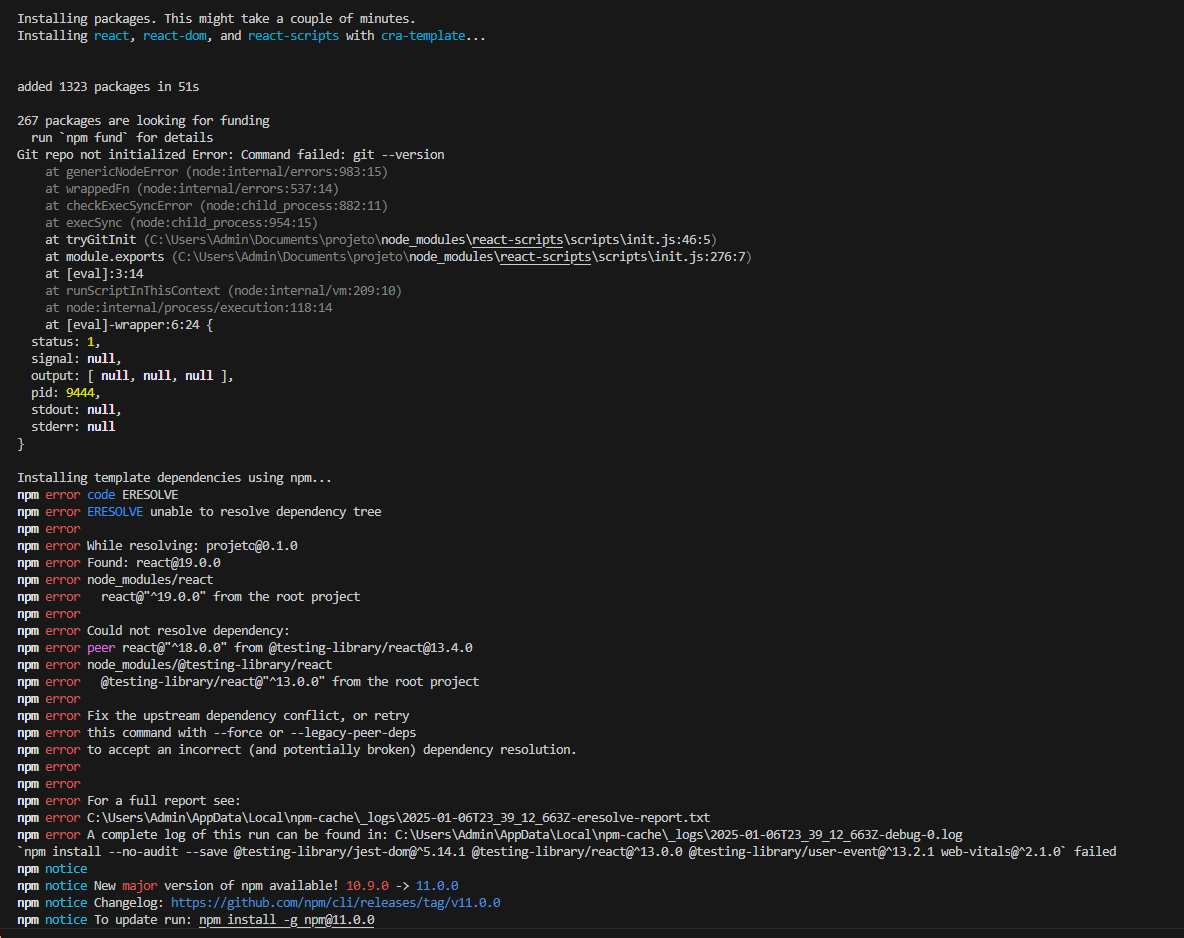
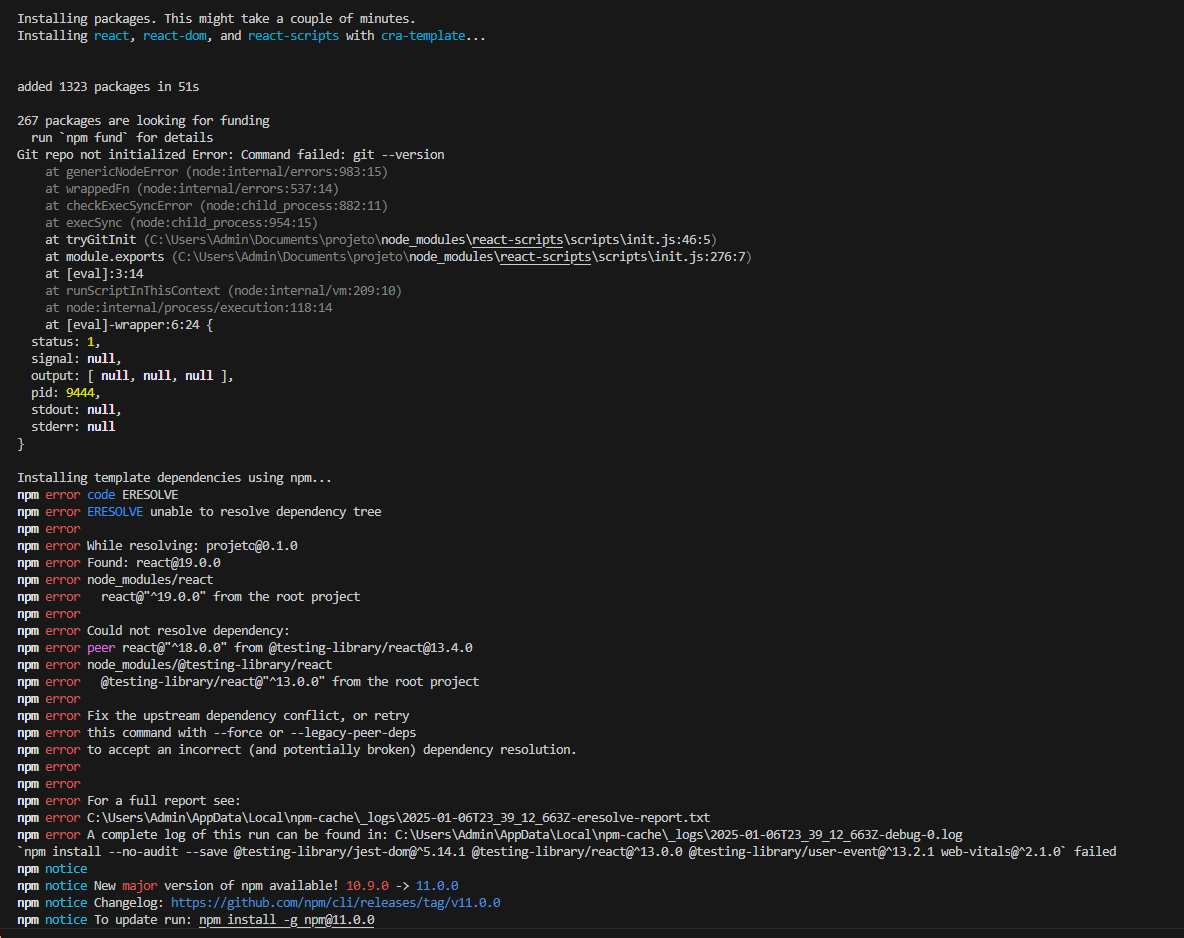
Ao utilizar o comando npx create-react-app . ele cria o projeto react porém vem estes erros no terminal

Ao utilizar o comando npx create-react-app . ele cria o projeto react porém vem estes erros no terminal

Olá, Leandro. Tudo bem?
O React recentemente atualizou para a v19, e a biblioteca testing-library não acompanhou esse atualização, que é o que está causando o erro. Existem algumas medidas que você pode tomar para poder instalar a versão 18 no seu projeto e seguir com o curso:
1 - Primeiro, se certifique que no terminal você está acessando a pasta do projeto (esse mesmo onde o erro está acontecendo). Então, você deve desinstalar o React com o seguinte comando:
npm uninstall react react-dom
2 - Agora, você precisa instalar a v18, que é a que tem suporte para a testing-library:
npm install react@18 react-dom@18
3 - E finalmente, atualizar as bibliotecas:
npm install --no-audit --save @testing-library/jest-dom@^5.14.1 @testing-library/react@^13.0.0 @testing-library/user-event@^13.2.1 web-vitals@^2.1.0
4 - Agora você deve poder iniciar o seu projeto normalmente:
npm start
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Opa boa tarde, muito obrigado pelo auxilio, dei uma pesquisada aqui e vi que tem como usar o vite para criação dos projetos , acabei seguindo com ele até o momento , sabe me dizer se da pra continuar o curso com ele sem ter maiores problemas?
Oi, Leandro.
Pode seguir usando o Vite sem problema nenhum. Há algumas diferenças como a disposição das pastas, por exemplo, mas caso precise de ajuda com qualquer coisa é só avisar aqui no fórum, ok?
mesmo problema aqui na data atual. A solução acima resolveu o problema.
Entretanto deixo uma pergunta:
a versão do nodeJS que instalamos com o visual Studio 2022 ultimate pode dar incompatibilidade, com a versão do node js que você já tem na sua máquina? pergunto isso, pois lembro de ter problemas com o vite do pacote baixado do sito do node com a versão do Visual Studio 2022?
no caso está:  )
)
com essa versão:  )
)
No caso não era para ter esse problema, mas me lembro de ter tido para criar os projetos com o vit no vscode
Estava tentando fazer o projeto com o visual Studio para me acostumar um pouco com ele, mas quando eu criava o projeto o problema que dava era uma tal de pasta vs se não me engano que é de configuração do visual studio. Como já tenho familiaridade, pois sou do segundo ano de Analise da FIAP eu uso ou o vscode ou agora nesse instante por exemplo estou usando o webstor da jetbrain, que recomendo de mais... fui aluno de análise da Fiap a 10 anos e eu era acostumado com o eclipse, amo de paixão ele, mas depois de um dos professores me indicar o webstore como o pychar o intelij me acostumei de uma forma que é difícil voltar ao eclipse. Ainda que goste muito dele. Depois de um tempo descobri fuçando em minha conta da jetbrain o datagrid que dá para usar dentro de todas as ferramentas mensionadas com conexão de bd internamente na ide ou com o próprio datagrid. e posteriormente cheguei do webstor que é muito bom também e tenho aos poucos mexendo come ele junto ao vscode. "Vantagens de ser aluno da FIAP e poder fazer uma conta de estudante na jetbrain". Bom tudo isso para chegar ao visual studio ultimate 2022 que tenho na minha máquina e já usei para python e estava tentando usar para o react. Mas como tive muita dor de cabela voltei para o vscode que, inclusive, tenho um plugin que ajuda muito com os erros no react que indico que é o: E Error Lens
Error Lens