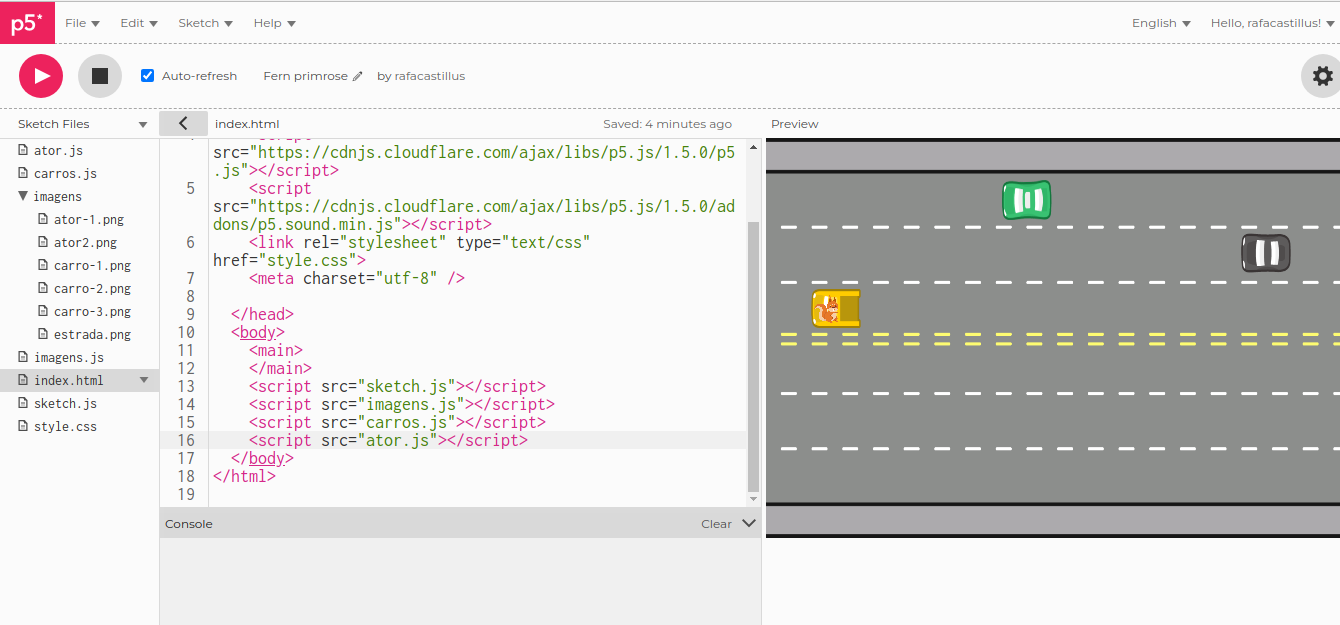
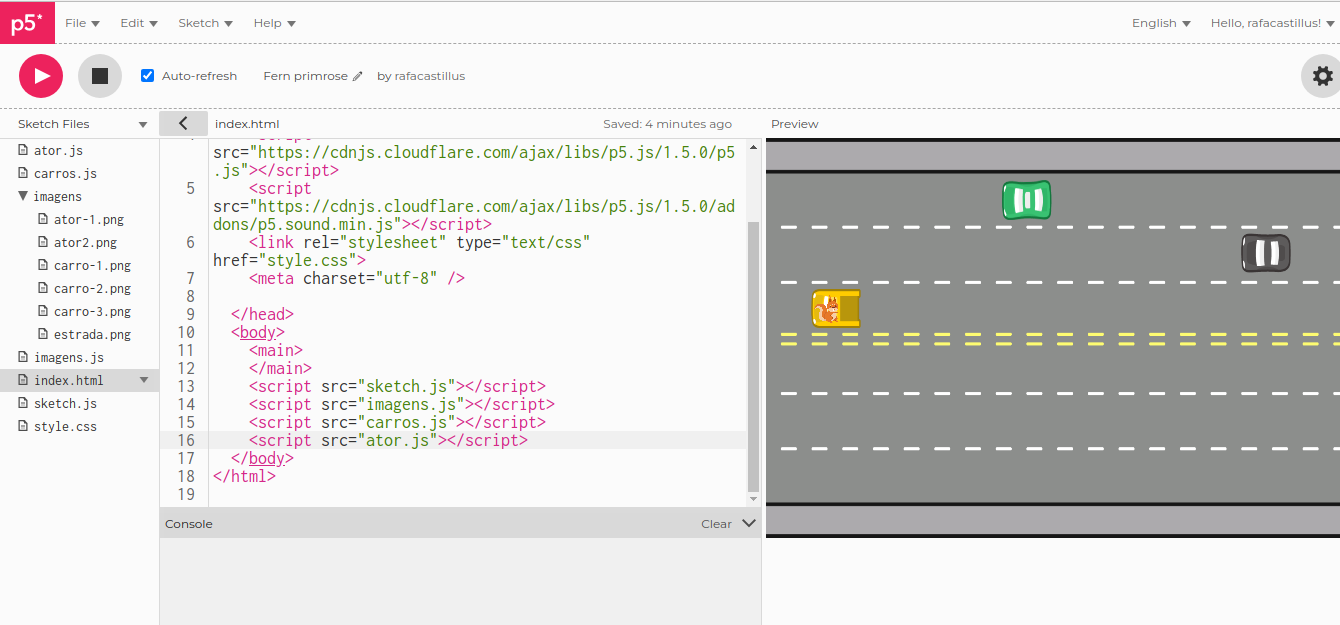
Realizando a aula para incluir a colisão, meus carros passam por baixo do ator. Já revisei os códigos, e não consigo encontrar erros.

Realizando a aula para incluir a colisão, meus carros passam por baixo do ator. Já revisei os códigos, e não consigo encontrar erros.

Coloca o teu código aqui pra nós analisarmos.
Estes são os códigos, não criei ainda as funções para colisão por estarem dessa forma, com o ator por cima dos carros e não o contrário:
function setup() { createCanvas(600, 400); }
function draw() { background(imagemDaEstrada); mostraCarro(); mostraAtor(); movimentaCarro(); movimentaAtor();
}
//Imagens do Jogo
let imagemDaEstrada; let imagemDoAtor; let imagemDoCarro;
// Load de Imagens
function preload(){ imagemDaEstrada = loadImage ("imagens/estrada.png") imagemDoAtor = loadImage ("imagens/ator2.png") imagemDoCarro = loadImage ("imagens/carro-1.png") }
//Códigos dos Carros
let xCarro = 600; let yCarro = 50;
//Comandos dos Carros
function mostraCarro (){ image (imagemDoCarro, xCarro, yCarro,45,30) }
function movimentaCarro(){ xCarro -= 2; }
//Variáveis do Ator
let xAtor = 50; let yAtor = 366;
//Comandos do Ator
function mostraAtor (){ image (imagemDoAtor, xAtor, yAtor, 30,30) }
function movimentaAtor(){ if (keyIsDown (UP_ARROW)){ yAtor -=3; } if (keyIsDown (DOWN_ARROW)){ yAtor +=3; } }
Isso ocorre porque você chama a função mostraAtor() depois da função mostraCarro(), então a imagem do carro vai ficar no plano abaixo do ator mesmo. Se quiser alterar isso é só alterar a ordem que chama as funções em draw, mas não vai afetar o funcionamento do programa, depois que vc colocar as rotinas de colisão nem vai dar pra ver quem está por cima de quem.