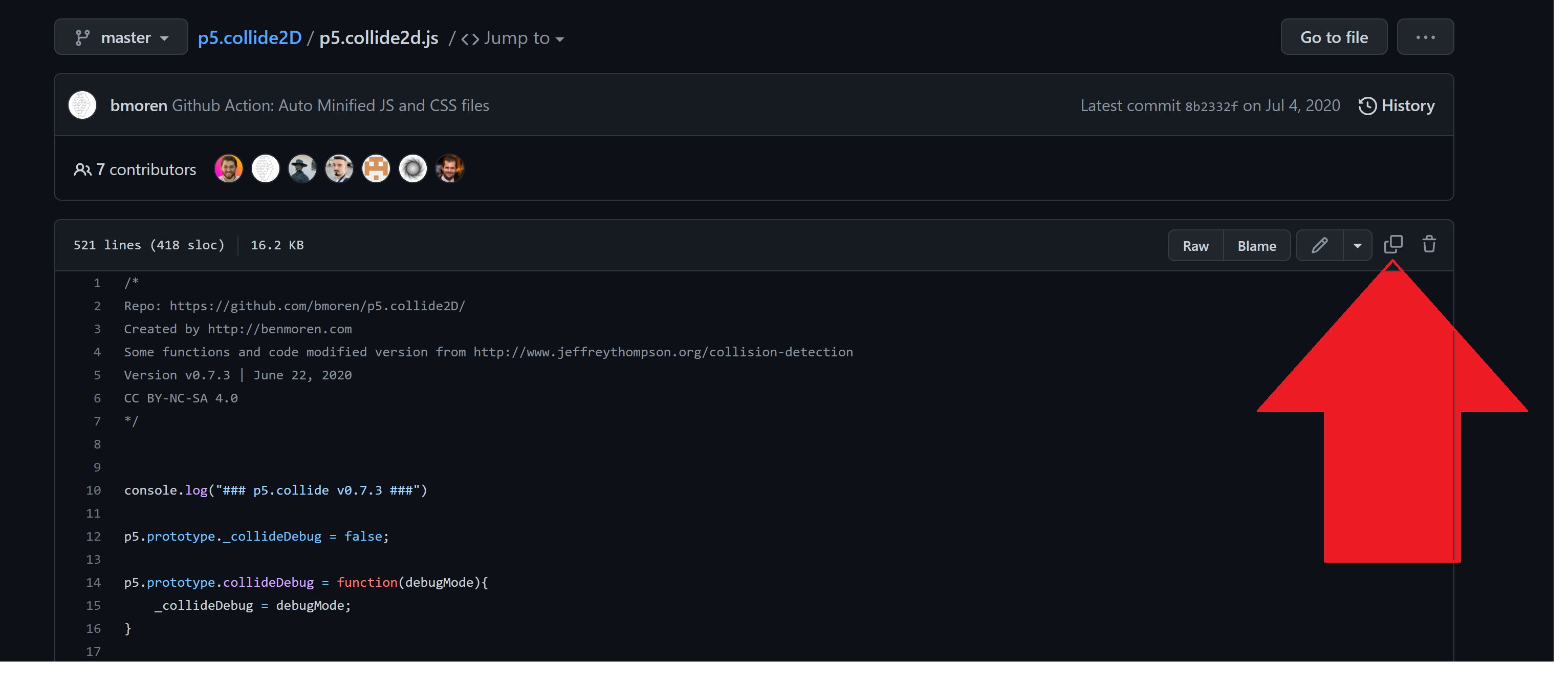
Não consegui realizar a ideia proposta pelo instrutor, ao baixar os arquivos pelo gitHUB eles não abrem de jeito nenhum. Afim de solucionar o problema, criei uma pasta no p5 com o nome de p5.collide2d.js e copiei e colei o código do git hub para o p5, adcionando juntamente ao index. Porém:
//códigos do ator
let yAtor = 366;
let xAtor = 100;
let colisao = false;
function mostraAtor(){
image(imagemDoAtor, xAtor, yAtor, 30, 30);
}
function movimentaAtor(){
if (keyIsDown(UP_ARROW)){
yAtor -= 3;
}
if (keyIsDown(DOWN_ARROW)){
yAtor += 3;
}
}
function verificaColisao(){
for(let i = 0; i < imagemDosCarros.length; i++){
colisao = collideRectCircle(xCarros[i], yCarros[i], comprimentoCarro, alturaCarro, xAtor, yAtor, 15)
if (colisao){
}
}
}
ReferenceError: collideRectCircle is not defined
p5.js says:
[ator.js, line 21] "collideRectCircle" is not defined in the current scope. If you have defined it in your code, you should check its scope, spelling, and letter-casing (JavaScript is case-sensitive).