Ola bom dia, tudo bem? Alguem poderia me ajudar em um detalhe simples mas que as vezes me deixa doido kkkk
O professor esta passando o exencicio e eu vou fazendo junto mais as vezes o codigo não ativa tipo quando muda as cores e da opções e tal... Ai se eu copiar do proffessor logo abaixo do video, da certo. Seria algo em meus espaços ao digitar? Teclado talvez? Alguem poderia me dar uma luz?
o erro ele esta apontando ali no canvas no HTML
SEGUE O CODIGO DO PROFESSOR
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
</script>
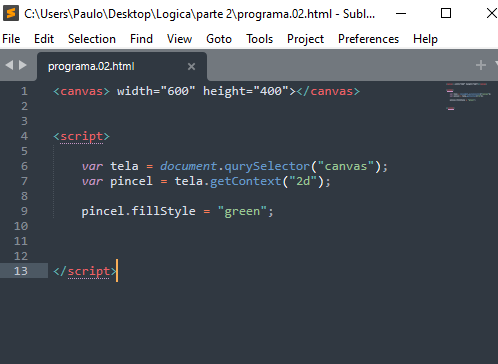
segue abaixo o meu codigo escrito inicio