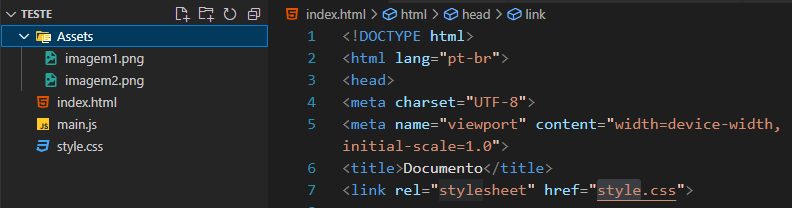
Olá quando eu coloco pra rodar site no go live do visual studio as imagens do rodapé aparecem normais, mas, quando eu vou abrir a pagina direto na pasta do projeto as imagens não aparecem.
poderiam me ajudar, por favor?
<footer class="rodape">
<h2 class="rodape__titulo">Grupo Alura</h2>
<!-- rodapé versão tablet-->
<ul class="lista__rodape">
<li class="lista__rodape-titulo">Educação</li>
<li class="lista__rodape-item">
<img src="/Assets/CasaDoCodigo.svg" alt="Logo da casa do código">
<a href="#" class="lista__rodape-link">Casa do código</a>
</li>
<li class="lista__rodape-item">
<img src="/Assets/Caelum.svg" alt="Logo da Caelum">
<a href="#" class="lista__rodape-link">Caelum</a>
</li>
</ul>
<ul class="lista__rodape">
<li class="lista__rodape-titulo">Educação Online</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/Alura.svg" alt="Logo da Alura">
<a href="#" class="lista__rodape-link">Alura</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/AluraEmpresas.svg" alt="Logo da Alura Para Empresas">
<a href="#" class="lista__rodape-link">Alura Para Empresas</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/AluraLATAM.svg" alt="Logo da Alura LATAM">
<a href="#" class="lista__rodape-link">Alura LATAM</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/AluraStart.svg" alt="Logo da Alura Start">
<a href="#" class="lista__rodape-link">Alura Start</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/MusicDot.svg" alt="Logo da MusicDot">
<a href="#" class="lista__rodape-link">MusicDot</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/AluraLingua.svg" alt="Logo da Alura Língua">
<a href="#" class="lista__rodape-link">Alura Língua</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/PM3.svg" alt="Logo da PM3">
<a href="#" class="lista__rodape-link">PM3</a>
</li>
</ul>
<ul class="lista__rodape">
<li class="lista__rodape-titulo">Comunidade</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/HipstersTech.svg" alt="Logo da Hipsters ponto Tech">
<a href="#" class="lista__rodape-link">Hipsters ponto Tech</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/ScubaDev.svg" alt="Logo da Scuba Dev">
<a href="#" class="lista__rodape-link">Scuba Dev</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/LayersTech.svg" alt="Logo da Layers ponto Tech">
<a href="#" class="lista__rodape-link">Layers ponto Tech</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/LikeABoss.svg" alt="Logo da Like a Boss">
<a href="#" class="lista__rodape-link">Like a Boss</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/CarreiraSemFronteira.svg" alt="Logo da Carreira sem Fronteira">
<a href="#" class="lista__rodape-link">Carreira sem Fronteira</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/HipstersJobs.svg" alt="Logo da Hipsters ponto Jobs">
<a href="#" class="lista__rodape-link">Hipsters ponto Jobs</a>
</li>
<li class="lista__rodape-item"></li>
<img src="/Assets/GUJ.svg" alt="Logo da GUJ">
<a href="#" class="lista__rodape-link">GUJ</a>
</li>
</ul>
# </footer>