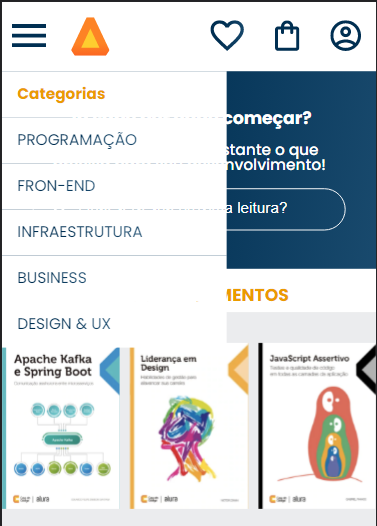
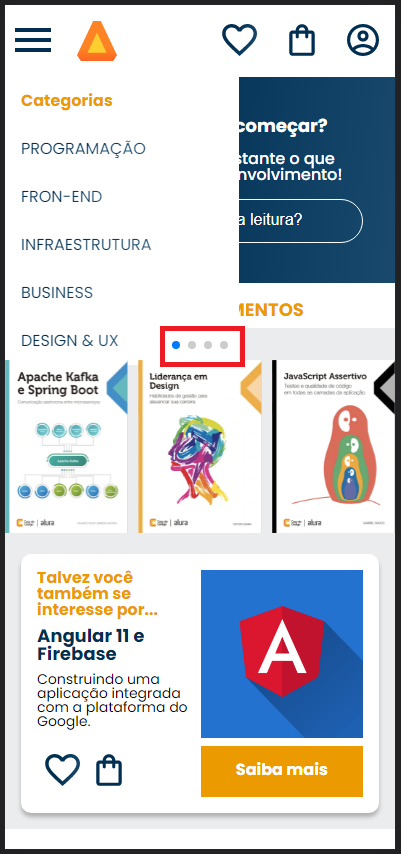
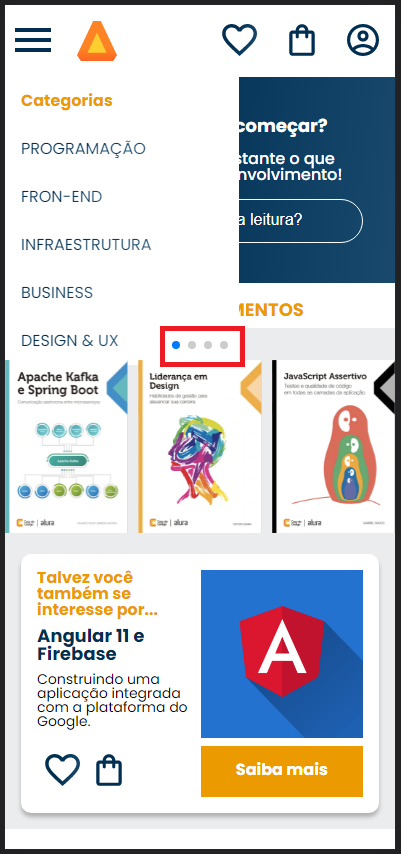
Alguém pode ajudar com a solução para o menu ficar por cima dos Bullets de paginação do Swiper?

Alguém pode ajudar com a solução para o menu ficar por cima dos Bullets de paginação do Swiper?

No seu css coloca a propriedade z-index: 2; na lista do menu. Isso faz com que a lista "suba" de posição na tela alterando o eixo z da lista. Tem um artigo aqui na Alura mesmo que explica de uma forma melhor. https://www.alura.com.br/artigos/z-index-utilizar-essa-propriedade-css?gclid=CjwKCAjw3POhBhBQEiwAqTCuBqVi32W196uZIqkRaJgR9s9usov40zhNEZwPQ8TUfvE3oIBlK77ybxoCo7gQAvD_BwE. Depois da uma olhadinha. Espero ter ajudado.
Muito obrigado meu amigo!
Alterei o CSS funcionou perfeitamente!
.lista-menu { display: none; position: absolute; top: 100%; width: 60vw; z-index: 2; }