Como configura o prettier para formatar o array automaticamente?
Como configura o prettier para formatar o array automaticamente?
Oi, Yan, tudo bem?
Se você já tem a extensão Prettier instalada, ele ainda precisa ser definido como o formatador padrão de arquivos JavaScript. Se seus arrays não estão sendo quebrados, provavelmente o formatador padrão ainda está sendo o do VSCode.
Para alterar essa configuração, você pode ir nas configurações do VSCode ou editar diretamente o arquivo de configurações JSON do VSCode. Vou te mostrar essa última forma, pois é mais fácil para eu te mostrar o passo a passo.
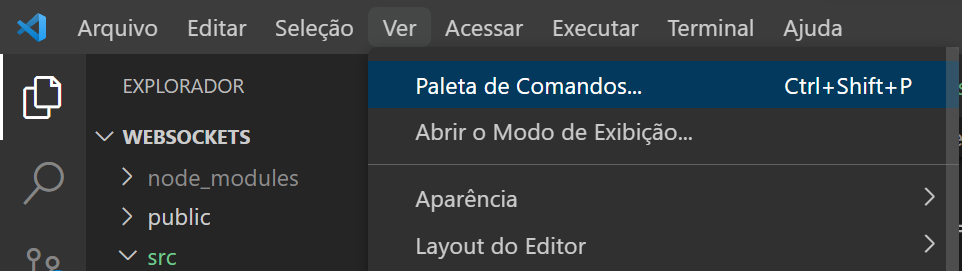
No VSCode, pressione Ctrl + Shift + P ou acesse o menu "Ver > Paleta de Comandos", como na imagem abaixo:

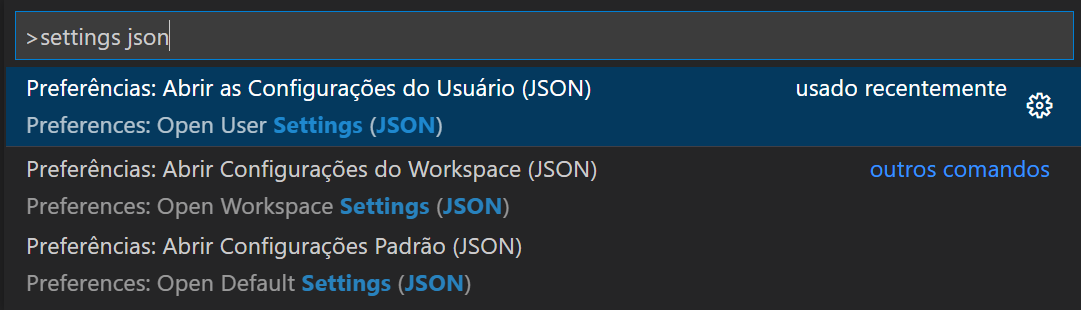
Abrirá uma pequena janela no topo do VSCode. Ela já começa com o símbolo ">", mantenha ele e digite, logo após, o texto "settings json". Aparecerão algumas opções, selecione a "Preferências: Abrir as Configurações do Usuário (JSON)", como na imagem abaixo:

Feito isso, abrirá um arquivo settings.json no seu VSCode, com algumas configurações. O seu arquivo pode estar mais ou menos como o código abaixo:
{
"git.autofetch": true,
"editor.fontSize": 16,
"window.zoomLevel": 2,
"editor.tabSize": 2,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"editor.formatOnSave": true,
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
}
}Este é um arquivo JSON, que possui uma sintaxe específica. Um arquivo JSON pode ser utilizado para determinar configurações. Nesse caso, ele determina algumas configurações do próprio VSCode.
Veja que uma das opções do código acima é a "[javascript]", e dentro dela há outra opção "editor.defaultFormatter", e o valor dela é "vscode.typescript-language-features". Se seu arquivo tiver essa opção, troque o texto "vscode.typescript-language-features" para "esbenp.prettier-vscode". Assim, você trocará a formatação padrão do VSCode para a formatação do Prettier.
Se você não tiver a opção "[javascript]" no arquivo JSON, você deve adicioná-la com o seguinte código:
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},Você deve adicionar essa opção respeitando as regras de sintaxe do arquivo JSON, como separar cada uma das configurações por vírgula, e mantê-las sempre dentro de um par de chaves.
Agora, salve o arquivo. Feito isso, o formatador padrão de arquivos JavaScript já deve ser o Prettier.
Não se preocupe se a sintaxe do JSON parecer muito nova! Você começará a achá-la mais familiar quando for estudar objetos em JavaScript.
Confira o artigo O que é JSON? para saber mais!
Espero ter ajudado! Abraços e bons estudos.