 Boa noite pessoal, tudo bem ?
Boa noite pessoal, tudo bem ?
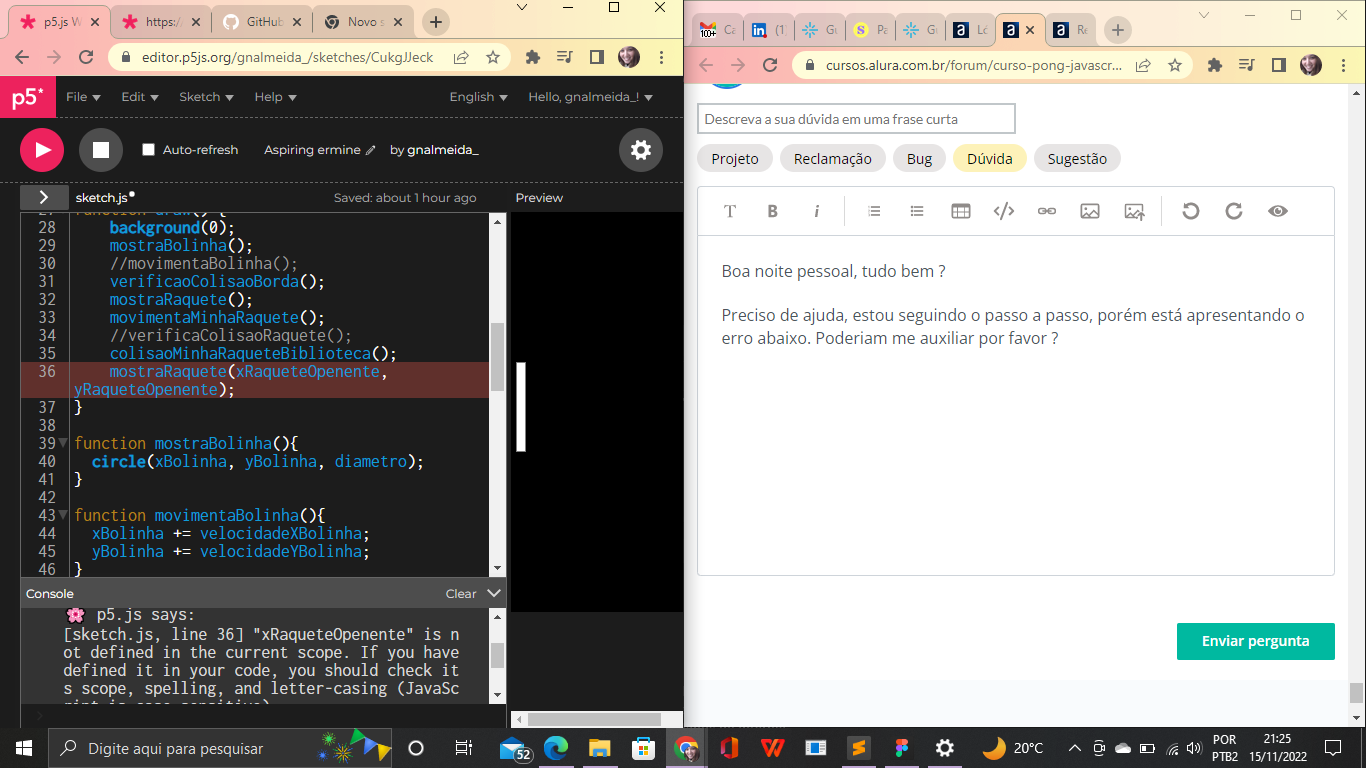
Preciso de ajuda, estou seguindo o passo a passo, porém está apresentando o erro abaixo. Poderiam me auxiliar por favor ?
//variáveis da bolinha let xBolinha = 300; let yBolinha = 200; let diametro = 15; let raio = diametro / 2;
//velocidade da bolinha let velocidadeXBolinha = 6; let velocidadeYBolinha = 6;
//variáveis da raquete let xRaquete = 5; let yRaquete = 150; let raqueteComprimento = 10; let raqueteAltura = 90;
//variáveis do openente let xRaqueteOponente = 585; let yRaqueteOponente = 150;
let colidiu = false;
function setup() { createCanvas(600, 400); }
function draw() { background(0); mostraBolinha(); //movimentaBolinha(); verificaoColisaoBorda(); mostraRaquete(); movimentaMinhaRaquete(); //verificaColisaoRaquete(); colisaoMinhaRaqueteBiblioteca(); mostraRaquete(xRaqueteOpenente, yRaqueteOpenente);}
function mostraBolinha(){ circle(xBolinha, yBolinha, diametro); }
function movimentaBolinha(){ xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha; }
function verificaoColisaoBorda(){ if (xBolinha + raio> width || xBolinha - raio< 0) { velocidadeXBolinha *= -1; } if (yBolinha + raio> height || yBolinha- raio<0){ velocidadeYBolinha *= -1; } }
function mostraRaquete(){ rect(xRaquete, yRaquete, raqueteComprimento, raqueteAltura); }
function mostraRaqueteOponente() { rect(xRaqueteOponente, yRaqueteOponente, raqueteComprimento, raqueteAltura); }
function movimentaMinhaRaquete(){ if (keyIsDown(UP_ARROW)){ yRaquete -= 10; } if (keyIsDown(DOWN_ARROW)){ yRaquete += 10; } }
function verificaColisaoRaquete(){ if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete){ velocidadeXBolinha *= -1; } }
function colisaoMinhaRaqueteBiblioteca(){ colidiu = collideRectCircle(xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio); if (colidiu){ velocidadeXBolinha *= -1; } }




