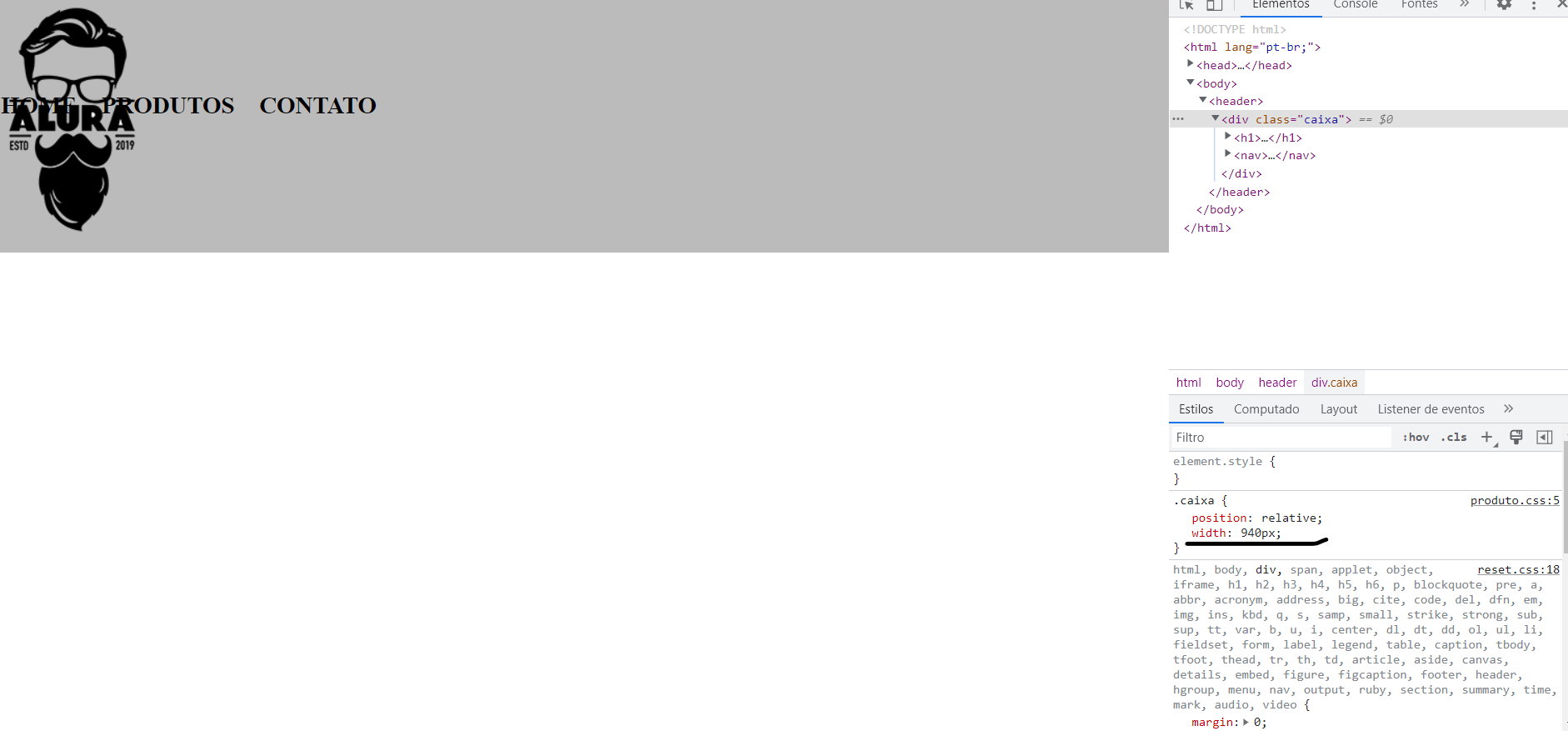
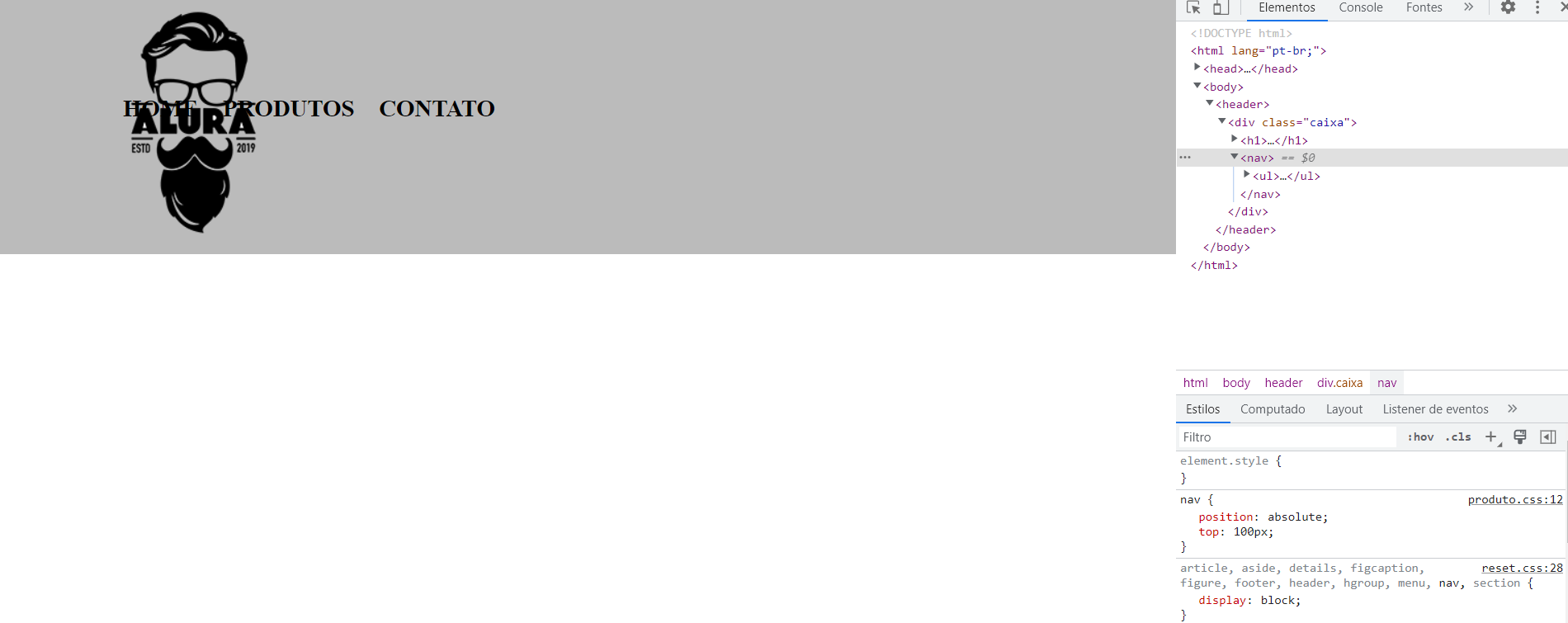
Ao definir a posição relativa na classe "caixa", o código não atualiza no navegador.
<!DOCTYPE html>
<html lang="pt-br;">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css/reset.css">
<link rel="stylesheet" href="produto.css">
</head>
<body>
<header>
<div class="caixa">
<h1> <img src="logo.png"> </h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>header{
background: #bbbbbb;
}
.caixa {
position: relative;
width: 940px;
}
nav{
position: absolute;
top: 100px;
}
nav li{
display: inline;
margin: 0 0 0 20px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bolder;
font-size: 23px;
text-decoration: none;
}