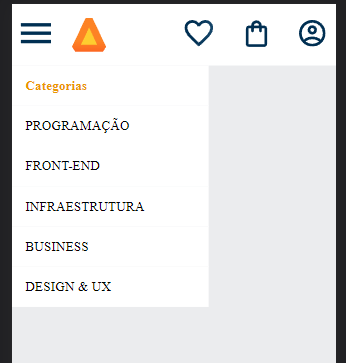
fiz conforme o video mas não consigo ajustar a fonte e o degrade da cor da fonte da lista. Alguém pode me ajudar?
@import url("styles/header.css");
:root{
--cor-de-fundo: #ebecee;
--laranja: #eb9800;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: "Poppins";
}
body{
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Poppins:wght@300;400;500;700&family=Satisfy&display=swap" rel="stylesheet">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<img src="assets/Logo.svg" alt="Logo Alurabook" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="assets/gostei.svg" alt="Meus Favoritos" class="container__imagem"></a>
<a href="#"><img src="assets/sacola.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="assets/perfil.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../assets/Menu.svg");
display: inline-block;
background-repeat: no-repeat;
background-position: center;
padding: 1em;
}
.cabecalho{
background-color: white;
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista-menu{
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu{
display: block;
}
.lista-menu__titulo, .lista-menu__item{
padding: 1em;
background-color: white;
}
.lista-menu__titulo{
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link{
color: var(--azul-degrade);
background-clip: text;
-webkit-background-clip: text;
text-transform: uppercase;
text-decoration: none;
}
.container__botao{
display: none;
}