Olá,
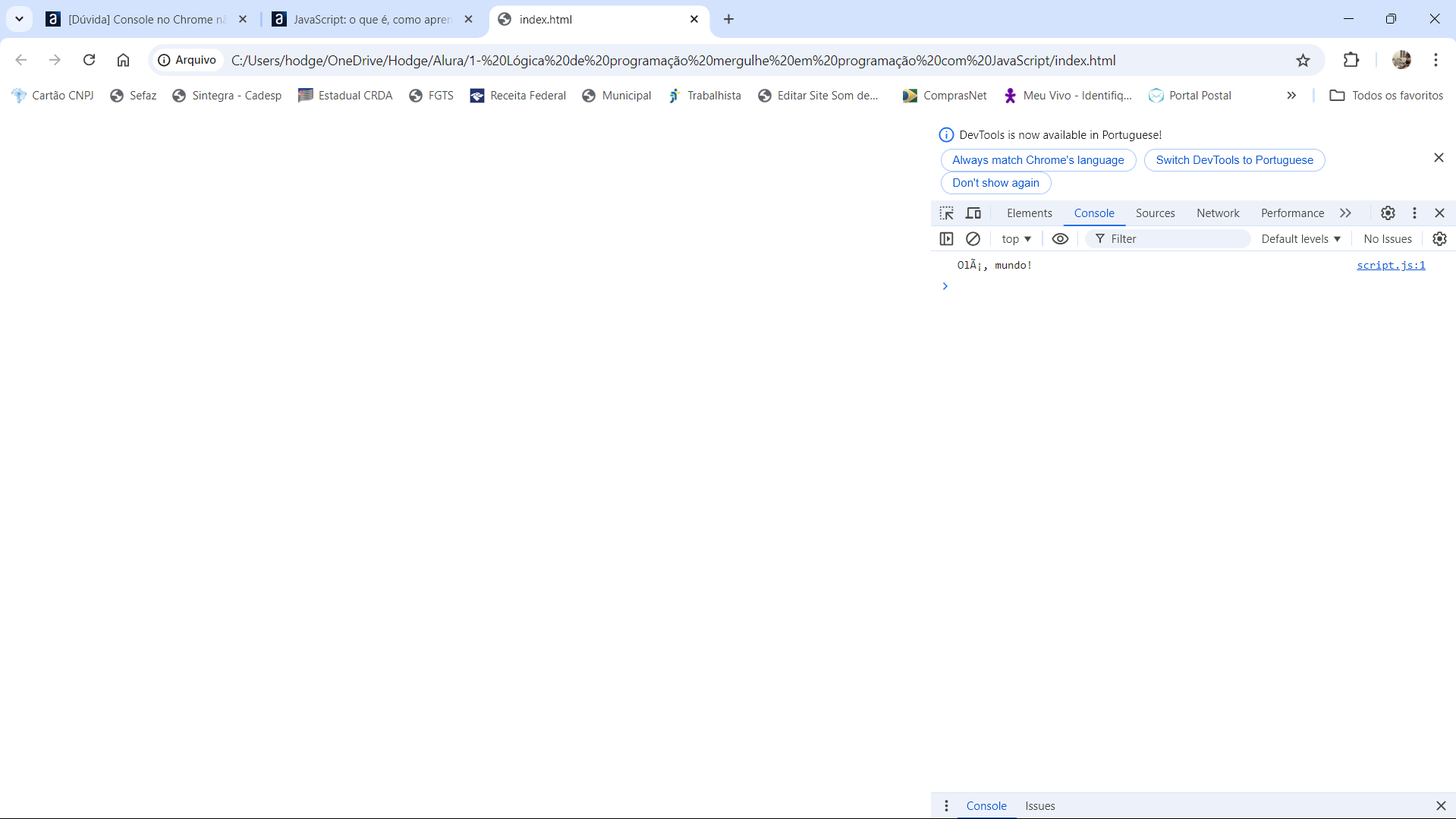
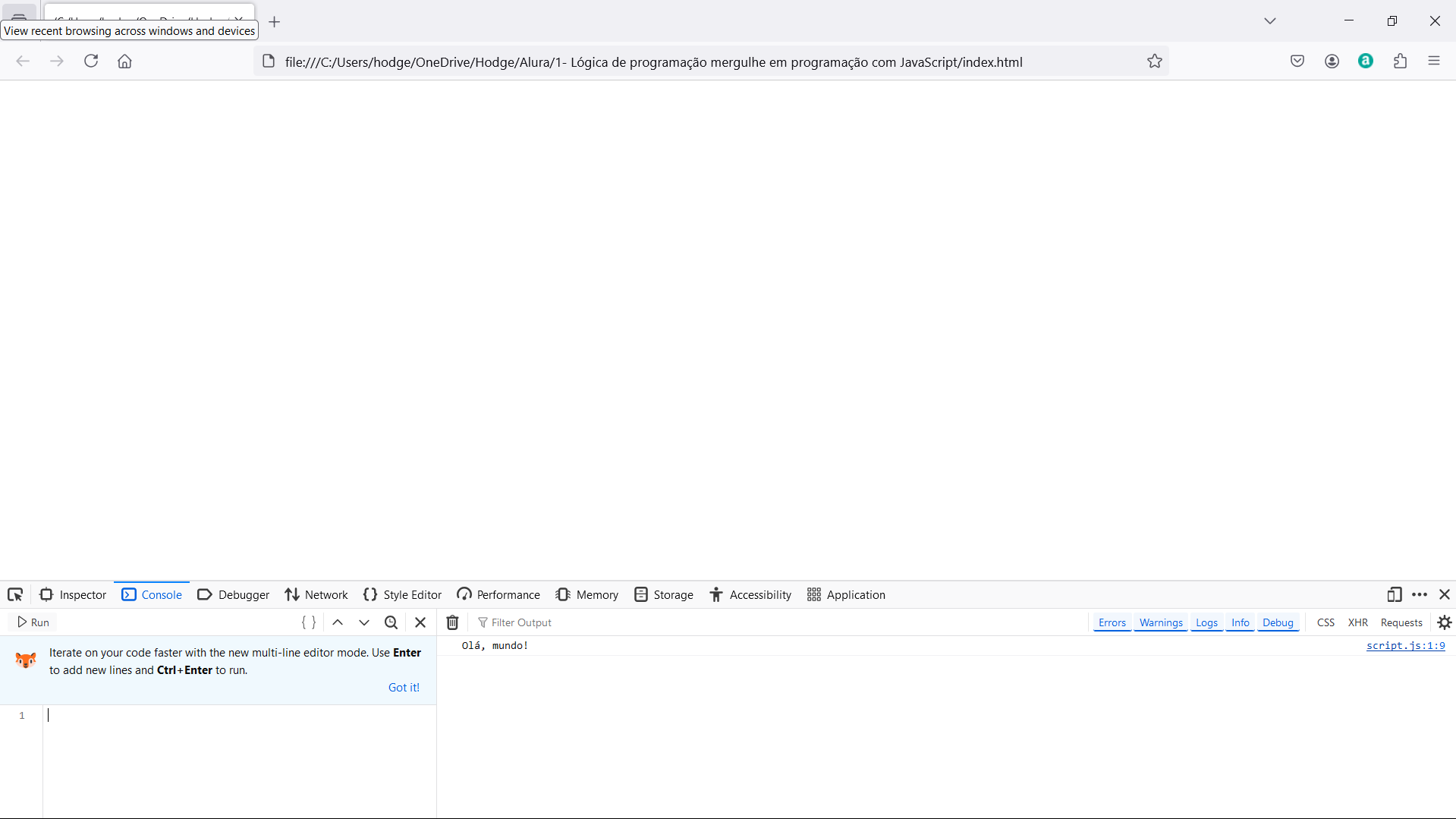
No tópico 03) , do artigo https://www.alura.com.br/artigos/javascript, fiz o passo 3 e, ao abrir o navegador Chrome para ler o "Olá, Mundo" no Console, o Console mostra o acento erroneamente, assim: "Olá, mundo!". O que será que apertei para ficar deste jeito? Notei que no Firefox este erro não ocorre, no Edge o acento também sai dessa forma "Olá, mundo!".
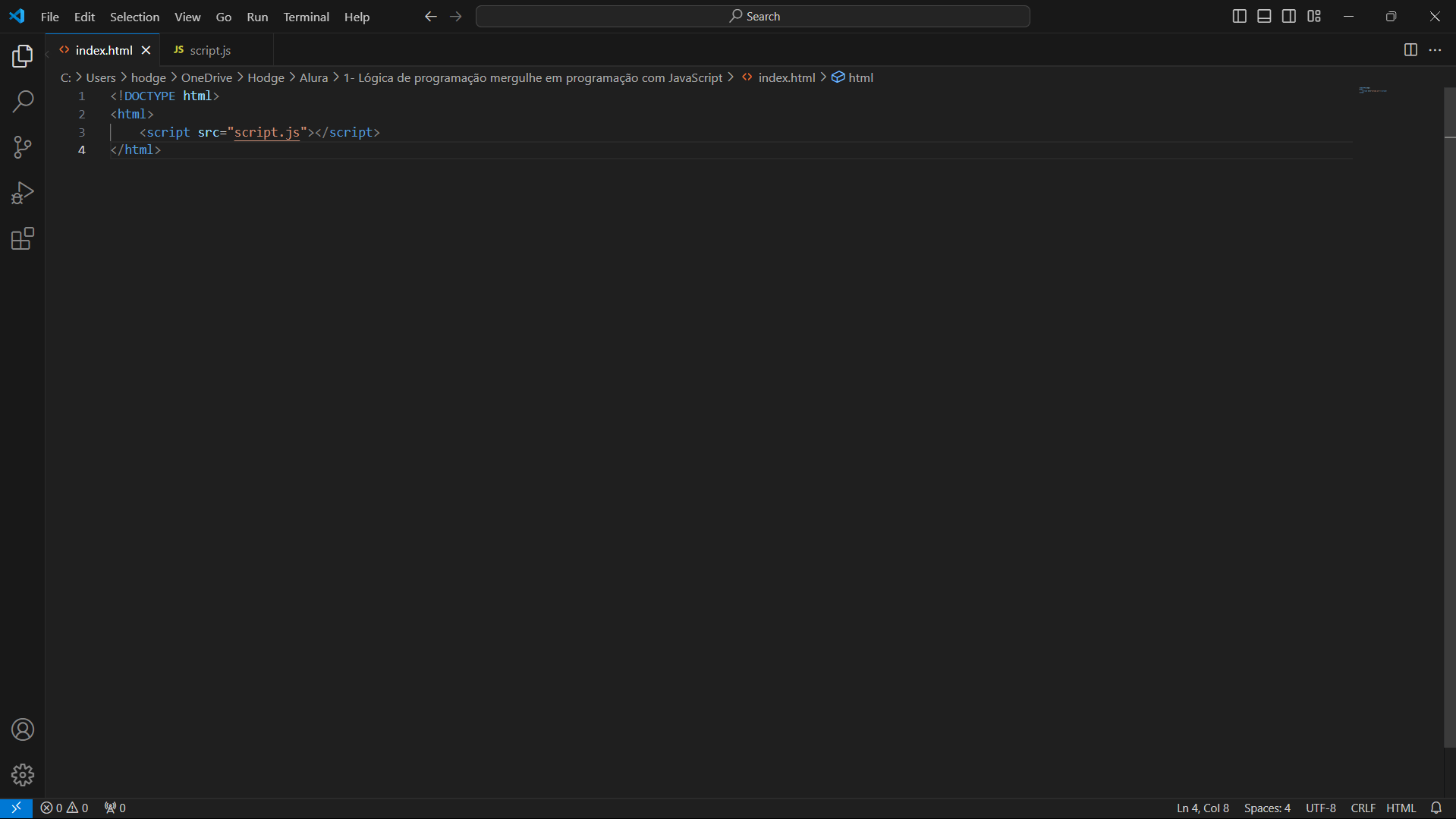
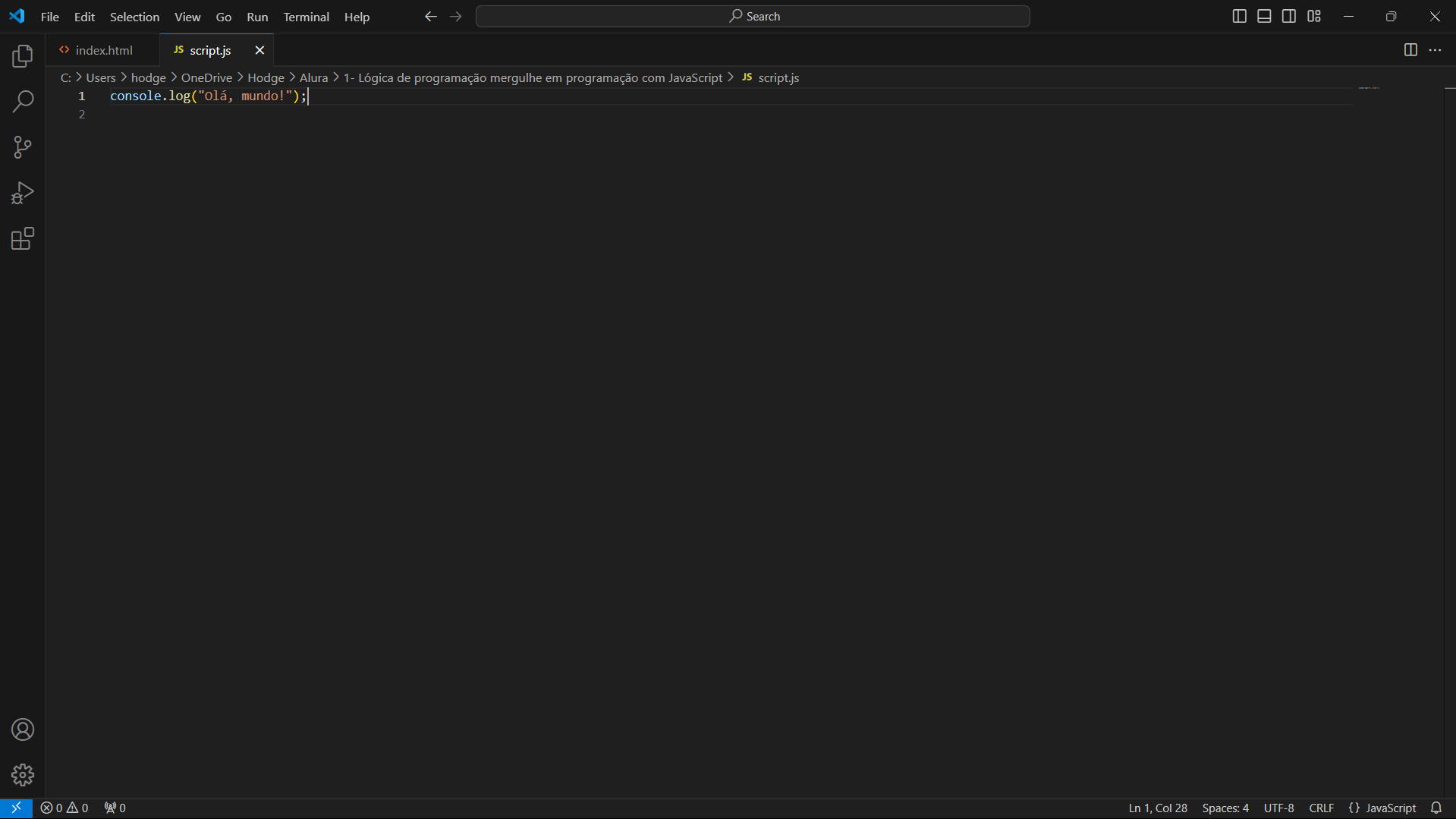
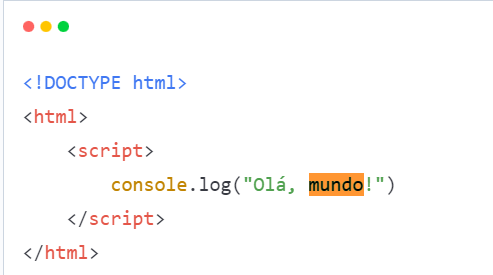
Engraçado que este erro da acentuação só ocorre quando utilizo o scr para ler o arquivo .js. Caso escreva o código conforme foto, o Console lê direitinho:

O que está acontecendo?



 )
)