Boa tarde,
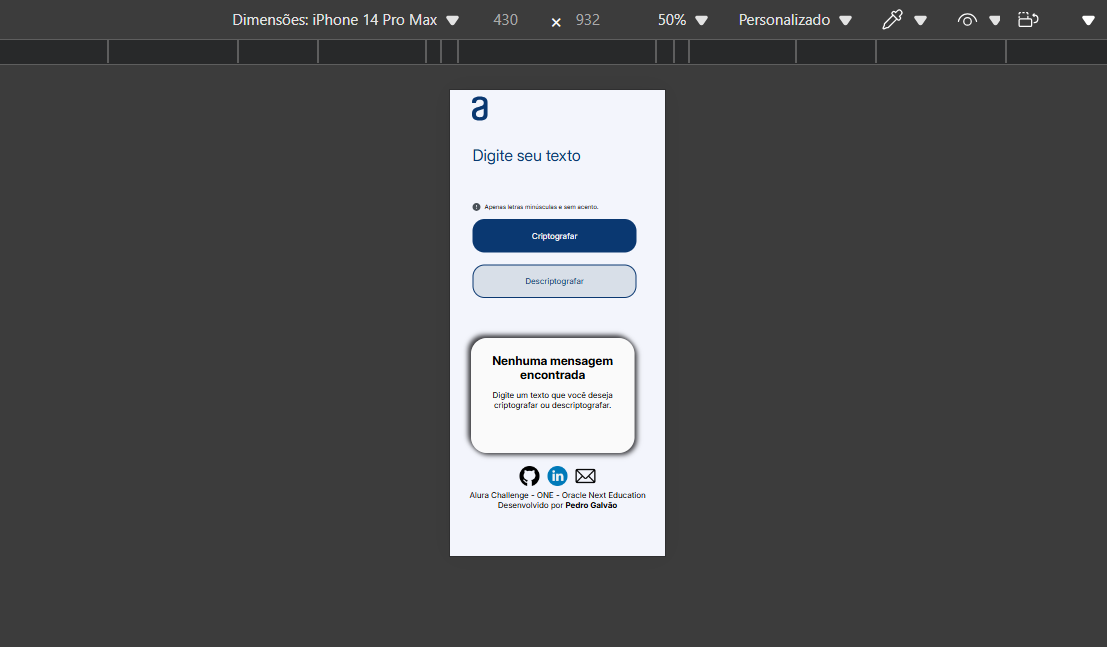
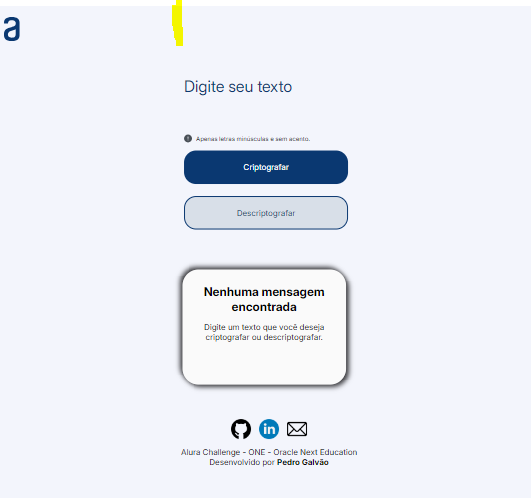
Estou terminando o challenge do decodificador de textos, realizando a responsividade para o mobile, mas estou com duas dificuldades. Gostaria de alinhar a logo da Alura no centro, mas a esquerda, alinhada ao texto, como mostra a figura a seguir

HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Decodificador de textos</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<img src="assets/Frame 6.svg" alt="">
</header>
<main class="conteudo">
<section class="entrada__Do__Texto">
<textarea id="entrada__Texto" class="entrada__Do__Texto__Usuario" id="texto_Do_Usuario" placeholder="Digite seu texto" spellcheck="false"></textarea>
<div class="entrada__Do__Texto__Usuario__Orientacoes">
<img src="assets/Group.svg">
<p>Apenas letras minúsculas e sem acento.</p>
</div>
<div class="botoes__Crip__Descrip">
<button id="botao__Criptografar" onclick="criptografar__Texto()" class="botoes__Crip__Estilo">Criptografar</button>
<button id="botao__Descriptografar" onclick="descriptografar__Texto()" class="botoes__Descrip__Estilo">Descriptografar</button>
</div>
</section>
<section class="saida__Do__Texto">
<div class="retangulo">
<textarea id="saida__Texto" class="saida__Do__Texto__Digitado" id="texto_criptografado" disabled ></textarea>
<div class="textos__E__Img__Informativos">
<img class="img__Menino" src="./assets/High quality products 1 1.svg">
<h1 class="textos__Informativos__Titulo">Nenhuma mensagem encontrada</h1>
<p class="textos__Informativos__Paragrafo">Digite um texto que você deseja criptografar ou descriptografar.</p>
</div>
<!-- o botao abaixo esta com essa classe p/ aparecer somente depois que o usuario clique em um dos boto~es acima disponiveis -->
<button id="botao__copiar" onclick="copiar__texto()" class="saida__Do__Texto__Botao__Copiar esconder">Copiar</button>
</div>
</section>
</main>
<footer class="rodape">
<div class="rodape__apresentacao__links">
<a class="apresentacao__links__rede__social" href="https://github.com/pedrolucasgalvao">
<img class="img__Github" src="./assets/simbolo github.png" alt="Ícone do GitHub"></a>
<a class="apresentacao__links__rede__social" href="https://www.linkedin.com/in/pedrolmgalvao/">
<img class="img__Linkedin" src="./assets/simbolo linkedin.png" alt="Ícone do Linkedin"></a>
<a class="apresentacao__links__rede__social" href="pedromota.galvao@gmail.com">
<img class="img__Email" src="./assets/e-mail.png" alt="Ícone do Email"></a>
</div>
<div class="rodape__apresentacao__texto">
<p>Alura Challenge - ONE - Oracle Next Education</p>
<p>Desenvolvido por <strong>Pedro Galvão</strong></p>
</div>
</footer>
<script src="app.js"></script>
</body>
</html>
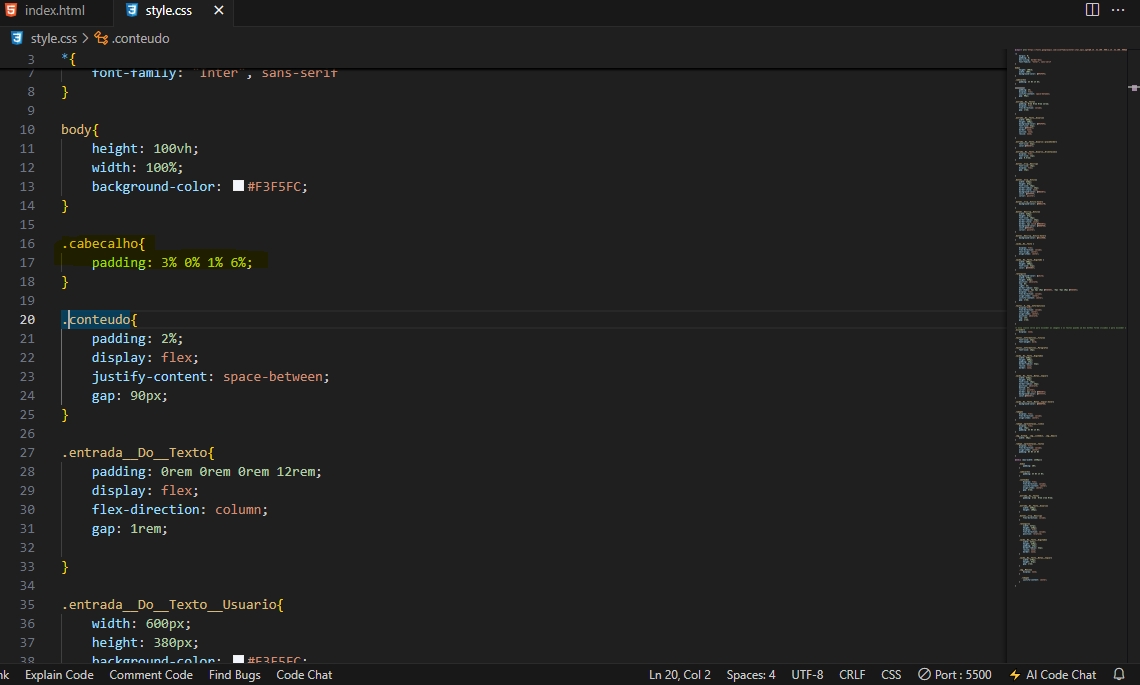
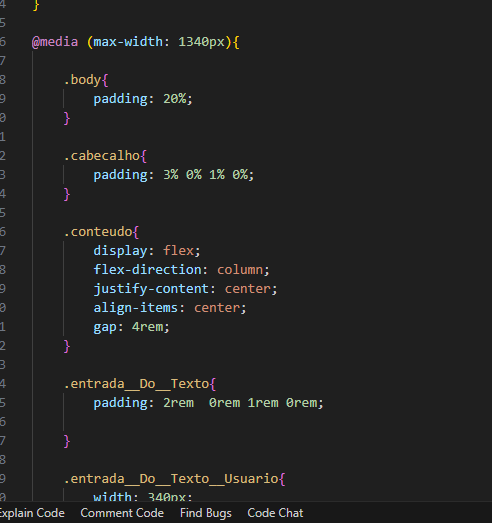
CSS Coloquei apenas os prints de onde estilizo o cabeçalho, pois não vai caber o código todo aqui.


Desde já agradeço pela ajuda.