





Fala ai Pedro, tudo bem?
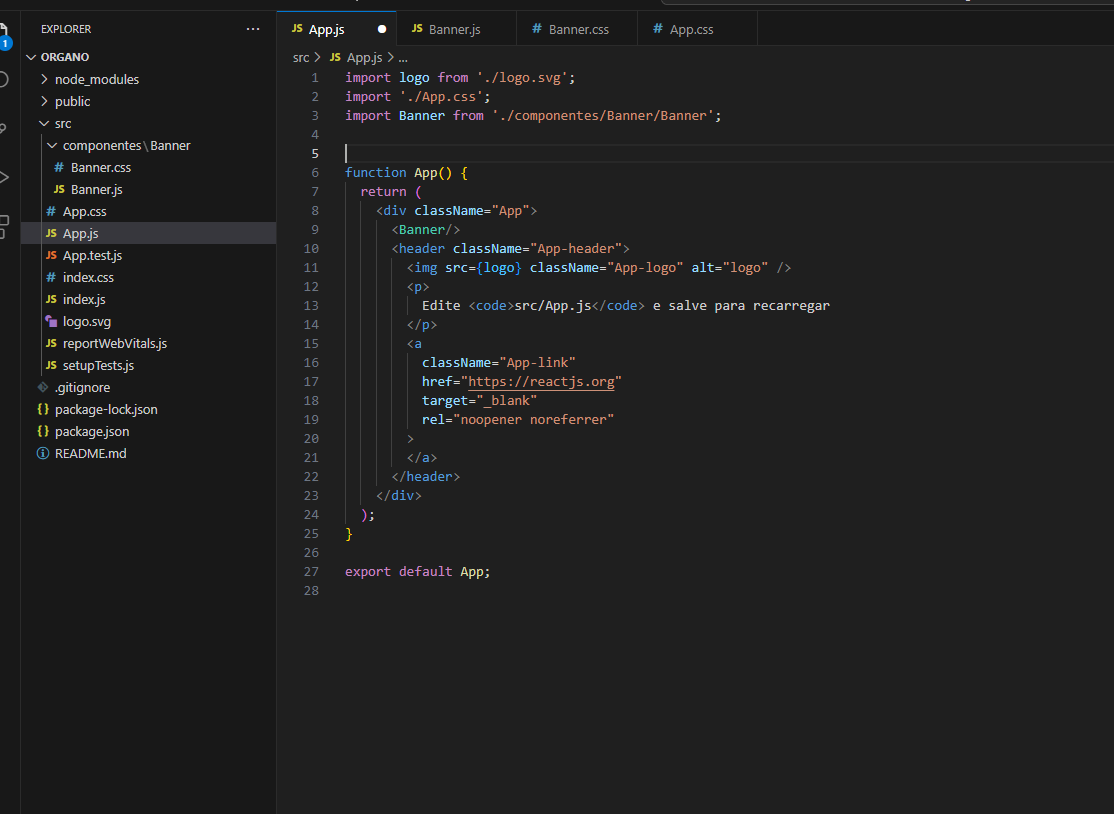
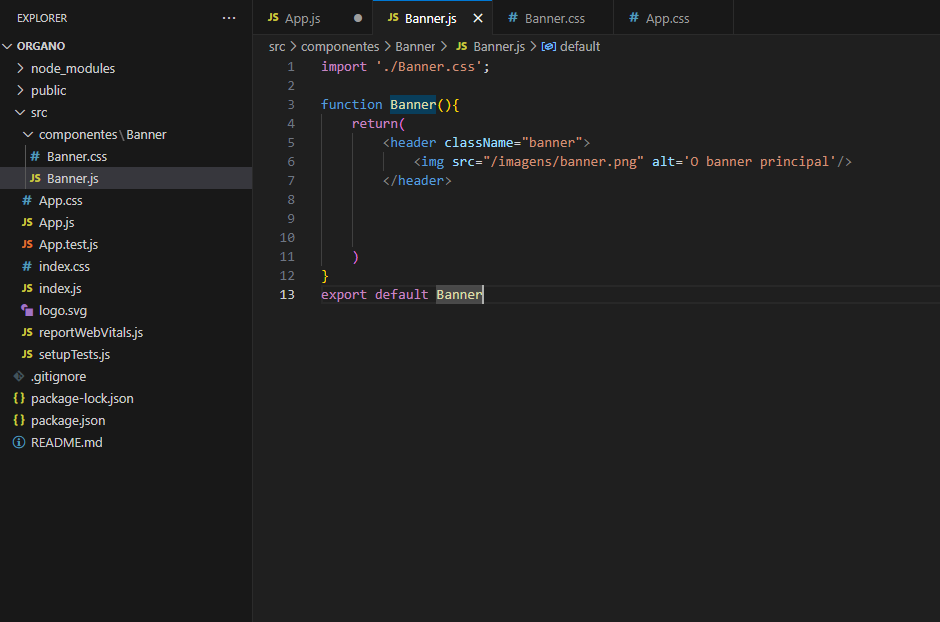
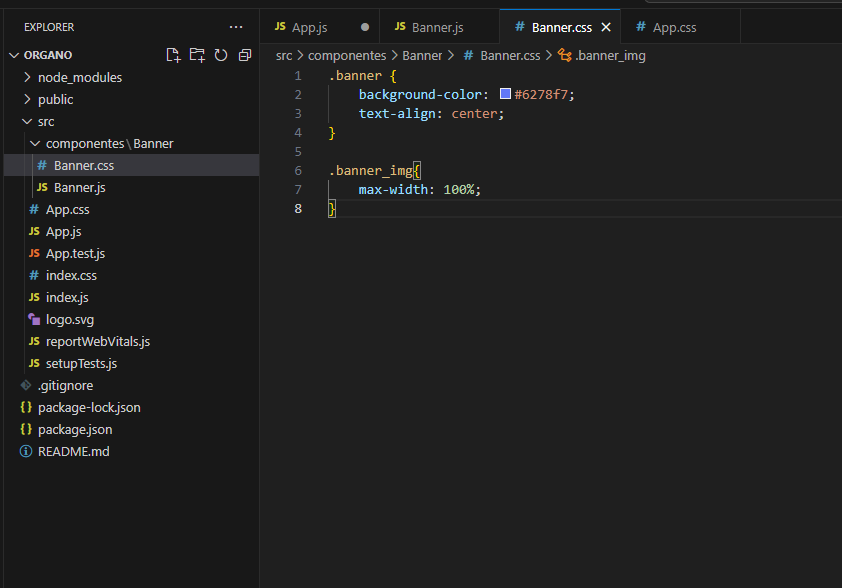
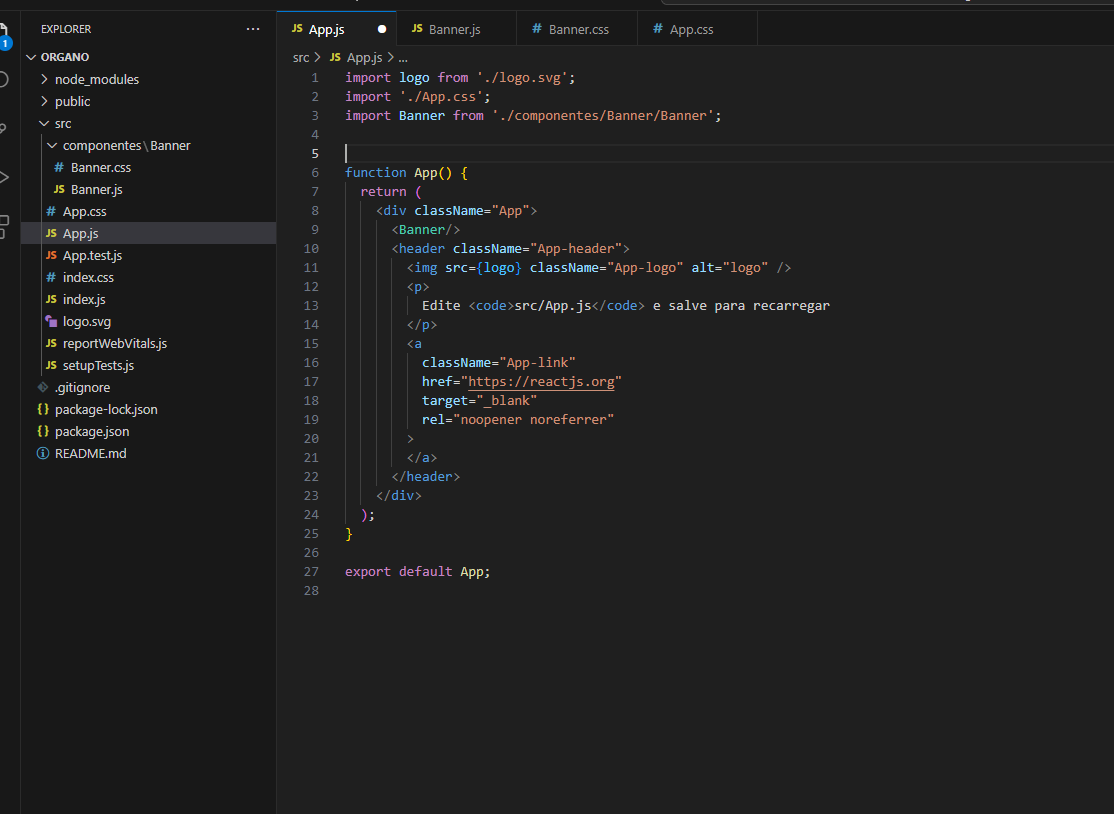
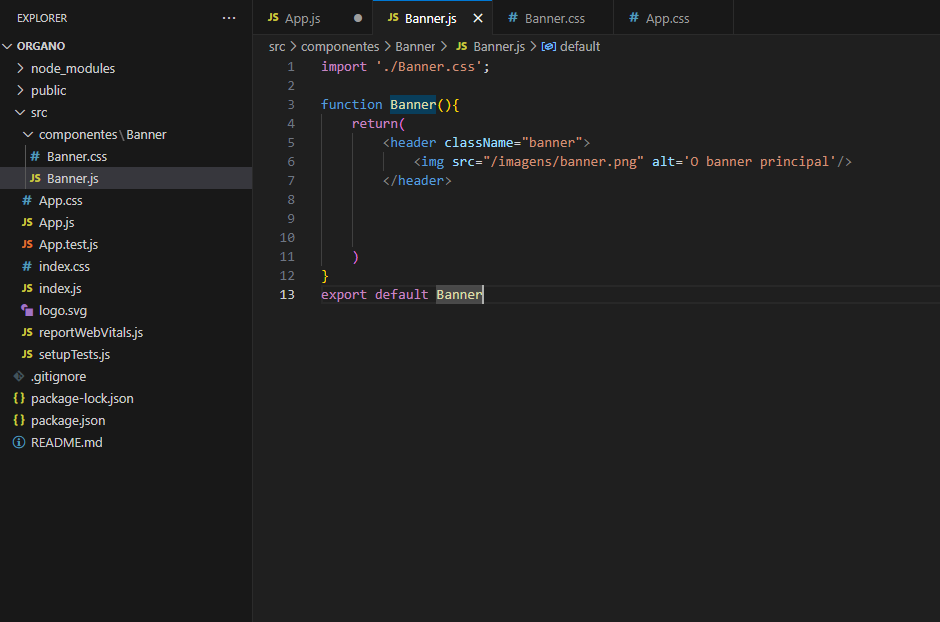
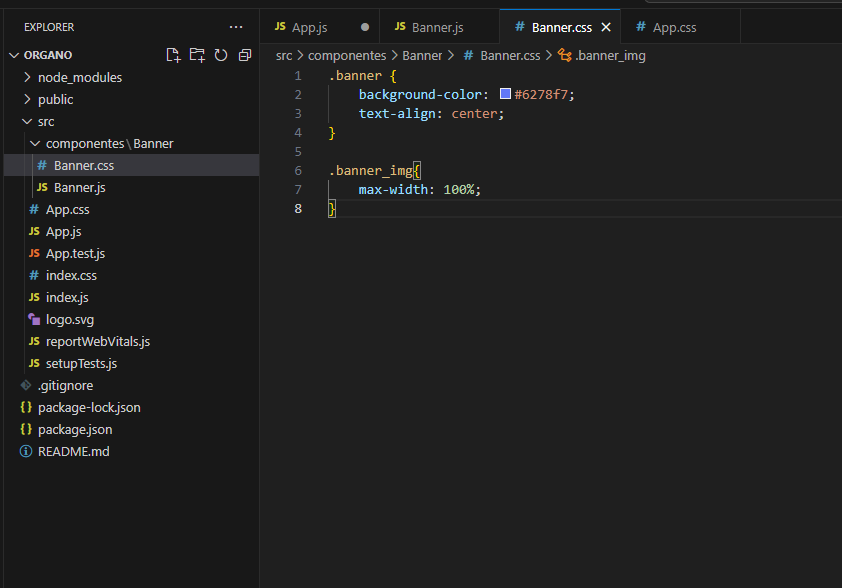
Pelo que vi no seu código, a importação do Banner.css está correta. Acredito que o problema seja na estilização. A ideia principal da estilização do banner é deixar ele pegando a tela inteira, para isso precisamos estilizar a imagem. Só que no seu arquivo Banner.css, ao invés de estilizar a imagem, você está estilizando uma classe chamada banner_img e essa classe não está sendo atribuida a nenhum elemento JSX. Ou seja, seu estilo não está sendo usado.
Acredito que a ideia era você estilizar usando a <div> pai como referência. Basicamente, usariamos a classe do elemento pai para referenciar um elemento filho.
Seu código atualmente está assim:
.banner_img{
max-width: 100%;
}
Só que era para estar assim:
.banner img{
max-width: 100%;
}
Nesse segundo exemplo, ao invés de estilizar uma nova classe, estamos falando que queremos estilizar toda tag <img > presente em todo elemento com a classe banner.
Espero que tenha conseguido te ajudar. Qualquer dúvida é só responder aqui no fórum.