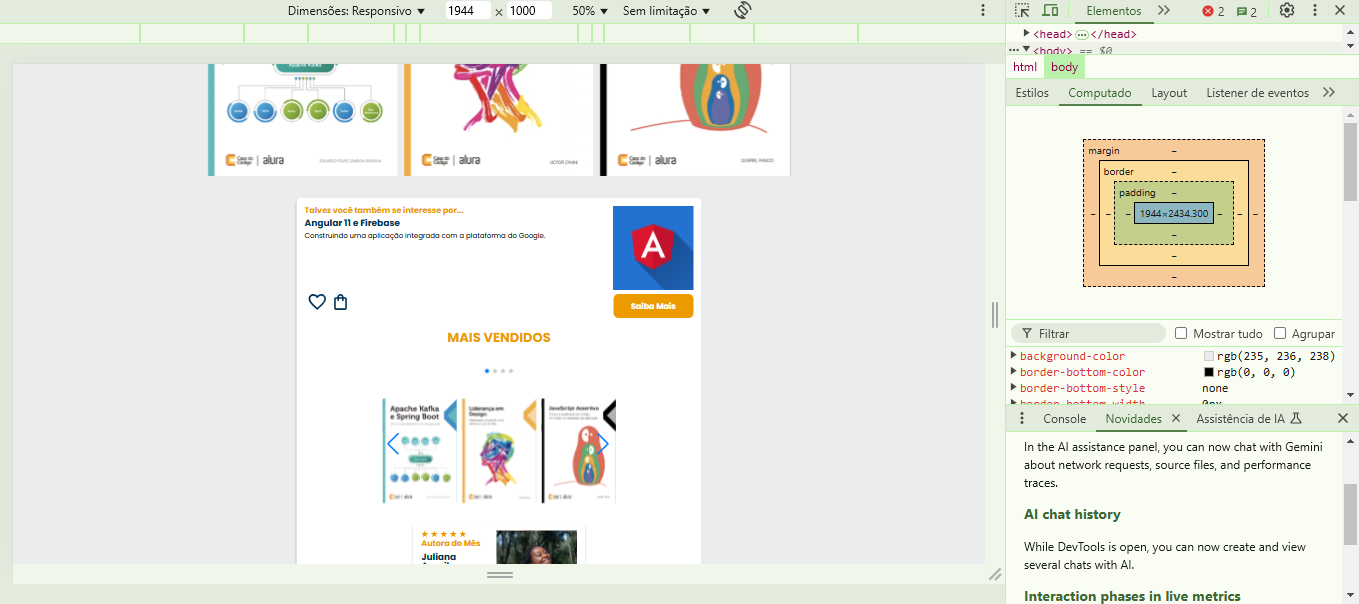
Ao aplicar o @media no carrossel, um atualiza as n0vas resoluções e outro não.

ÚLTIMOS LANÇAMENTOS!
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="./Imagens/ApacheKafka.svg" alt="Livro sobre apache Kafka."></div>
<div class="swiper-slide"><img src="./Imagens/Liderança.svg" alt="Livro sobre liderança."></div>
<div class="swiper-slide"><img src="./Imagens/Javascript.svg" alt="Livro sobre JavaScript."></div>
<div class="swiper-slide"><img src="./Imagens/Guia Front-end.svg" alt="Livro sobre guia Front-End."></div>
<div class="swiper-slide"><img src="./Imagens/Portugol.svg" alt="ivro sobre Portugol."></div>
<div class="swiper-slide"><img src="./Imagens/Acessibilidade.svg" alt="Livro sobre Acessibilidade."></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
<div class="card">
<div class="card__descricao">
<!-- Primeira Coluna -->
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<img class="descricao__imagem" src="./Imagens/Angular.svg" alt="Icone do Angular.">
</div>
<!-- Segunda Linha -->
<div class="card__botoes">
<!-- Primeira Coluna -->
<ul class="botoes">
<li class="botoes__item"> <img src="./Imagens/Favoritos.svg" alt="Favoritar livro."></li>
<li class="botoes__item"> <img src="./Imagens/Compras.svg" alt="Adicionar no carrinho de compras"></li>
</ul>
<!-- Segunda Coluna -->
<a class="botoes__ancora" href="#">Saiba Mais</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
const Swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: ".swiper-pagination",
type: 'bullets',
}
});
</script>
MAIS VENDIDOS
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="./Imagens/ApacheKafka.svg" alt="Livro sobre apache Kafka."></div>
<div class="swiper-slide"><img src="./Imagens/Liderança.svg" alt="Livro sobre liderança."></div>
<div class="swiper-slide"><img src="./Imagens/Javascript.svg" alt="Livro sobre JavaScript."></div>
<div class="swiper-slide"><img src="./Imagens/Guia Front-end.svg" alt="Livro sobre guia Front-End."></div>
<div class="swiper-slide"><img src="./Imagens/Portugol.svg" alt="ivro sobre Portugol."></div>
<div class="swiper-slide"><img src="./Imagens/Acessibilidade.svg" alt="Livro sobre Acessibilidade."></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
Autora do Mês
Juliana Agarikov
Analista de sistemas e escritora, Juliana é especialista em Front-End.
@media screen and (min-width: 1024px) { .carrossel__titulo { font-size: 26px; } .swiper-pagination { margin: 2em 0 3em 0; }
.swiper {
width: 60%;
}
.swiper-button-prev,
.swiper-button-next {
display: block;
top: 60%;
}
.card {
width: 40%;
margin: 2em auto;
}
}





