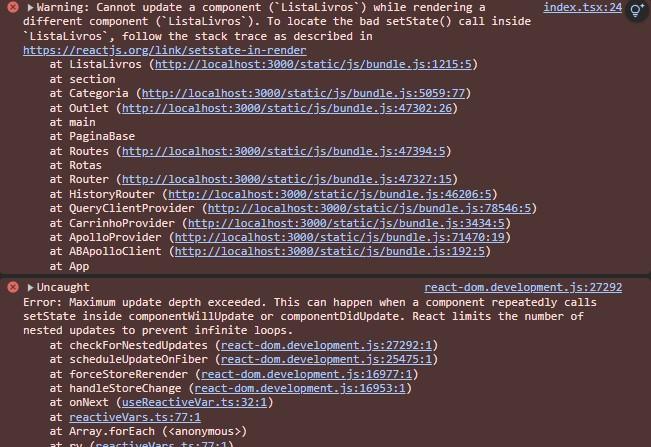
Olá! Eu terminei hoje a formação e ao navegar pelo projeto me deparei com o seguinte erro no console:

O erro está relacionado ao componente ListaLivros e me parece ter algo a ver com a variável reativa. Comparando o meu projeto com o disponibilizado pelo professor, o componente está igualzinho.. não consigo encontrar onde está o erro.
Este é o meu componente ListaLivros:
interface ListaLivrosProps {
categoria: ICategoria;
}
const ListaLivros = ({ categoria }: ListaLivrosProps) => {
const [busca, setBusca] = useState("");
useEffect(() => {
filtroDeLivrosVar({
...filtroDeLivrosVar(),
titulo: busca.length >= 3 ? busca : "",
});
}, [busca]);
filtroDeLivrosVar({
...filtroDeLivrosVar(),
categoria,
});
const livros = useReactiveVar(livrosVar);
useLivros();
return (
<section>
<form style={{ maxWidth: "80%", margin: "0 auto", textAlign: "center" }}>
<AbCampoTexto
value={busca}
onChange={setBusca}
placeholder="Digite o título do livro"
/>
</form>
<div className="livros">
{livros.map((livro) => (
<CardLivro livro={livro} key={livro.id} />
))}
</div>
</section>
);
};
export default ListaLivros;
Este é o link do meu repositório do github: https://github.com/natcurti/alura-books
Qual o problema que está acontecendo ?
Obrigada




