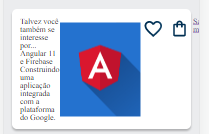
Acontece que mesmo acompanhando a aula e fazendo tudo igual, no card ficou assim:
 Como eu faria para "pular a linha" da class = "card__botoes"?
Como eu faria para "pular a linha" da class = "card__botoes"?
Ela deve ficar na Segunda linha mas não está ficando no lugar correto.
Segue o código abaixo.
<div class="card">
<!-- 1º linha -->
<div class="card__descricao">
<!-- 1º coluna -->
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2º coluna -->
<img src="img/angular.svg" class="descricao__imagem" alt="Angular">
<!-- 2º linha -->
<div class="card__botoes">
<!-- 1º coluna -->
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__item"><img src="img/Compras.svg" alt="Adicionar ao carrinho de compras"></li>
</ul>
<!-- 2º coluna -->
<a href="#" class="botoes_ancora">Saiba mais</a>
</div>
</div>
</div>CSS
.card{
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.card__descricao{
display: flex;
justify-content: space-between;
}
.card__botoes{
display: flex;
justify-content: space-between;
}
.botoes{
display: flex;
}
Obrigado pelo HELP!


