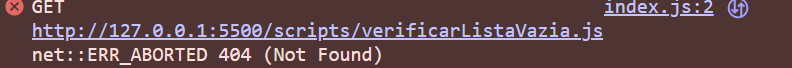
**Já olhei de tudo mas n funciona, o erro diz ser no verificarListaVazia, MAS N POSSUI NENHUM ERRO... **
function verificarListaVazia(listaDeCompras) {
const mensagemListaVazia = document.querySelector('.mensagem-lista-vazia'); // Obtém o elemento da mensagem
if (!mensagemListaVazia) {
console.error("Elemento '.mensagem-lista-vazia' não encontrado no DOM.");
return;
}
const itensDaLista = listaDeCompras.querySelectorAll('li'); // Seleciona todos os itens da lista
mensagemListaVazia.style.display = itensDaLista.length === 0 ? 'block' : 'none';// Se a lista estiver vazia, mostra a mensagem. Caso contrário, oculta.
}
export default verificarListaVazia;
import { criarItemDaLista } from "./scripts/criarItemDaLista.js"; // Importação da função criarItemDaLista
import verificarListaVazia from "./scripts/verificarListaVazia.js";// Importação da função verificarListaVazia
document.addEventListener('DOMContentLoaded', () => {
const listaDeCompras = document.getElementById('lista-de-compras');
const botaoAdicionar = document.getElementById('adicionar-item');
// Evento para adicionar item à lista
botaoAdicionar.addEventListener('click', (evento) => {
evento.preventDefault(); // Previne o comportamento padrão de envio de formulário
const itemDaLista = criarItemDaLista(); // Cria o item a partir da função criarItemDaLista
listaDeCompras.appendChild(itemDaLista); // Adiciona o item à lista de compras no HTML
verificarListaVazia(listaDeCompras); // Verifica se a lista está vazia após adicionar o item
});
verificarListaVazia(listaDeCompras); // Verifica se a lista está vazia ao carregar a página
});






 ![imagem de do meu c
![imagem de do meu c