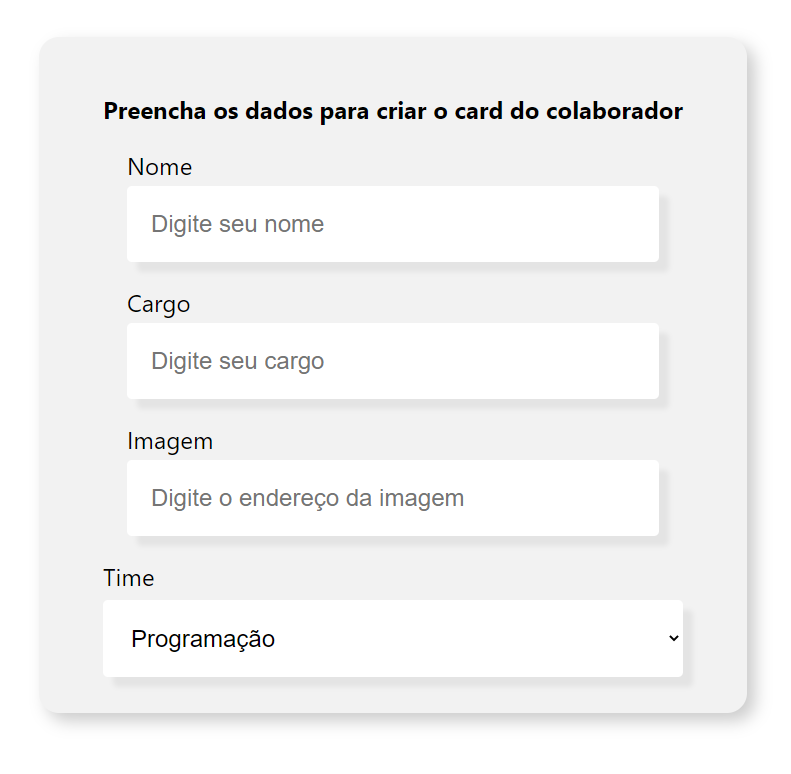
A lista "Time" não segue o padrão dos demais inputs.
Index do formulário:
import CampoTexto from '../CampoTexto'
import ListaSuspensa from '../ListaSuspensa'
import './Formulario.css'
const Formulario = () => {
const times = [
'Programação',
'Front-End',
'Data Science',
'Devops',
'UX e Design',
'Mobile',
'Inovação e Gestão'
]
return (
<section className="formulario">
<form>
<h2>Preencha os dados para criar o card do colaborador</h2>
<CampoTexto label="Nome" placeholder="Digite seu nome" />
<CampoTexto label="Cargo" placeholder="Digite seu cargo" />
<CampoTexto label="Imagem" placeholder="Digite o endereço da imagem" />
<ListaSuspensa label="Time" itens={times} />
</form>
</section>
)
}
export default FormularioIndex da lista supensa:
import './ListaSuspensa.css'
const ListaSuspensa = (props) => {
// console.log(props.itens)
return (
<div className='lista-suspensa'>
<label>{props.label}</label>
<select>
{props.itens.map(item => {
return <option key={item}>{item}</option>
})}
</select>
</div>
)
}
export default ListaSuspensaCSS lista suspensa:
.lista-suspensa label {
display: block;
margin-bottom: 8px;
font-size: 24px;
}
.lista-suspensa select {
background-color: #FFF;
box-shadow: 10px 10px 5px rgba(0, 0, 0, 0.06);
width: 100%;
border: none;
font-size: 24px;
padding: 24px;
box-sizing: border-box;
border-radius: 5px;
}Edit: o botão também seguiu o comportamento do select.



