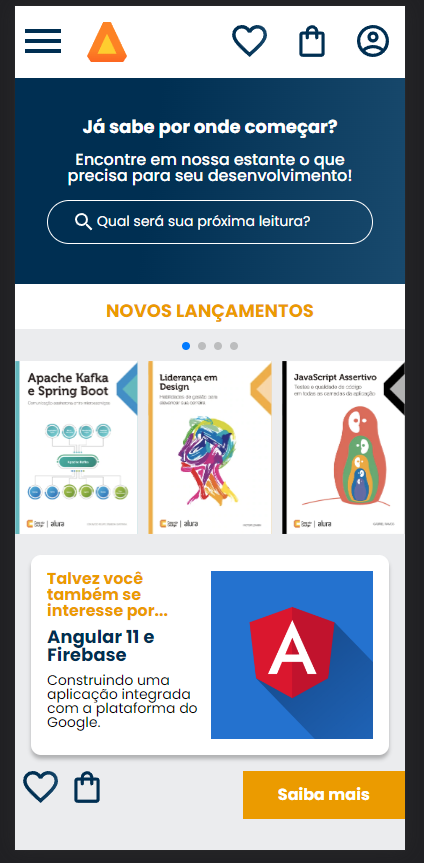
segui todo o passo a passo da aula, porém os botões estão fora do card angular, como posso resolver?

html
<div class="card">
<!-- 1ª linha -->
<div class="card__descrição">
<!-- 1ª coluna -->
<div class="descrição">
<h3 class="descrição__titulo"> Talvez você também se interesse por... </h3>
<h2 class="descrição__titulo-livro"> Angular 11 e Firebase </h2>
<p class="descrição__texto"> Construindo uma aplicação integrada com a plataforma do Google. </p>
</div>
<!-- 2ª coluna -->
<img src="img/Angular.svg" class="descrição__imagem">
</div>
</div>
<!-- 2ª linha -->
<div class="card__botões">
<!-- 1ª coluna -->
<ul class="botões">
<li class="botões__item" ><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botões__item" ><img src="img/Compras.svg" alt="Adcionar no carrinho de compras"></li>
</ul>
<!-- 2ª coluna -->
<a href="#" class="botões__ancora"> Saiba mais </a>
</div>
</div>
CSS
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev,
.swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}
.card__descrição {
display: flex;
justify-content: space-between;
}
.card__botões {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.botões {
display: flex;
}
.card {
border-radius: 10px;
background: var(--branco);
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25);
margin: 1em;
padding: 1em;
}
.descrição__titulo {
color: var(--laranja);
font-weight: 700;
}
.descrição__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
padding: 0.5em 0;
}
.descrição__texto {
font-size: 14px;
}
.botões__item {
margin: 0 0.5em;
}
.botões__ancora {
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}




