Fala, Marcelo! Como é que vai?
Eu fiz mais alguns testes aqui, cara, parece que agora não está dando esse problema não. Depois faz um teste pra você ter uma visão, a única alteração que eu fiz foi essa daqui:
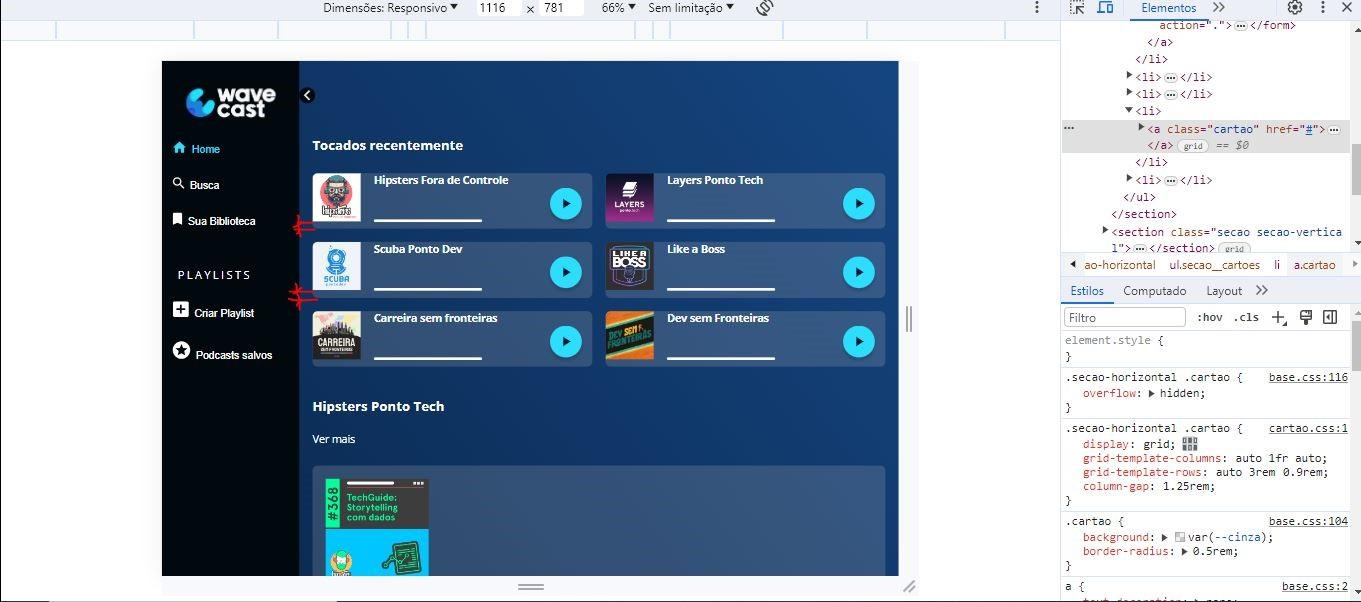
.secao-horizontal .cartao {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: 3em 3rem 0.9rem;
column-gap: 1.25rem;
}
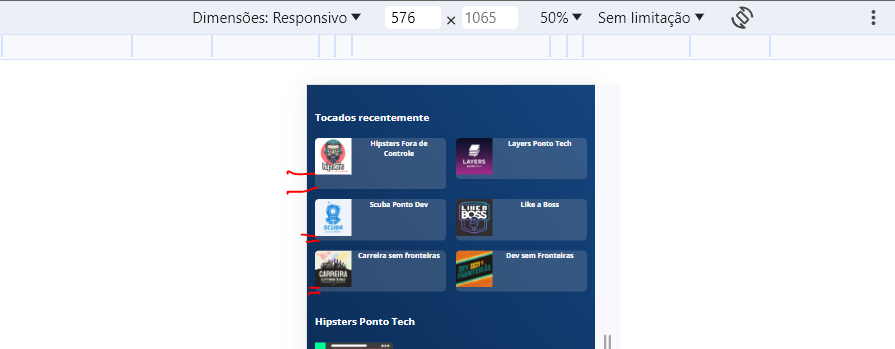
Defini um tamanho de 3em para a primeira coluna também, do grid-template-rows. Como antes estava no automática, seguia o tamanho do texto, então quando diminuía a tela, o texto quebrava de linha e aumentava o tamanho da linha, enquanto que os outros mantinham padrão.
Espero que agora dê certinho aí, meu amigo, e me dá um retorno aqui, qualquer coisa, pra gente continuar buscando a resposta. Abraços!
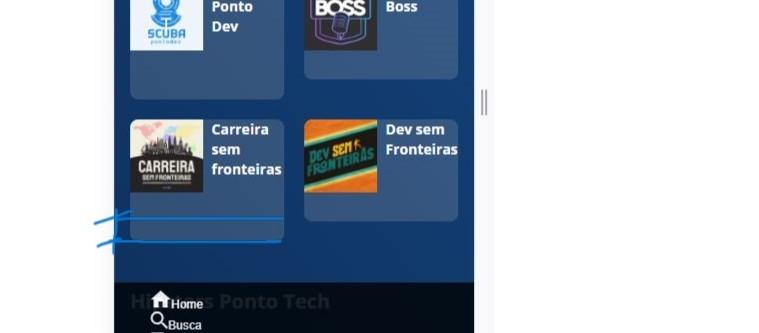
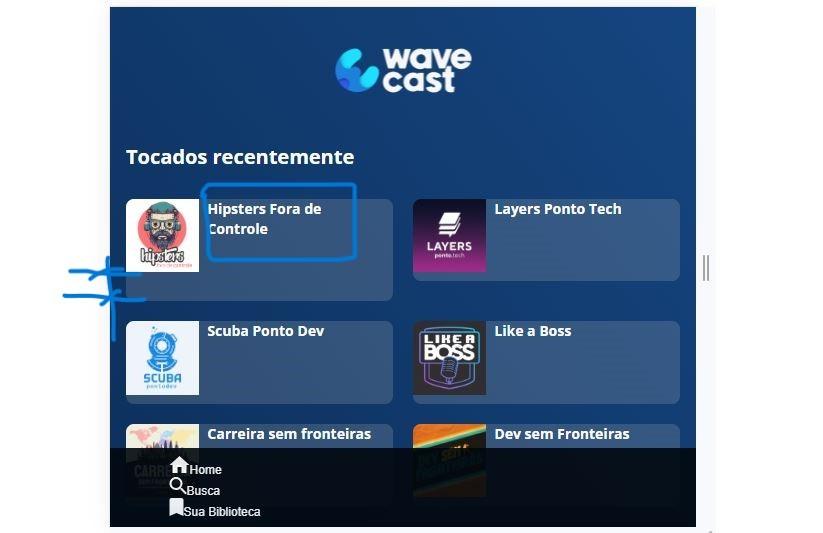
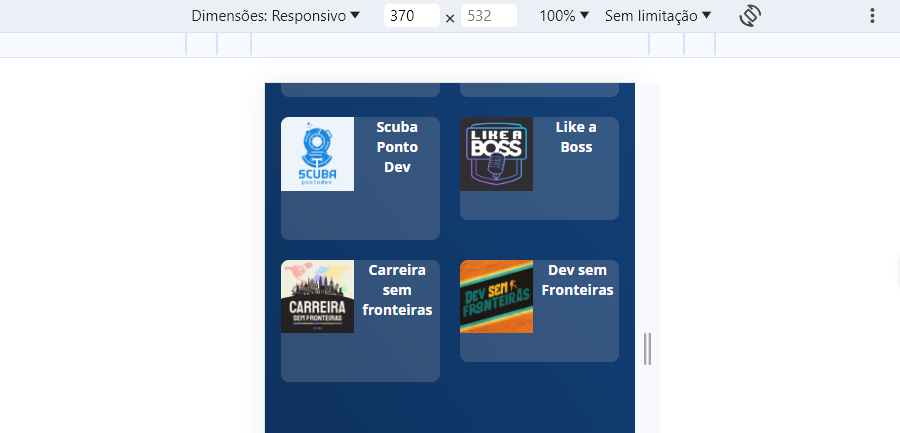
 Meu cartão ficou com um espaçamento maior do que o outro e também o texto do cartão não centralizou.
Meu cartão ficou com um espaçamento maior do que o outro e também o texto do cartão não centralizou.
 R
R




 Segue o código com sua sugestão.
Segue o código com sua sugestão.