

Oi Cristiano, tudo bem?
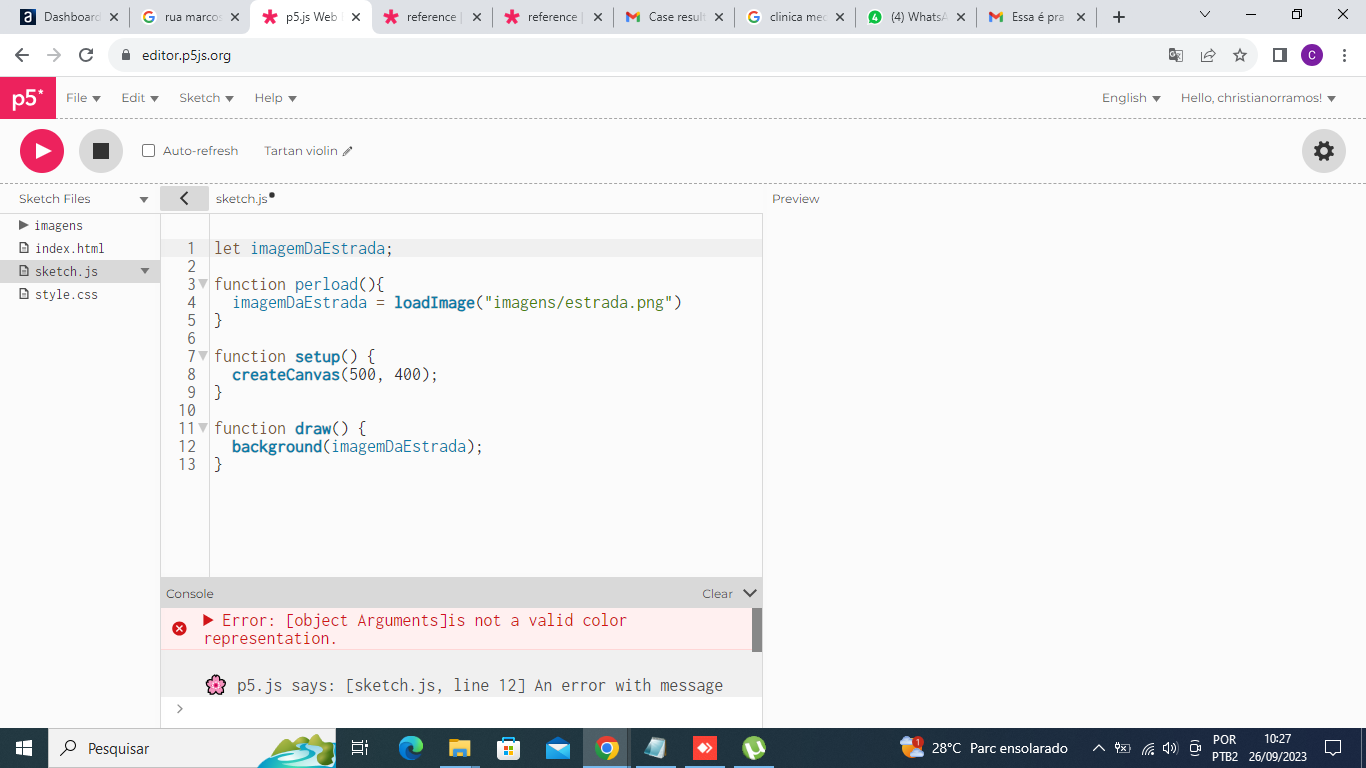
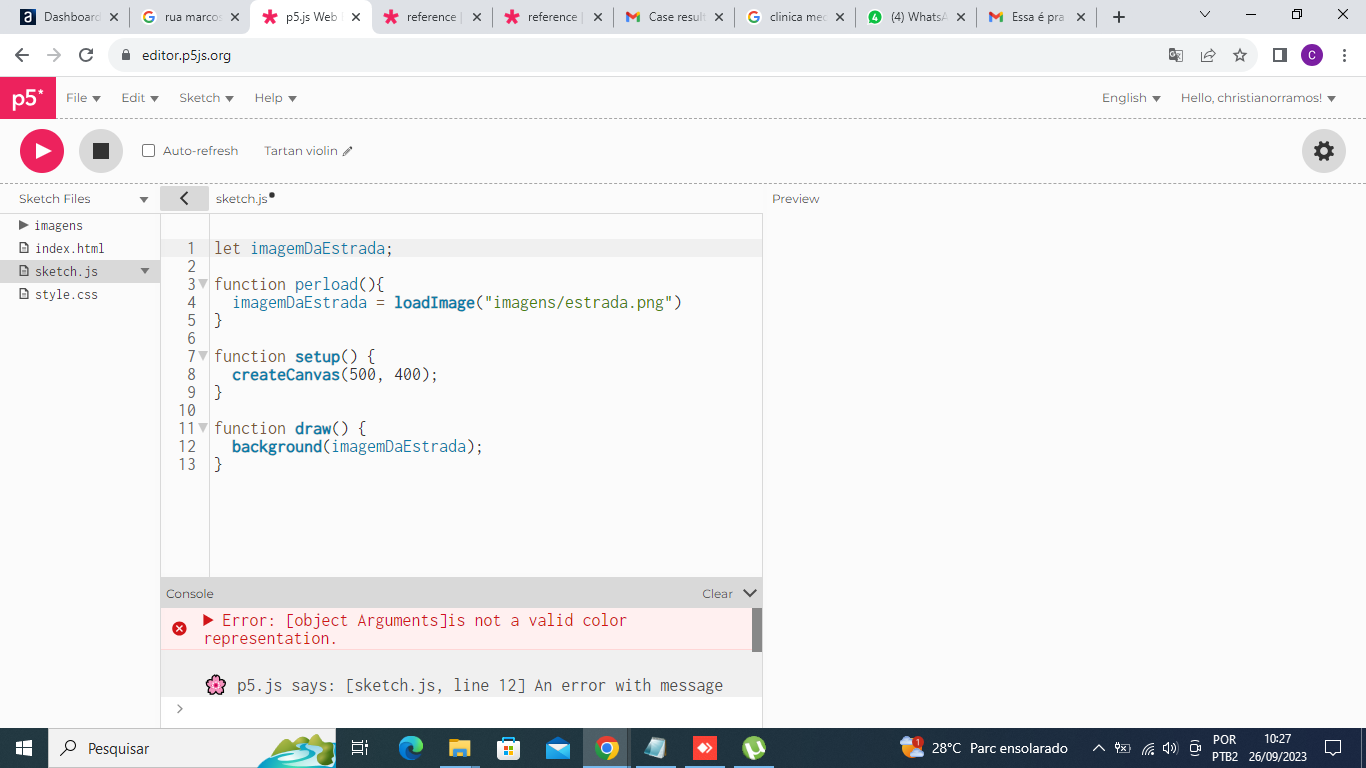
O erro ocorre porque há um problema no código. O nome da função "perload" está digitado incorretamente, deveria ser "preload". Aqui está o código corrigido:
let imagemDaEstrada;
function preload() {
imagemDaEstrada = loadImage("imagens/estrada.png");
}
function setup() {
createCanvas(500, 400);
}
function draw() {
background(imagemDaEstrada);
}
Além disso ertifique-se de salvar a imagem da estrada no local correto, dentro de uma pasta chamada "imagens" no mesmo diretório em que o arquivo HTML está localizado. Com essas correções, o código deve funcionar corretamente e exibir a imagem da estrada como plano de fundo.
Um abraço e bons estudos.