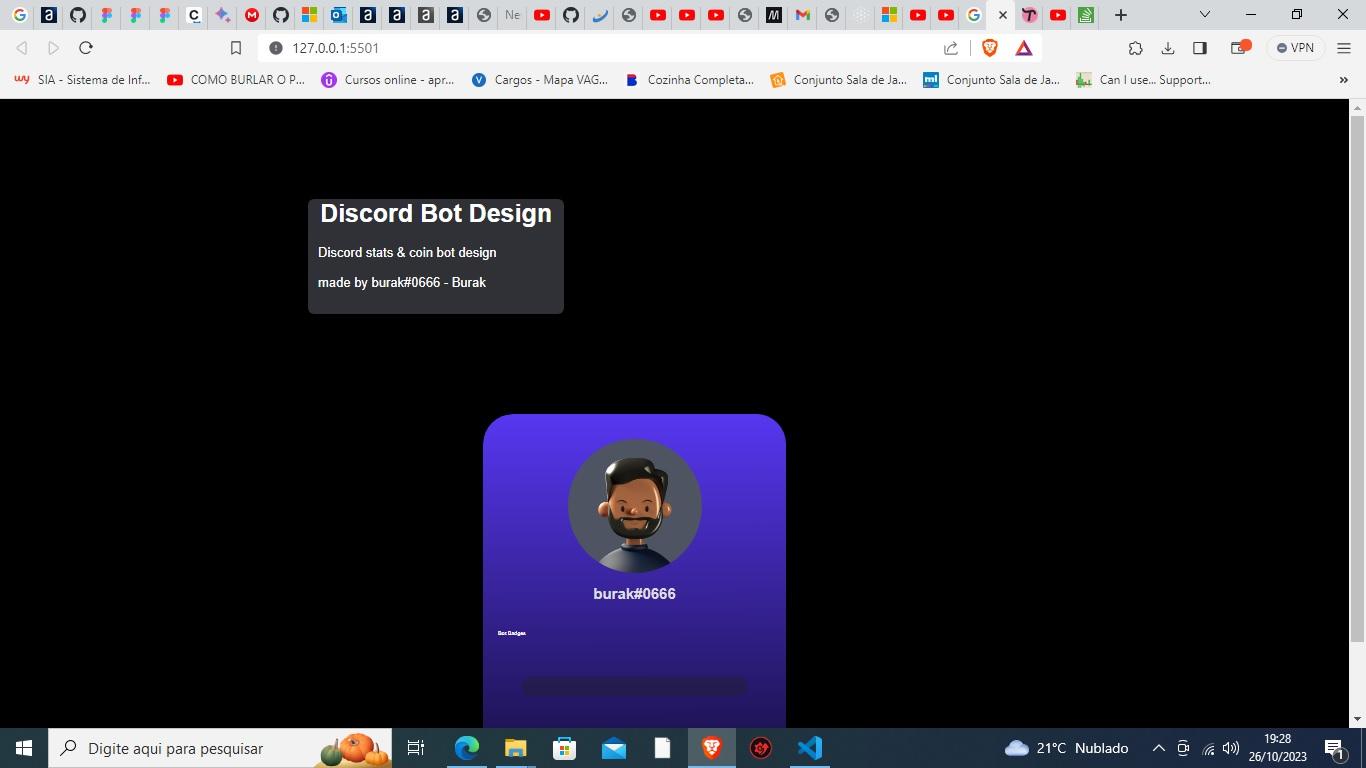
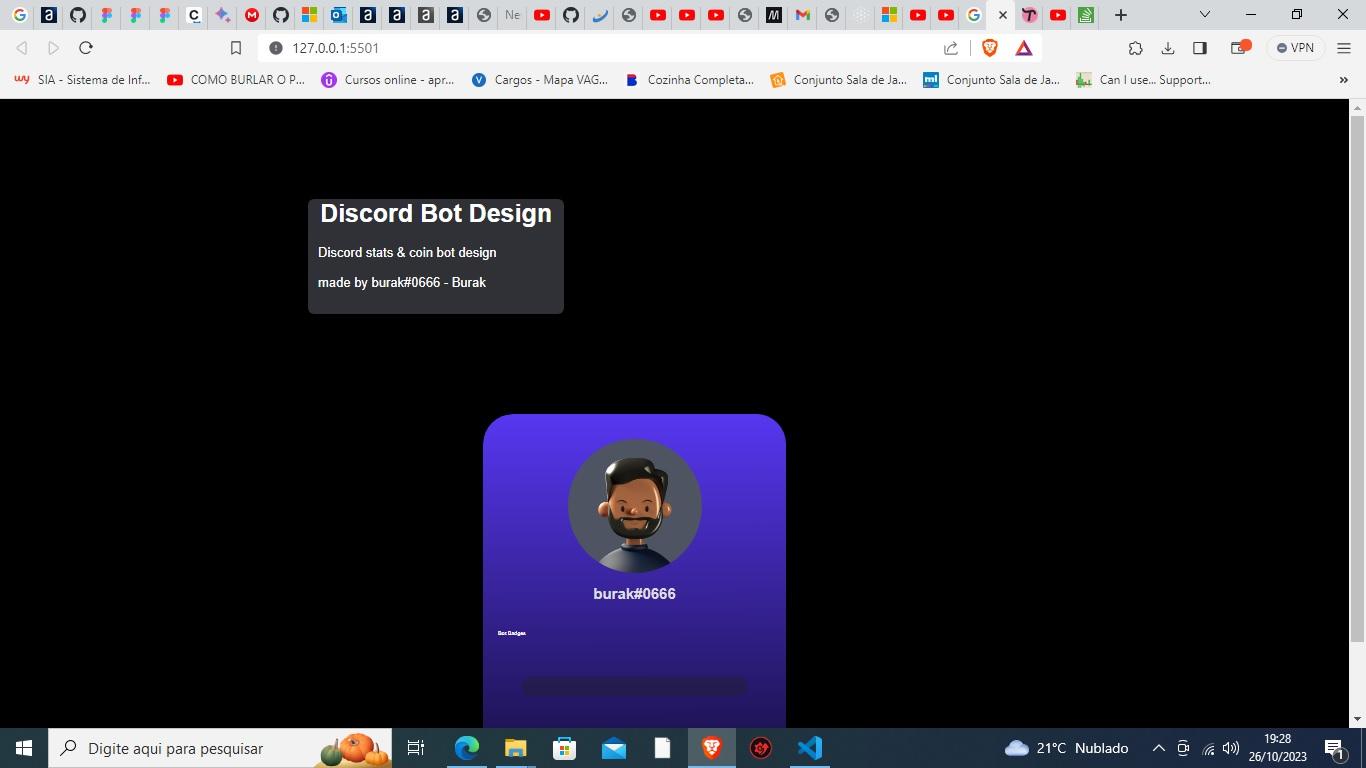
 Queria saber como centralizar esse discord bot design e subir um pouco o retangulo abaixo de bot badges e deixar bot badges em cima do retangulo
Queria saber como centralizar esse discord bot design e subir um pouco o retangulo abaixo de bot badges e deixar bot badges em cima do retangulo
 Queria saber como centralizar esse discord bot design e subir um pouco o retangulo abaixo de bot badges e deixar bot badges em cima do retangulo
Queria saber como centralizar esse discord bot design e subir um pouco o retangulo abaixo de bot badges e deixar bot badges em cima do retangulo
Oi
Para deixar o retângulo no meio e colocar "Bot Badges" em cima dele, você precisa fazer algumas mudanças no código do seu site. É importante praticar para se familiarizar com isso.
Para centralizá-lo na página, você pode fazer o seguinte no seu código CSS:
.retangulo {
/* outras coisas aqui */
margin-left: auto;
margin-right: auto;
}
Essa parte do código fará com que o retângulo fique no meio da página, horizontalmente. E para mover o retângulo para cima e colocar "Bot Badges" sobre ele, você pode usar isso:
.badges {
/* outras coisas aqui */
margin-bottom: -10px;
}
Isso fará o retângulo subir um pouco, e "Bot Badges" ficará em cima dele.
Você pode ajustar os números (como o -10px) conforme necessário para obter o resultado desejado.
Praticar essas alterações no código é essencial para entender como elas funcionam.