
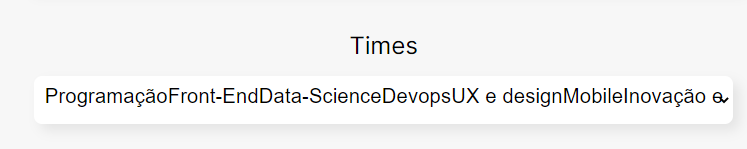
Como dá pra ver aí, meu campo select aparece suas opções, ou seja, o método map está presente e devolvendo, porém ele devolve 1 elemento só em conjunto, portanto em linha...
import "./style.css"
export function List(props) {
return (
<div className="container">
<label>{props.label}</label>
<select>
<option>
{props.itens.map((item) => {
return <option key={item}>{item}</option>;
})}
</option>
</select>
</div>
);
}
<List
label="Times"
itens={times}
/>



