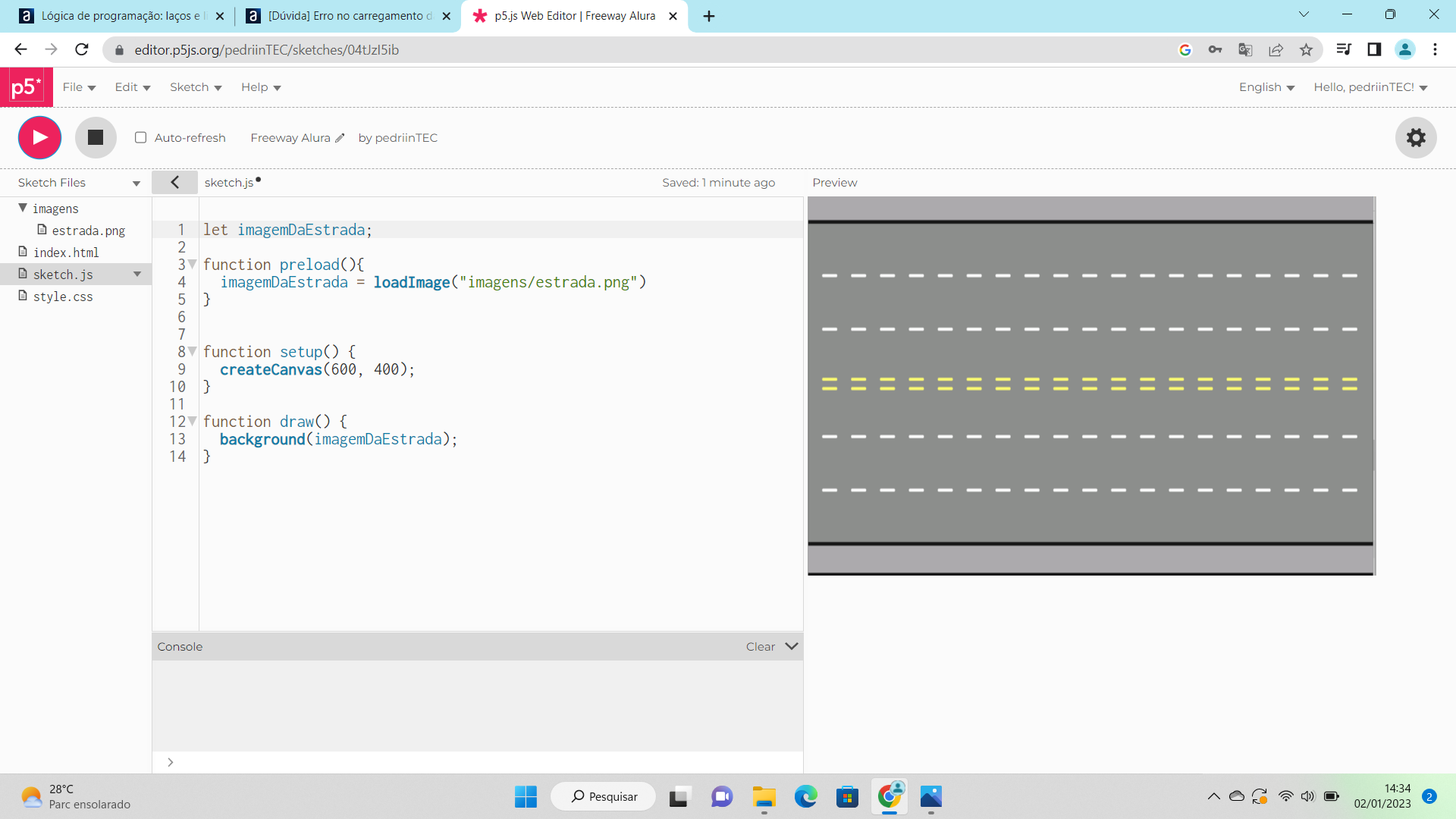
Fiz exatamente oq o Guilherme mandou, mas ainda sim deu erro!! Segue o meu código
let imagemDaEstrada;
function preload(){
imagemDaEstrada = loadImage("imagens/estrada.png")
}
function setup() {
createCanvas(600, 400);
}
function draw() {
background(imagemDaEstrada);
}