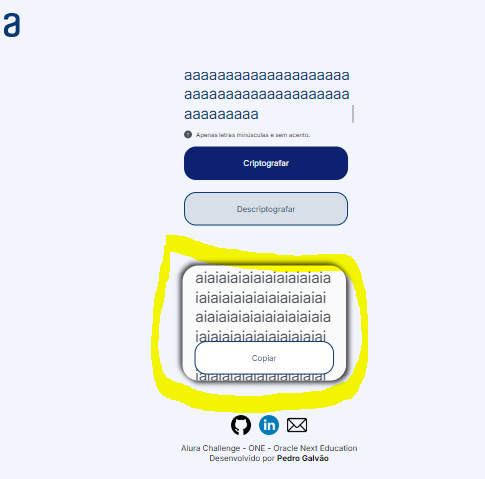
Boa tarde, Estou finalizando o Challenge de Decodificador de textos e tenho uma dúvida é em relação a tag textarea que recebe o texto criptografado ou descriptografado. No mobile ele não está ajustando o tamanho de acordo com o texto preenchido e isso tá me incomodando bastante, pois o visual fica muito feio.
 Vou deixar os códigos abaixo:
Vou deixar os códigos abaixo:
HTML - Section do local que recebe o texto criptografado
<section class="saida__Do__Texto">
<div class="retangulo">
<textarea id="saida__Texto" class="saida__Do__Texto__Digitado" id="texto_criptografado" disabled ></textarea>
<div class="textos__E__Img__Informativos">
<img class="img__Menino" src="./assets/High quality products 1 1.svg">
<h1 class="textos__Informativos__Titulo">Nenhuma mensagem encontrada</h1>
<p class="textos__Informativos__Paragrafo">Digite um texto que você deseja criptografar ou descriptografar.</p>
</div>
<!-- o botao abaixo esta com essa classe p/ aparecer somente depois que o usuario clique em um dos boto~es acima disponiveis -->
<button id="botao__copiar" onclick="copiar__texto()" class="saida__Do__Texto__Botao__Copiar esconder">Copiar</button>
</div>
</section>
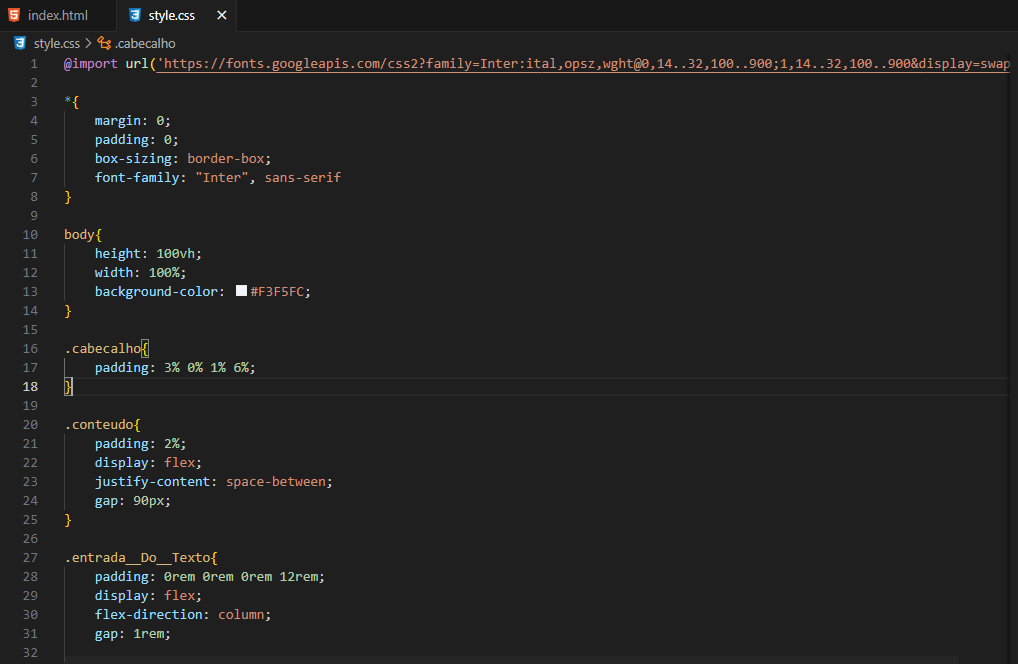
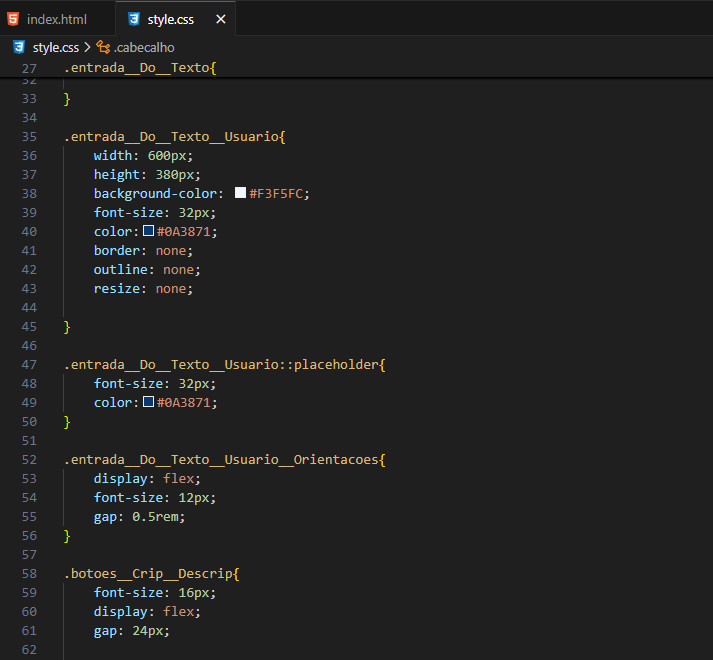
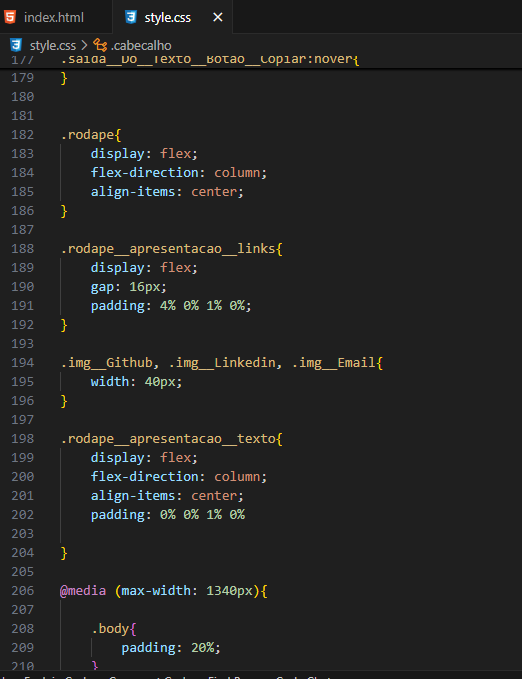
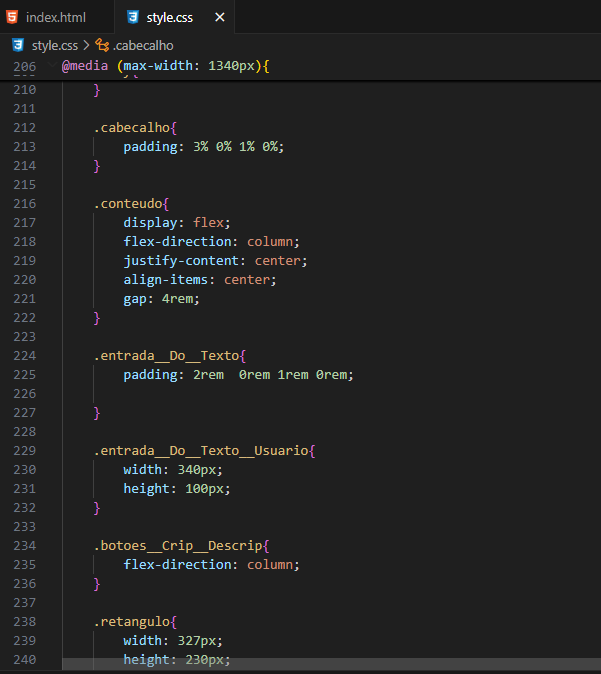
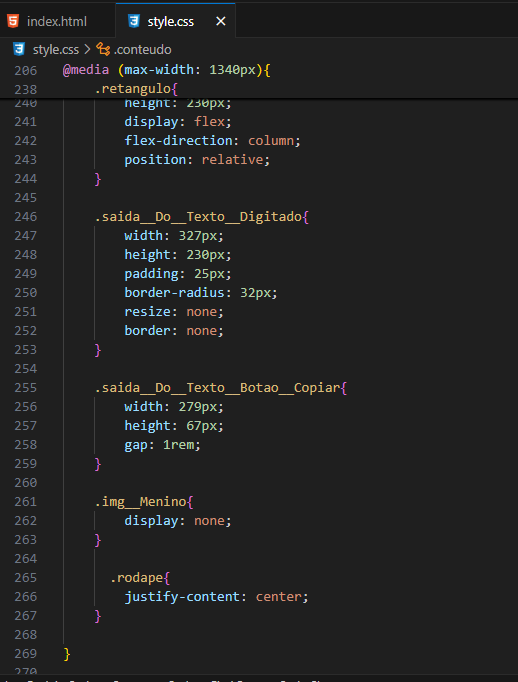
CSS - O código do css ficou bem extenso, não vai caber ele todo aqui, mas vou deixar um print do código:









Desde já agradeço pela ajuda!