O problema ocorre porque após a substituição de "a" por "ai", as próximas substituições podem afetar também as instâncias recém-criadas de "ai". Para resolver isso, você pode usar uma abordagem diferente, usando uma função de substituição personalizada.
Aqui está uma maneira de fazer isso:
function criptografar() {
texto = document.getElementById('recebetexto').value;
var novotexto = texto.replace(/a/gi, function(match) {
return match.toLowerCase() === 'a' ? 'ai' : 'Ai';
}).replace(/e/gi, "enter")
.replace(/i/gi, "imes")
.replace(/o/gi, "ober")
.replace(/u/gi, "ufat");
alert(novotexto);
}
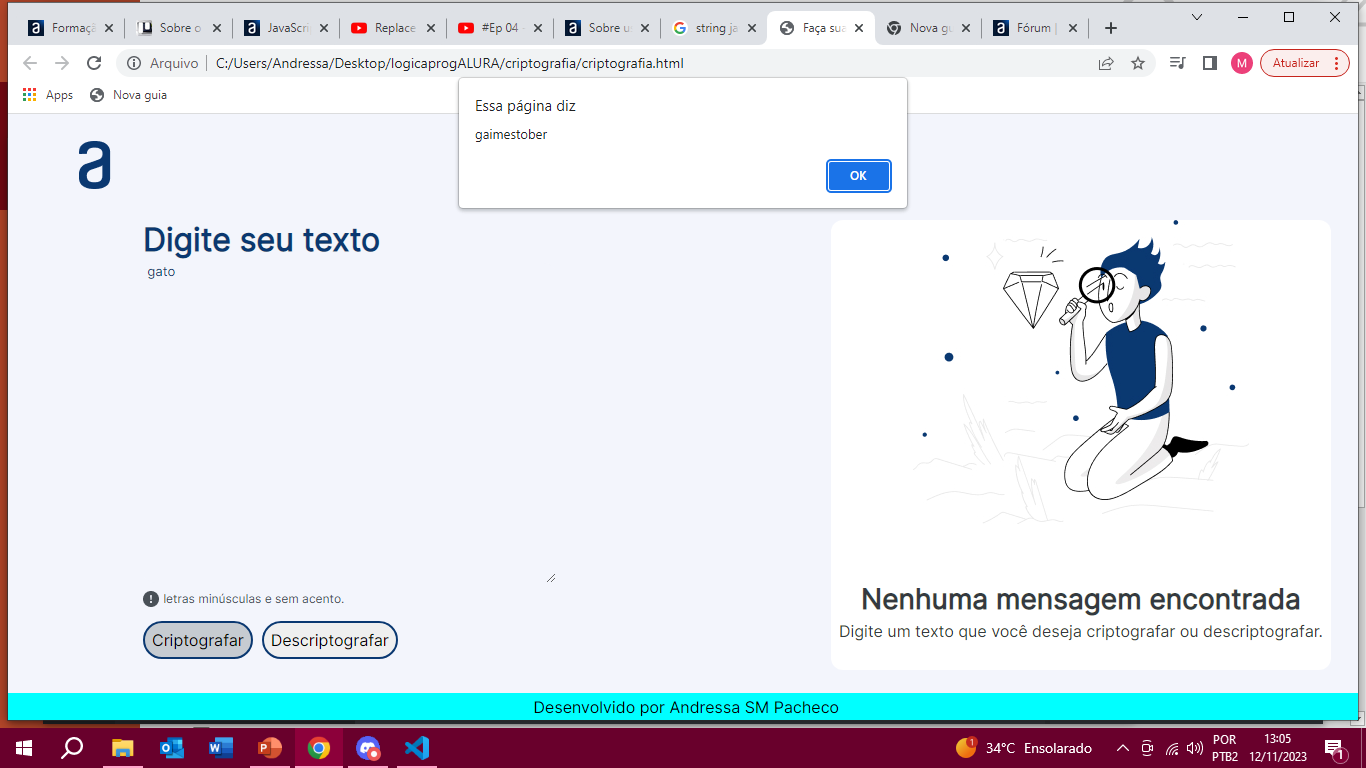
Nesta versão, a substituição para "a" é tratada por uma função de substituição personalizada que verifica se o caractere original é "a" em minúsculo antes de substituir. Isso garante que apenas instâncias isoladas de "a" sejam substituídas por "ai". As demais instâncias recém-criadas de "ai" não serão afetadas pela substituição subsequente.
Essa abordagem deve resolver o problema que você está enfrentando.