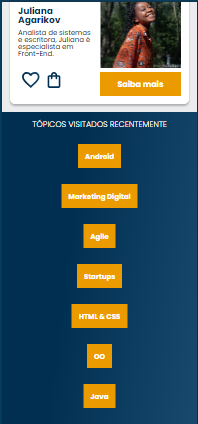
Estou tendo uma dificuldade nos tópicos e não sei como resolver. Os itens não ficam alinhados, mesmo eu usando Display: flex; já estou tentando resolver faz um tempo e não consigo.

<section class="topicos">
<h2 class="topicos__titulo">TÓPICOS VISITADOS RECENTEMENTE</h2>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Android</a>
</li>
</ul>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Marketing Digital</a>
</li>
</ul>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Agile</a>
</li>
</ul>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Startups</a>
</li>
</ul>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">HTML & CSS</a>
</li>
</ul>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">OO</a>
</li>
</ul>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Java</a>
</li>
</ul>
</section>
.topicos {
background: var(--azul-degrade);
text-align: center;
padding: 1em 0;
}
.topicos__titulo {
color: var(--branco);
font-weight: 300;
margin-bottom: 1em;
}
.topicos__lista {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.topicos__item {
margin: 2em .5em;
}
.topicos__link {
color: var(--branco);
padding: 1em;
background-color: var(--laranja);
text-decoration: none;
font-size: 14px;
font-weight: 700;
}




