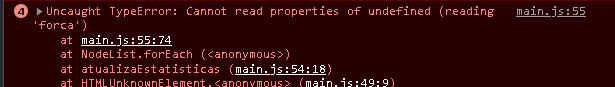
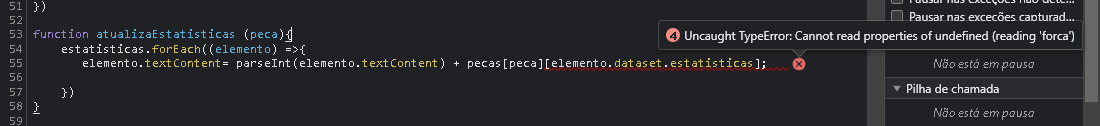
Estou tendo um erro que as estatísticas não alteram quando adiciono peças:
HTML:
<section class="robotron">
<img class="robo" src="img/robotron.png" alt="Robotron" id="ro">
<figcaption class="titulo">ROBOTRON <br>2000</figcaption>
</section>
<section class="box estatisticas">
<div class="estatistica">
<p class="estatistica-titulo">Força</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatisticas="forca">768</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Poder</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatisticas="poder">630</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Energia</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatisticas="energia">289</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Velocidade</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatisticas="velocidade">597</p>
</div>
</div>
</section>
<section class="equipamentos">
<form action="" class="montador">
<div class="box montador-conteudo">
<div class="peca">
<label for="" class="peca-titulo">Braços</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="braco" >-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="braco" >+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Blindagem</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="blindagem">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="blindagem">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Núcleos</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="nucleo">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="nucleo">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Pernas</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="perna">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="perna">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Foguetes</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="foguetes">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="foguetes">+</buttom>
</div>
</div>
</div>
<input type="submit" value="Iniciar produção" class="producao" id="producao">
</form>
</section>