Olá, tudo bem? Obrigada pelo retorno!
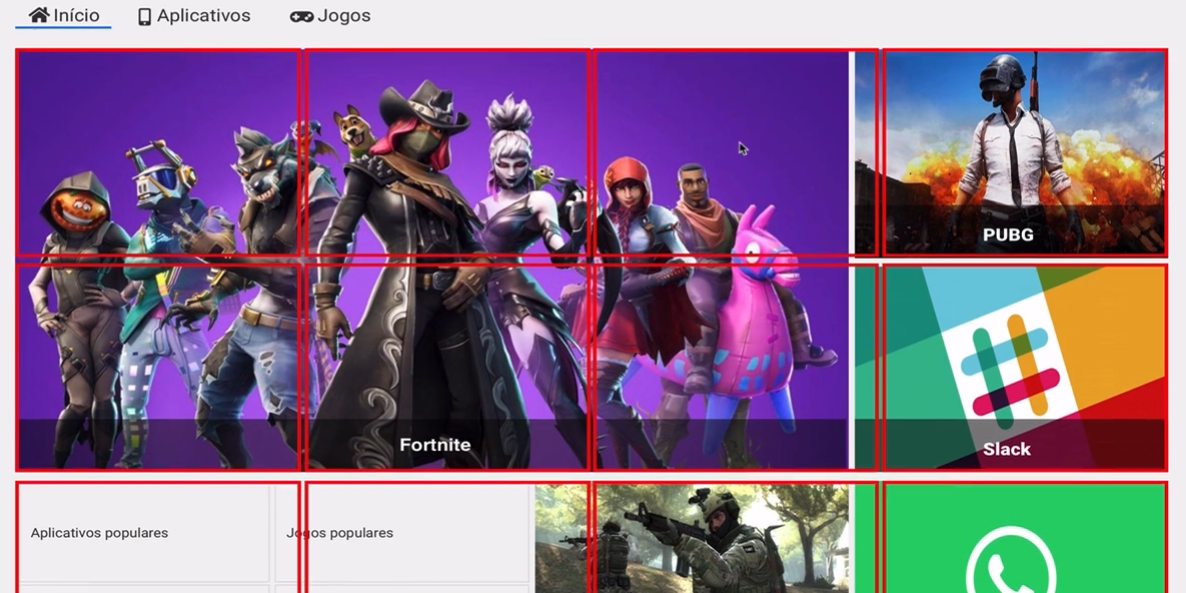
Essa marcação geralmente é feita por uma ferramenta de prototipação chamada figma, ela é bastante utilizadas pelas pessoas da àrea de UX e Design.
Atualmente, existe um padrão nessas divisões da página.
- 12 colunas para telas grandes (desktop)
- 8 colunas para telas médias (tablet)
- 4 colunas para telas pequenas (mobile)
Dessa forma é possível manter uma consistência entre os componentes sem perder a flexibilidade de construção.
Se você estiver interessado em se aprofundar mais no assunto, tem um alura+ que fala especificamente sobre o assunto:
E se quiser dar um mergulho ainda mais profundo, tem esse curso sobre desenvolver sites para diversas telas. Na aula 02, vídeo 02, o professor mostra a construção de um grid no figma.
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar, abraços!