Gostaria saber como deixar os ícones dos botões de "sacola" e "favorito" devidamente alinhados um com o outro como no exemplo do figma. Obs: ainda vou corrigir a fonte e adicionar as 5 estrelas. :D
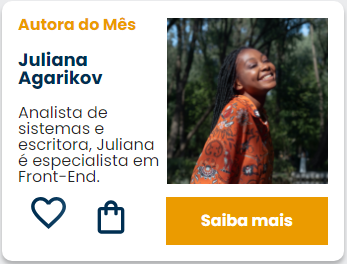
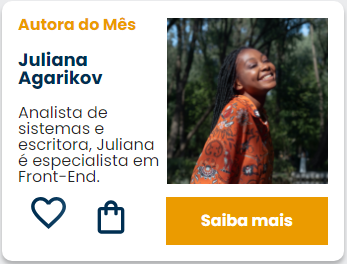
Meu layout:
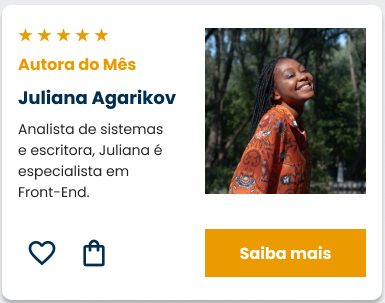
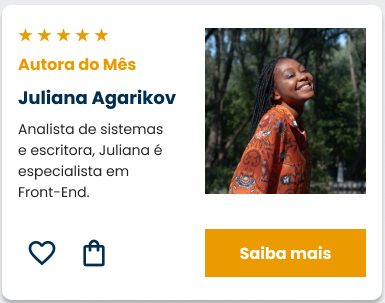
 Layout do figma:
Layout do figma:

Gostaria saber como deixar os ícones dos botões de "sacola" e "favorito" devidamente alinhados um com o outro como no exemplo do figma. Obs: ainda vou corrigir a fonte e adicionar as 5 estrelas. :D
Meu layout:
 Layout do figma:
Layout do figma:

Eu fiz desta formar, da uma olhada...
css:
.card__botoes { display: flex; justify-content: space-between; }
.botoes { display: flex; align-items: center; }
.botoes__item { margin: 0 0.5em; }
Olá Wallace!
Segue meu código:
HTML
<ul class="botoes">
<li class="botoes__item"><img src="imagens/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__item"><img src="imagens/Compras.svg" alt="Adicionar ao carrinho de compras"></li>
</ul>
CSS
Elemento pai
.botoes {
display: flex;
}
Elemento filho
.botoes__item {
margin: 0 1em;
}
Como as duas imagens são uma lista, estão dentro do mesmo elemento pai e possuem o mesmo tamanho, elas deveriam estar alinhadas. Talvez, tenha algum erro na sua estrutura HTML.
Para entendemos melhor o o que está ocorrendo, seria interessante compartilhar o seu código.
Opa, pessoal. Foi resolvido, obrigado pela ajuda!