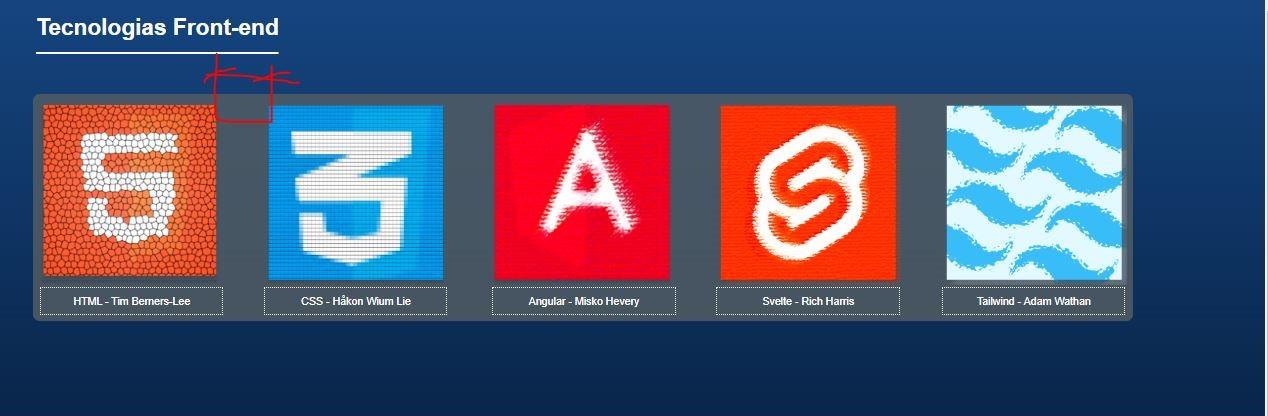
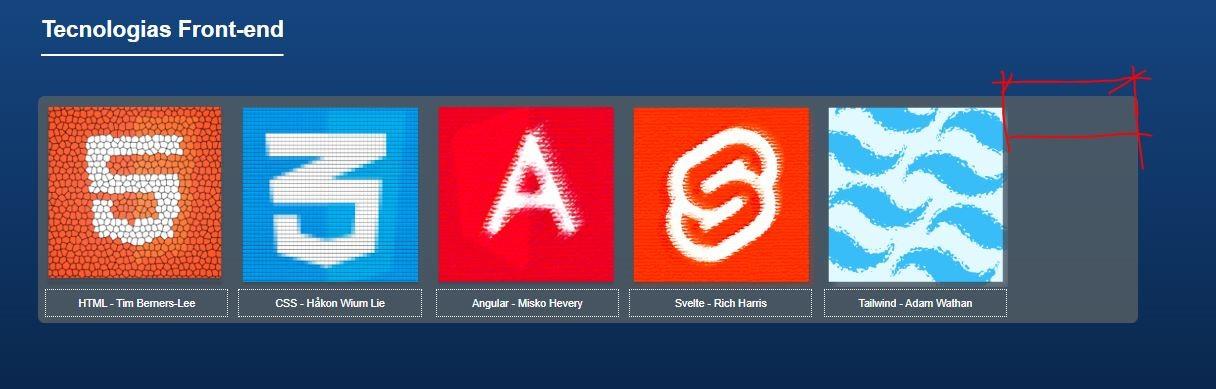
Eu pensei em colocar na classe "quadros__container" : um display :flex; e e seguida um gap de 15px para separar os itens, mas ao usar esse pensamento ficou um bom espaço depois da última imagem. Olhei o comentário do Instrutor e vi q ele coloca um display flex e um justify-content: space-between, porém, a distância entre os itens ficam bem acentuada.

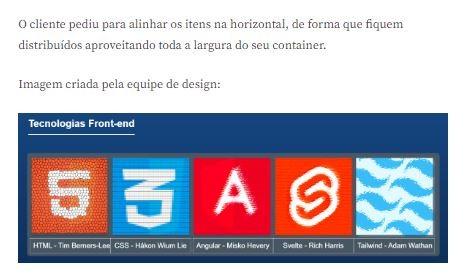
Já no titulo do desafio o espaçamento entre as imagens não é tão grande assim.
 .quadros__container {
width: 1650px;
position: absolute;
left: 176px;
top: 150px;
background: #525c63d8;
padding: 10px;
border-radius: 10px;
display: flex;
/*gap: 10px; */
justify-content: space-between;
}
.quadros__container {
width: 1650px;
position: absolute;
left: 176px;
top: 150px;
background: #525c63d8;
padding: 10px;
border-radius: 10px;
display: flex;
/*gap: 10px; */
justify-content: space-between;
}

.quadros__container { width: 1650px; position: absolute; left: 176px; top: 150px; background: #525c63d8; padding: 10px; border-radius: 10px; display: flex; gap: 15px; /* justify-content: space-between; */ } ****



