Segue aqui o meu resultado do desafio 1:Tentei seguir tudo conforme ensinado e ser o mais organizado possível para não me perder (sou iniciante na área)**
Sempre que carrego o site aparece as seguintes mensagens: 1º Boas vindas ao nosso site! (Clico em Ok) 2º Erro! Preencha todos os campos (Clico em OK) 3º Digite seu nome de usuário: (Digito e clico em OK) 4º Digite sua idade: (Digito em clico em OK) 5º Pode tirar a habilitação! (Aparece quando digito uma idade +18) ou Ainda não pode tirar a habilitação! (Aparece quando digito uma idade -18)
Obs: Não sei se essa mensagem de "Erro! Preencha todos os campos" bem no início é normal ou não.
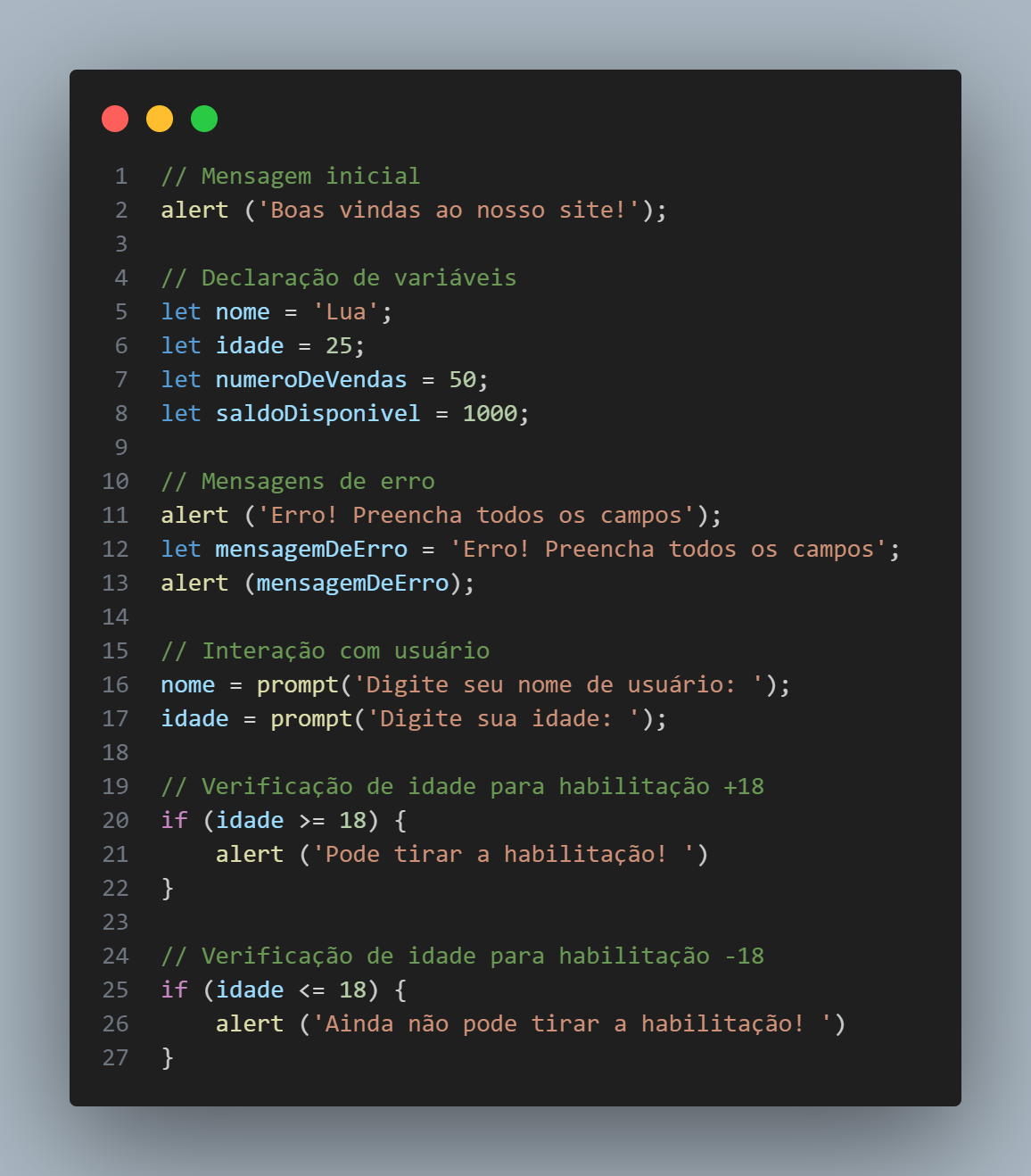
Aqui está meu código digitado:
// Mensagem inicial alert ('Boas vindas ao nosso site!');
// Declaração de variáveis let nome = 'Lua'; let idade = 25; let numeroDeVendas = 50; let saldoDisponivel = 1000;
// Mensagens de erro alert ('Erro! Preencha todos os campos'); let mensagemDeErro = 'Erro! Preencha todos os campos'; alert (mensagemDeErro);
// Interação com usuário nome = prompt('Digite seu nome de usuário: '); idade = prompt('Digite sua idade: ');
// Verificação de idade para habilitação +18 if (idade >= 18) { alert ('Pode tirar a habilitação! ') }
// Verificação de idade para habilitação -18 if (idade <= 18) { alert ('Ainda não pode tirar a habilitação! ') }
Aqui está a imagem do meu código: