Boa tarde, colegas!
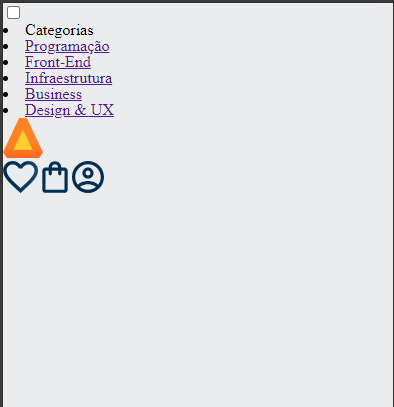
Estava indo tudo bem por aqui até eu perceber que meus ícones do cabeçalho não se posicionaram como na video-aula e o ícone de menu nem apareceu. Já olhei meus códigos linha por linha e não encontrei o erro. Podem me ajudar?
HEADER
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url(/img/Menu.svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
}
.container__botao:checked ~ .lista-menu {
display: block;
}
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem></span>
</label>
<ul class="lista-menu"></span>
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
<img src="./img/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="./img/Favoritos.svg" alt="Meus Favoritos" class= container__imagem></a>
<a href="#"><img src="./img/Compras.svg" alt="Carrinho de Compras" class=container__imagem></a>
<a href="#"><img src="./img/Usuario.svg" alt="Meu Perfil" class=container__imagem></a>
</div>
</header>
</body>
</html>

Muito obrigado desde já!




