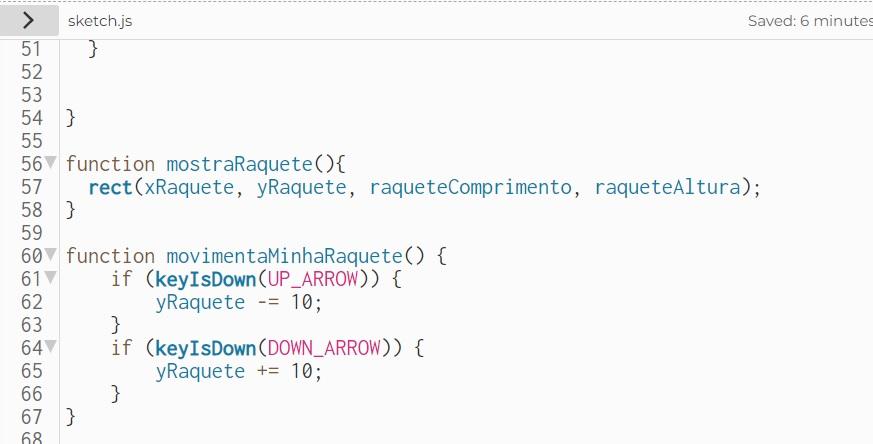
function movimentaMinhaRaquete() {
if (keyIsDown(**UP_ARROW**)) {
yRaquete -= 10;
}
if (keyIsDown(**DOWN_ARROW**)) {
yRaquete += 10;
}
}Deixei em negrito minha dúvida Quando Digito a funçao UP_ARROW ou DOWN_ARROW ele não fica com a cor azul na programaçao, mas sim de uma cor rosa igual quando faço a funçao height, ai minha programaçao nao funciona a raquete não se movimenta, ja reescrevi o codigo e até mesmo copiei e colei, mesmo assim fica desta forma