Boa tarde!
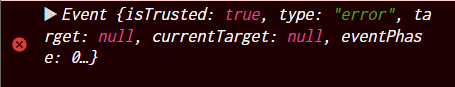
Fiz igual o professor, e apresenta o erro abaixo, Poderiam me ajudar?
Apaguei tudo e fiz novamente, mas o erro persiste.

Boa tarde!
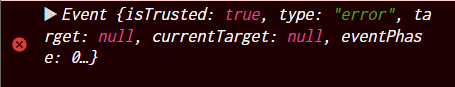
Fiz igual o professor, e apresenta o erro abaixo, Poderiam me ajudar?
Apaguei tudo e fiz novamente, mas o erro persiste.

Oi, Gabriela. Como você está?
Acredito que possa ser um erro de carregamento da imagem, pois o nome pode estar escrito errado na hora de passarmos o local da pasta (no p5.js mesmo) para a função de carregar a imagem.
Por exemplo, no código let imagemDaEstrada;
function preload(){
imagemDaEstrada = loadImage("imagens/estrada.png")
}, nós temos que a variável criada foi imagemDaEstrada.
Ali fizemos a função function preload() para abrir a imagem que queremos.
Ao passar o restante do código, é necessário passar o loadImage igualmente, pois é o que chama a imagem; porém, a parte de ("imagens/estrada.png") vai variar em como você chamou sua pasta de imagens (no curso, o instrutor nomeou de imagens mesmo), e o nome do arquivo estrada (que, também, foi estrada).
Portanto, sugiro que cheque apenas se houve o fechamento de aspas duplas ou a maneira em que as palavras foram escritas, porque é bem provável que tenha sido isso. =)
Caso você ainda tenha alguma dúvida, fique à vontade para postar. Estamos à disposição.
Abraços e bons estudos!
deu certo
Olá, eu tô tendo o mesmo problema, mas creio EU, que fiz tudinho corretamente, igualzinho como o professor faz no video. Vou estar te enviando meu link.. se puderem me ajudar, irei agradecer muito mesmo.Insira aqui a descrição dessa imagem para ajudar na acessibilidade
Link do meu codigo: https://editor.p5js.org/eiCarlosN/sketches/s4aHzEEXh
Olá, Carlos! Tudo certo por aí?
Olhei seu código e já achei as partes para serem modificadas. Elas são bem simples, mas fazem diferença.
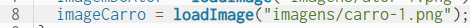
A primeira é o jeito que "imageCarro" está escrito. Para o editor receber o nome, o correto seria imagemCarro, já que você chamou a variável assim nas primeiras linhas.

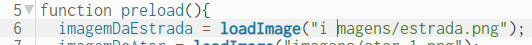
E o segundo erro a corrigir é o espaço no caminho "i magens/estrada.png", pois o espaço está dificultando o problema a ler o código.

Portanto, seu código completo ficará assim:
let imagemDaEstrada;
let imagemDoAtor;
let imagemCarro;
function preload(){
imagemDaEstrada = loadImage("imagens/estrada.png");
imagemDoAtor = loadImage("imagens/ator-1.png");
imagemCarro = loadImage("imagens/carro-1.png");
}
function setup() {
createCanvas(500, 400);
}
function draw() {
background(imagemDaEstrada);
image(imagemDoAtor, 100, 366,30,30)
image(imagemCarro,420, 40, 50, 40)
}E, prontinho! O fundo de estrada, a vaquinha e o carro verde irão aparecer. :D
Caso as dúvidas persistirem, estamos à disposição.
Abraços e tenha um bom aprendizado!
Olá, estou tendo o mesmo erro, copiei exatamente como o professor fez, segue link https://editor.p5js.org/bibiana_gabriela/sketches/phCHh87K_
olhei algumas respostas em outros fóruns, e ali disse para salvar a imagem em outra pasta, salvei na área de trabalho e deu certo
Oi, Igor! Favor criar um tópico para a sua dúvida, pois assim posso te dar melhor atenção e focar na sua questão. Obrigada e até logo!