Olá, Pedro!
A sua dúvida é muito pertinente, vamos tentar esclarecê-la.
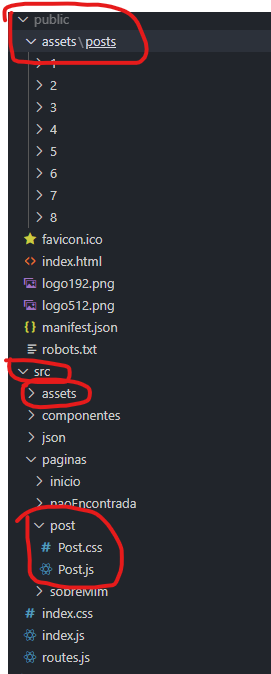
O React, por padrão, quando você inicia um projeto com o Create React App, tem uma configuração específica para lidar com os arquivos estáticos (como imagens, ícones, etc). Esses arquivos estáticos são normalmente colocados na pasta "public", que é a raiz do seu projeto.
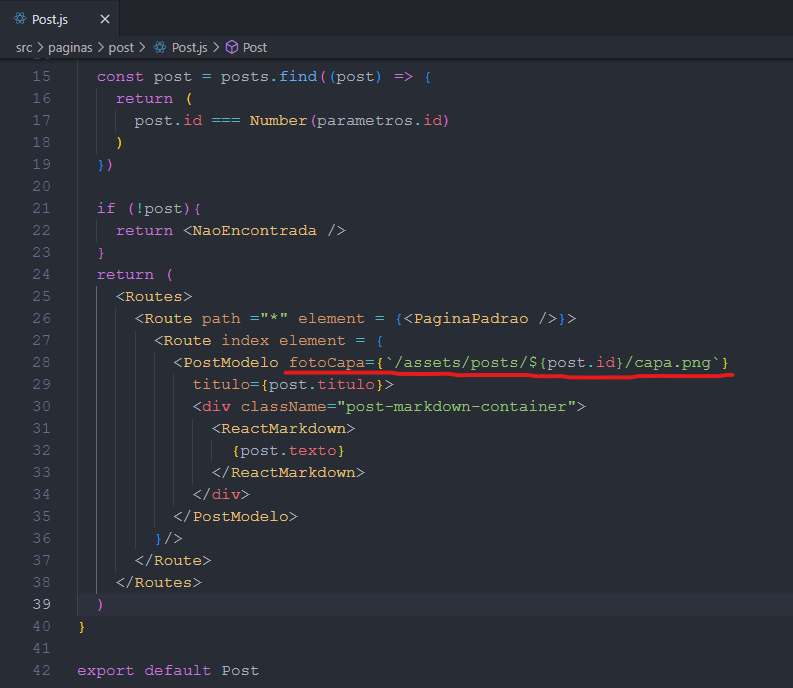
Quando você usa um caminho começando com "/", como em /assets/posts/${post.id}/capa.png, o React vai procurar esse caminho a partir da raiz do projeto, que é a pasta "public". Portanto, ele vai buscar a imagem em "public/assets/posts/[id]/capa.png".
A pasta "src/assets/" é geralmente usada para arquivos que serão importados diretamente em seus componentes, como import myImage from './assets/myImage.png'.
Então, em resumo, quando você usa um caminho começando com "/", o React vai procurar a partir da pasta "public". Quando você importa diretamente, o caminho é relativo ao arquivo que está fazendo a importação.
Espero ter ajudado e bons estudos!