Olá, Caroline!
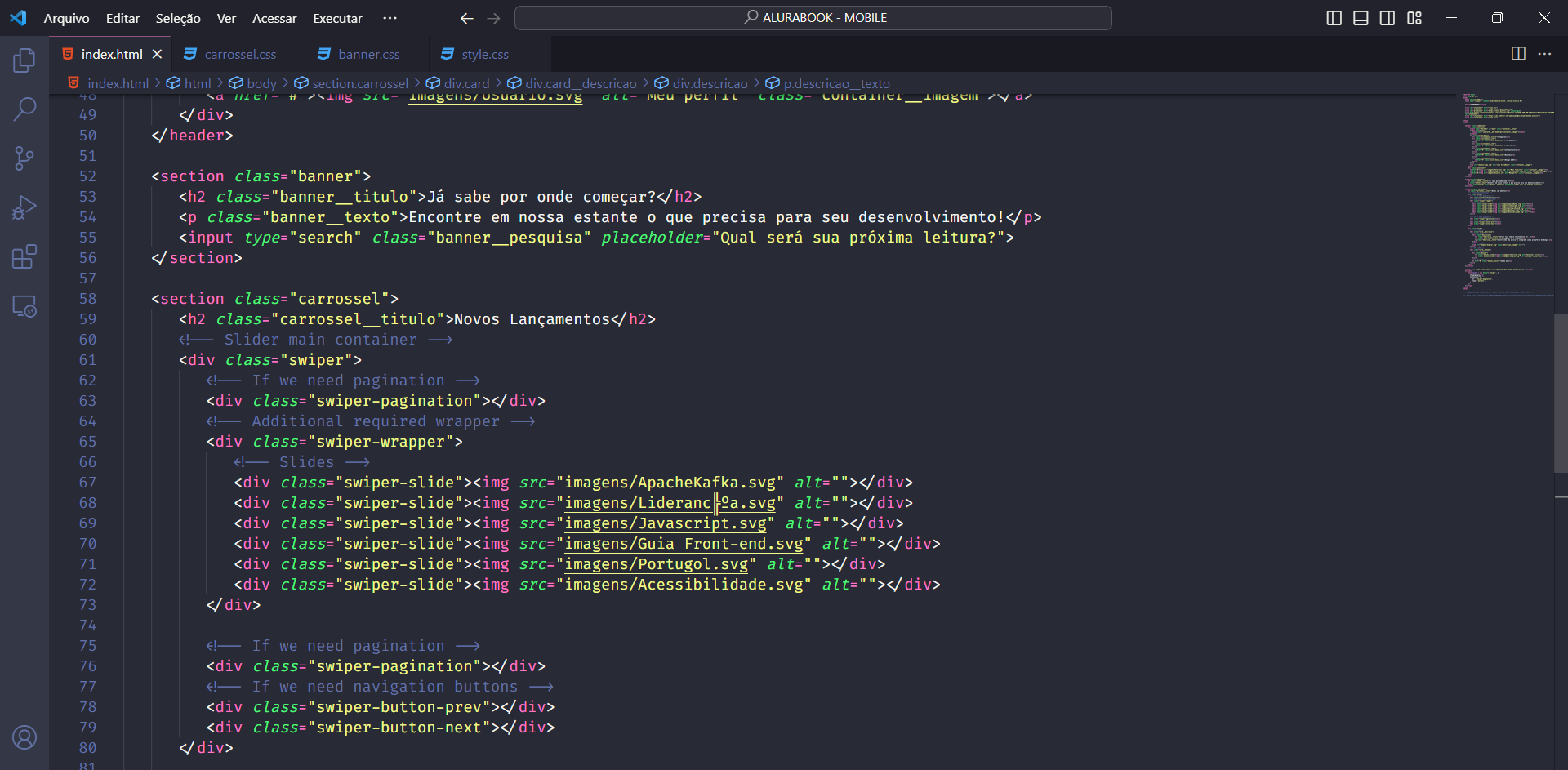
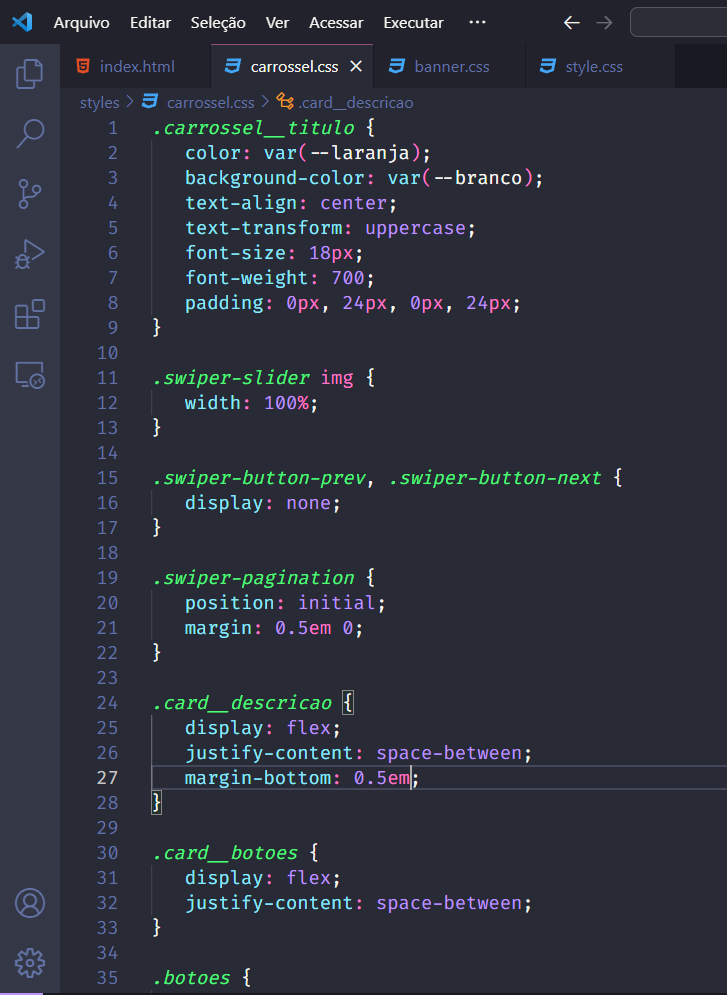
Seu código CSS precisa de alguns ajustes para ficar igual ao da aula. Uma das correções é que no seu HTML a classe se chama swiper-slide, mas na sua classe está como swiper-slider, além de outros detalhes nos espaçamentos. Seu código CSS fica assim:
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev,
.swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: .5em 0;
}
.card__descrição {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botões {
display: flex;
justify-content: space-between;
}
.botões {
display: flex;
}
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!