olá!
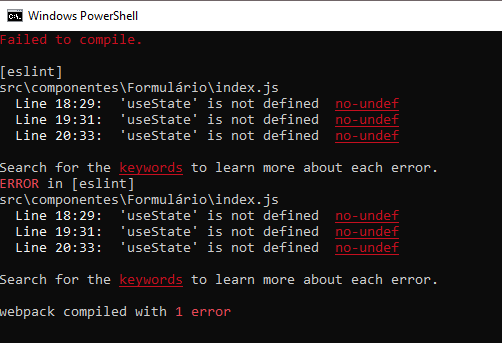
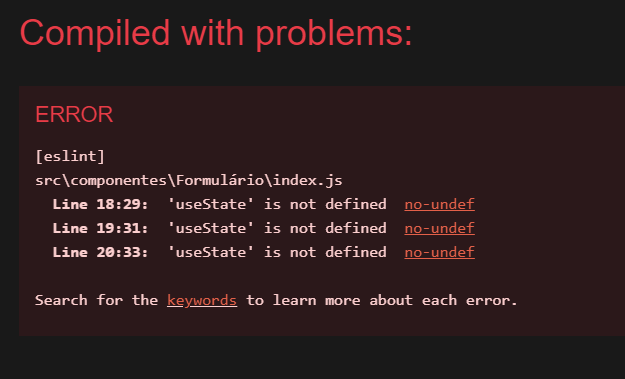
Aparece o seguinte erro para mim após colocar o useState no aquivo index.js do Formulario:

 Eu acredito ter feito igual ao instrutor, mas provavelmente algo está errado e nao vejo onde. Segue o meu código:
Eu acredito ter feito igual ao instrutor, mas provavelmente algo está errado e nao vejo onde. Segue o meu código:
import './formulario.css' import CampoTexto from '../CampoTexto/campotexto' import ListaSuspensa from '../ListaSuspensa' import Botao from '../Botao'
const Formulario = () => {
const times = [
'Programação',
'Front-End',
'Data Science',
'Devops',
'UX e Design',
'Mobile',
' Inovação e Gestão'
]
const [nome, setNome] = useState('')
const [cargo, setCargo] = useState('')
const [imagem, setImagem] = useState('')
const aoSalvar = (evento) => {
evento.preventDefault()
console.log("form foi submetido =>", nome, cargo, imagem)
}
return (
<section className="formulario">
<form onSubmit={aoSalvar}>
<h2>Preencha os dados para criar o card do colaborador</h2>
<CampoTexto
obrigatorio={true}
label="Nome"
placeholder="Digite seu nome"
valor={nome}
aoAlterado={valor => setNome(valor)}
/>
<CampoTexto
obrigatorio={true}
label="Cargo"
placeholder="Digite seu cargo"
valor={cargo}
aoAlterado={valor => setCargo(valor)}
/>
<CampoTexto
obrigatorio={true}
label="Imagem"
placeholder="Digite o endereço da imagem"
valor={imagem}
aoAlterado={valor => setImagem(valor)}
/>
<ListaSuspensa
obrigatorio={true}
label="Time"
itens={times}
/>
<Botao>
Criar card
</Botao>
</form>
</section>
)
}
export default Formulario
O que pode estar dando errado?
ps: o meu campotexto.js está assim:
import './campotexto.css'
const CampoTexto = (props) => {
const aoDigitado = (evento) => {
props.aoAlterado(evento.target.value)
}
return (
<div className="campo-texto">
<label>{props.label}</label>
<input value={props.valor} onChange={aoDigitado} required={props.obrigatorio} placeholder={props.placeholder} />
</div>
)
}
export default CampoTexto
Agradeço qualquer ajuda, obrigada!





