Oi Vinicius, tudo bem?
O erro que você está enfrentando parece estar relacionado ao carregamento da imagem "estrada.png" em seu projeto p5.js. O erro "p5.js says: p5 had problems creating the global function 'createElement', possibly because your code is already using that name as a variable." é um aviso de que o p5.js encontrou um problema ao criar a função global "createElement", possivelmente porque essa função já está sendo usada como uma variável em seu código.
Para resolver esse problema, você pode tentar o seguinte:
Certifique-se de que a imagem "estrada.png" esteja no local correto em relação à estrutura do seu projeto. A função loadImage espera que o caminho da imagem seja relativo à pasta onde seu arquivo HTML está localizado. Certifique-se de que a imagem esteja na pasta correta e que o nome do arquivo esteja exatamente igual, incluindo maiúsculas e minúsculas.
Verifique se você não tem uma variável chamada "createElement" em seu código, pois isso pode estar causando conflito com o p5.js. Se você tem uma variável com esse nome, renomeie-a para evitar o conflito.
Verifique se você está usando a versão correta do p5.js e se ela está sendo carregada corretamente em seu projeto. Às vezes, erros desse tipo podem ocorrer devido a problemas com a versão do p5.js.
Certifique-se de que não há outros erros ou problemas no código que possam estar afetando o carregamento da imagem.
Depois de verificar esses pontos, tente novamente carregar a imagem e definir o background com ela. Se o problema persistir, você pode fornecer mais informações sobre a estrutura do seu projeto e o código completo para que eu possa ajudar a identificar o problema com mais precisão.
Um abraço e bons estudos.
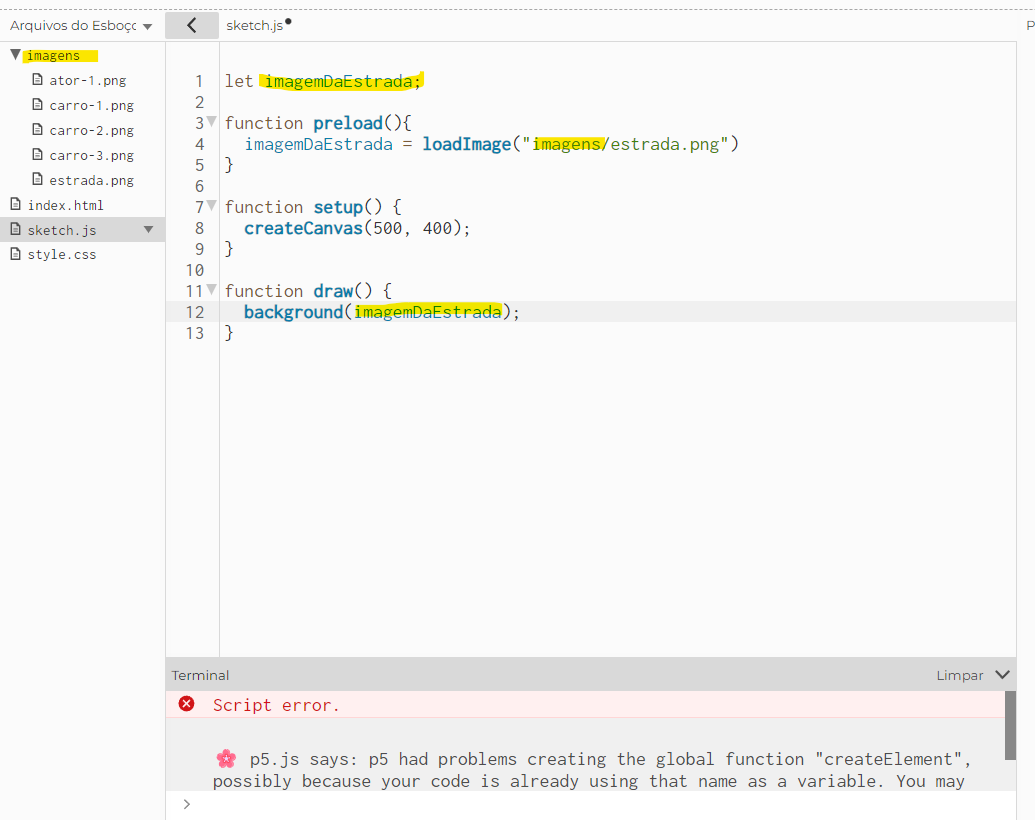
 Eu não sei se a imagem estrada.png não está sendo carregada ou é um problema no background, eu estou utilizando os mesmo arquivos disponibilizados pela plataforma, eu escrevi o código exatamente como o professor fez na aula até o momento, também tentei outras forma e sempre o mesmo erro, já re-upei a imagem, já mudei o nome da pasta, já mudei o nome da variável, já upei a imagem fora da pasta e nada, quando eu volto o Background para (00) ele funciona normal.
Eu não sei se a imagem estrada.png não está sendo carregada ou é um problema no background, eu estou utilizando os mesmo arquivos disponibilizados pela plataforma, eu escrevi o código exatamente como o professor fez na aula até o momento, também tentei outras forma e sempre o mesmo erro, já re-upei a imagem, já mudei o nome da pasta, já mudei o nome da variável, já upei a imagem fora da pasta e nada, quando eu volto o Background para (00) ele funciona normal. 


