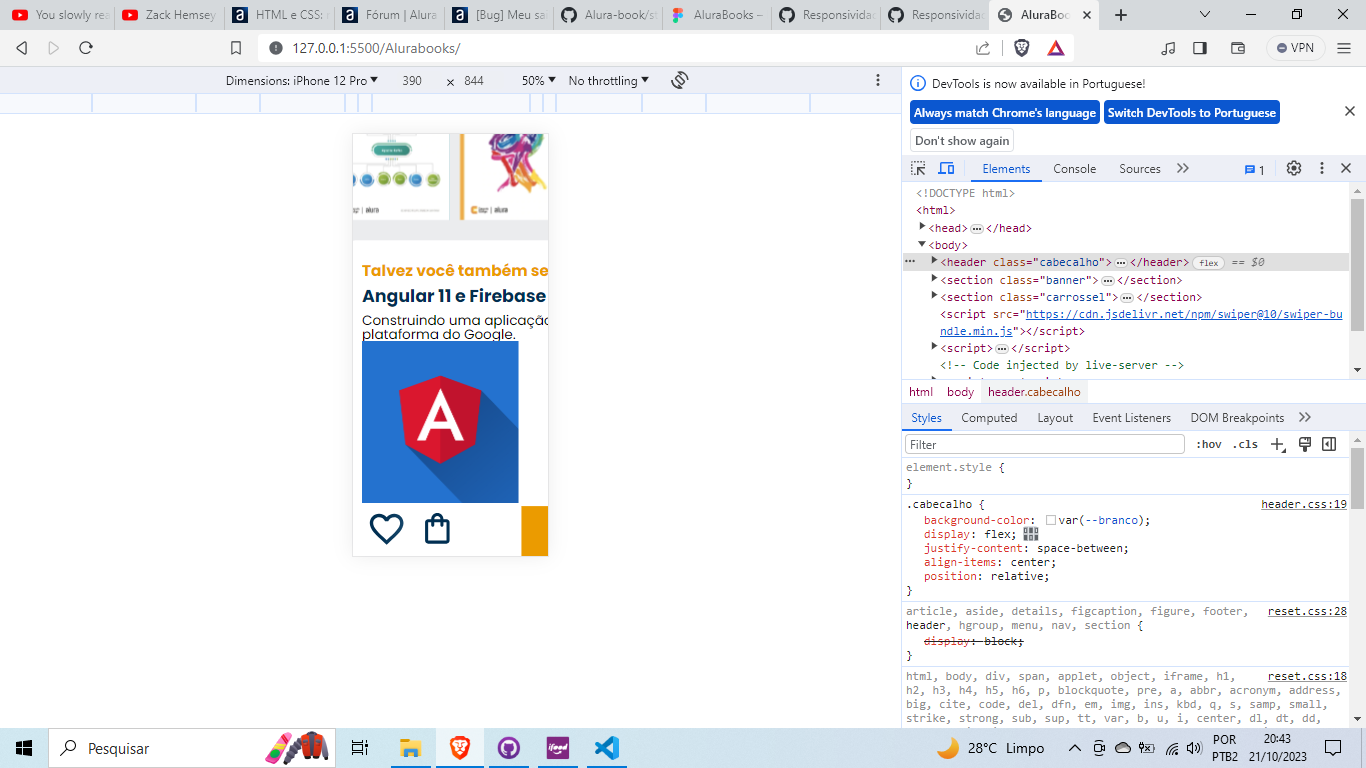
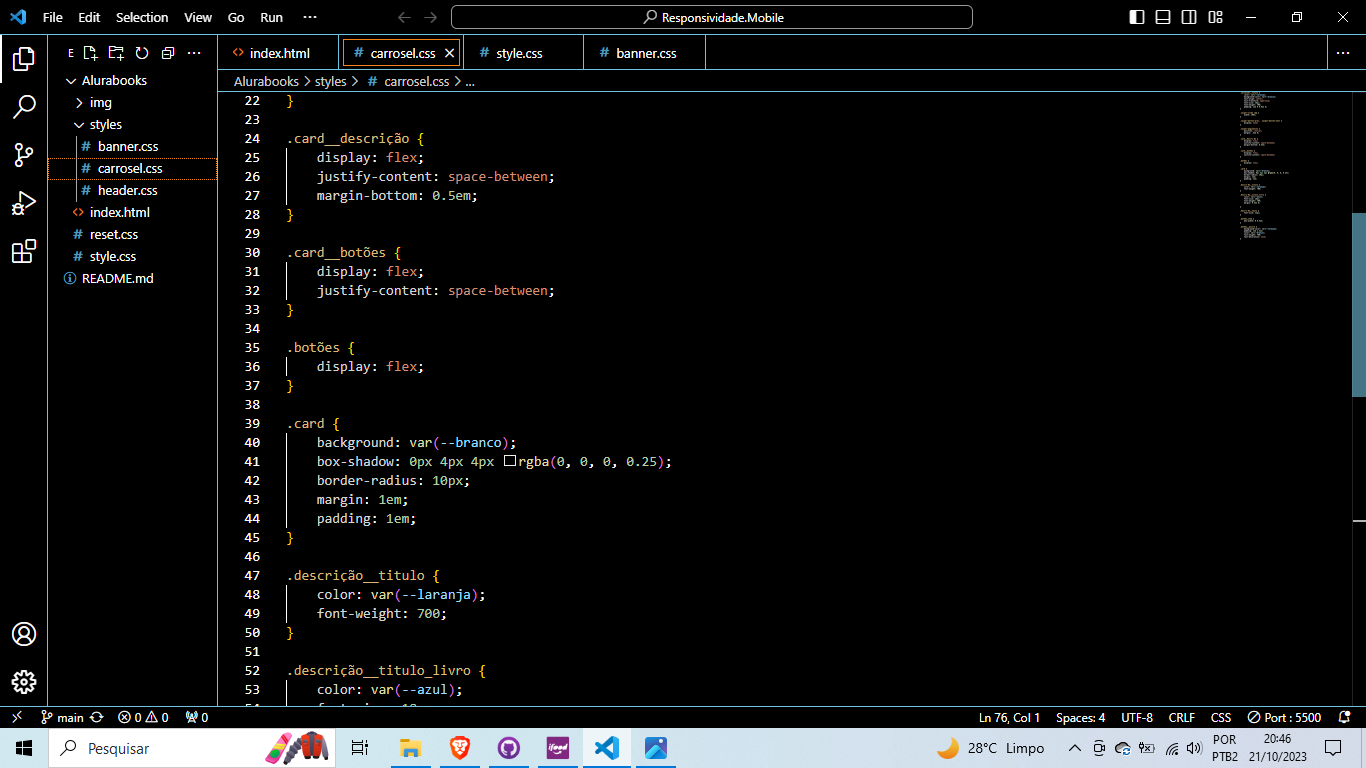
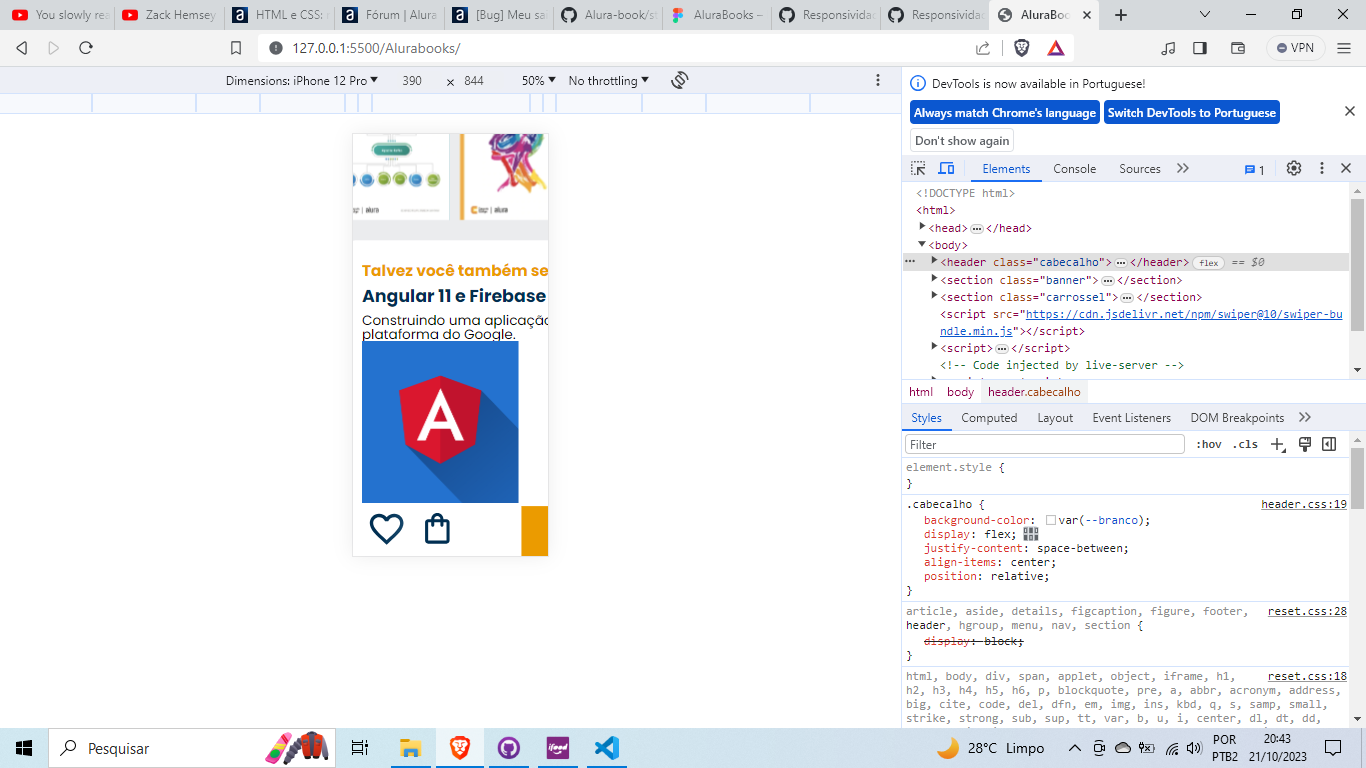
A imagem do "Angular" fica embaixo...já revisei o cod mas não acho o erro...alguma dica?
https://github.com/JoabeFajardo/Responsividade.Mobile/tree/main


A imagem do "Angular" fica embaixo...já revisei o cod mas não acho o erro...alguma dica?
https://github.com/JoabeFajardo/Responsividade.Mobile/tree/main
Boa noite Joabe! Demorei um pouco até enxergar o que tava acontecendo kk. Mas é simples o erro está na linha 76:
<div class="card__descrição"></div>
Você abriu e fechou a tag e não pôs nada dentro. Para corrigir é só fechar ela no lugar certo. Dessa forma:
<div class="card__descrição">
<!-- 1º coluna-->
<div class="descrição">
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo_livro">Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2º coluna-->
<img src="img/Angular.svg" class="descrição__imagem">
</div>
Espero ter audado ;D
Boa noite Selton, fui dar uma olhada...e esse era metade do problema (quando corrigi ainda a imagem foi pro lugar certo e âncora foi embora kkkkkkk)... tinha mais um div no lugar errado, acabei achando pq vc viu a 1º errada e aí comecei a checar 1 por 1...agora deu certo aqui!
<div class="card">
<div class="card__descrição">
<!-- 1º coluna-->
<div class="descrição">
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo_livro">Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2º coluna-->
<img src="img/Angular.svg" class="descrição__imagem">
</div>
<div class="card__botões">
<!-- 1º coluna-->
<ul class="botões">
<li class="botões__item"><img src="img/coração.svg" alt="favoritar livro"></li>
<li class="botôes__item"><img src="img/Sacola.svg" alt="adicionar no carrinho de compras"></li>
</ul>
<!-- 2º coluna-->
<a href="#" class="botões__ancora">saiba mais</a>
</div>
</div>
</section>
Obrigado pela ajuda man! :)