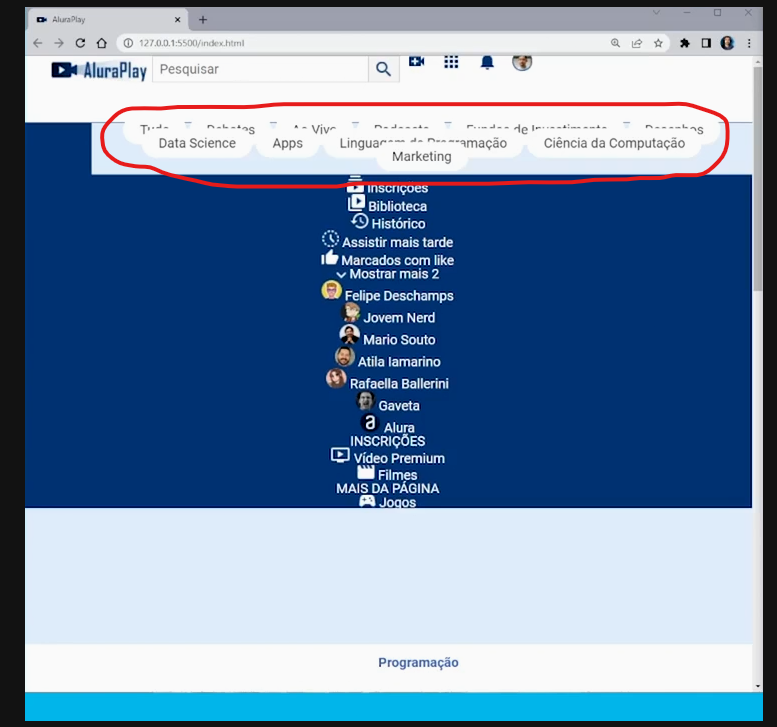
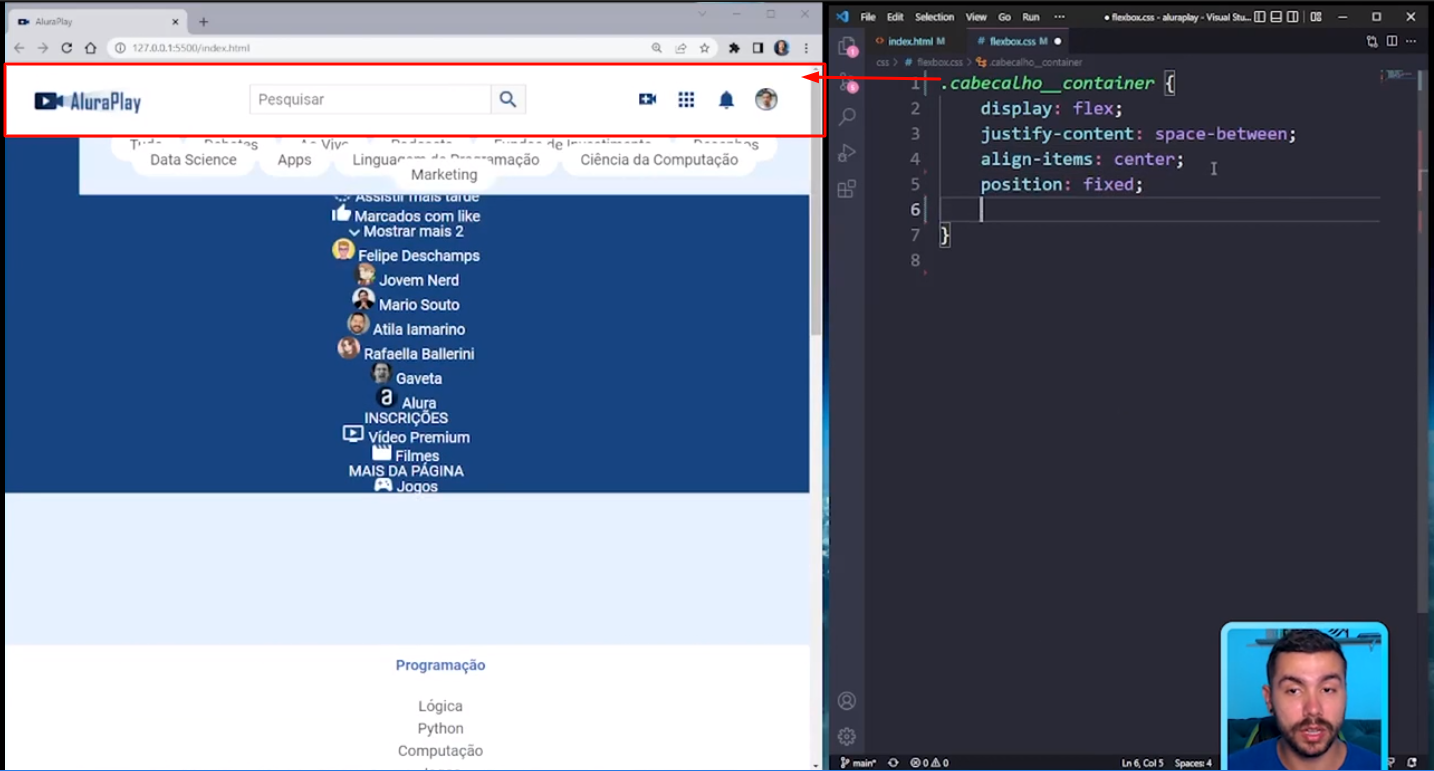
A classe ".cabecalho__container" não tem a parte de botões, vou mandar uma foto para ficar mais claro.

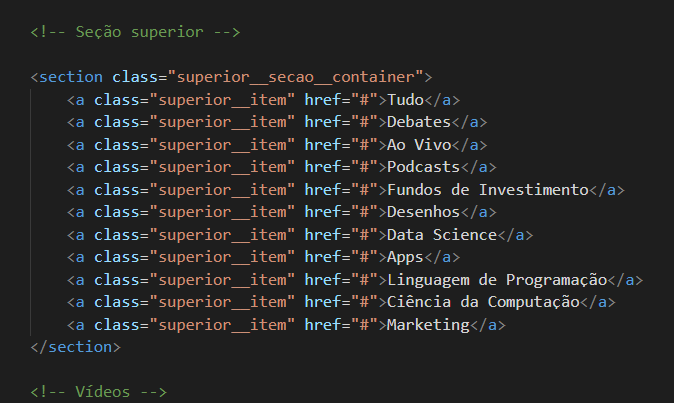
Ela faz parte de outra classe chamada "superior__secao__container". Observem:

Como que ele alterou ela utilizando outra classe????????
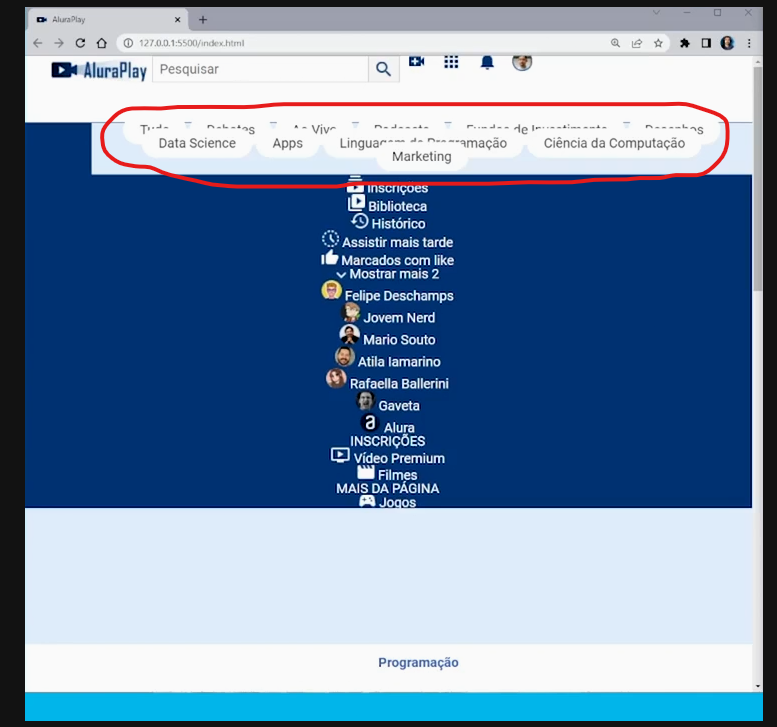
A classe ".cabecalho__container" não tem a parte de botões, vou mandar uma foto para ficar mais claro.

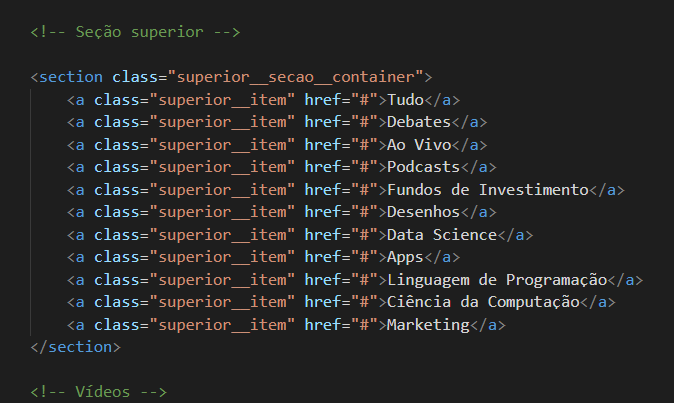
Ela faz parte de outra classe chamada "superior__secao__container". Observem:

Como que ele alterou ela utilizando outra classe????????
Olá, Felipe.
Tudo bem?
Na verdade o instrutor estava trabalhando só no cabeçalho, ele não mexeu nessa parte dos "botões", ele ajustou a logo, o campo de busca e os icones.
Conforme a imagem a seguir:

Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.
Acho que entendi o que aconteceu ali, antes de aplicar position: fixed e top: 0 ao
ao rolar a página ficava um "espaço vago" acima da section flutuante, mas quando foi aplicado postiion e top ao ao rolar a página o header acompanha e passou a impressão de que quem fixou ao que foi a section fluante ao header, foi o que consegui entender, mas acho que minha explicação ficou meio confusa.