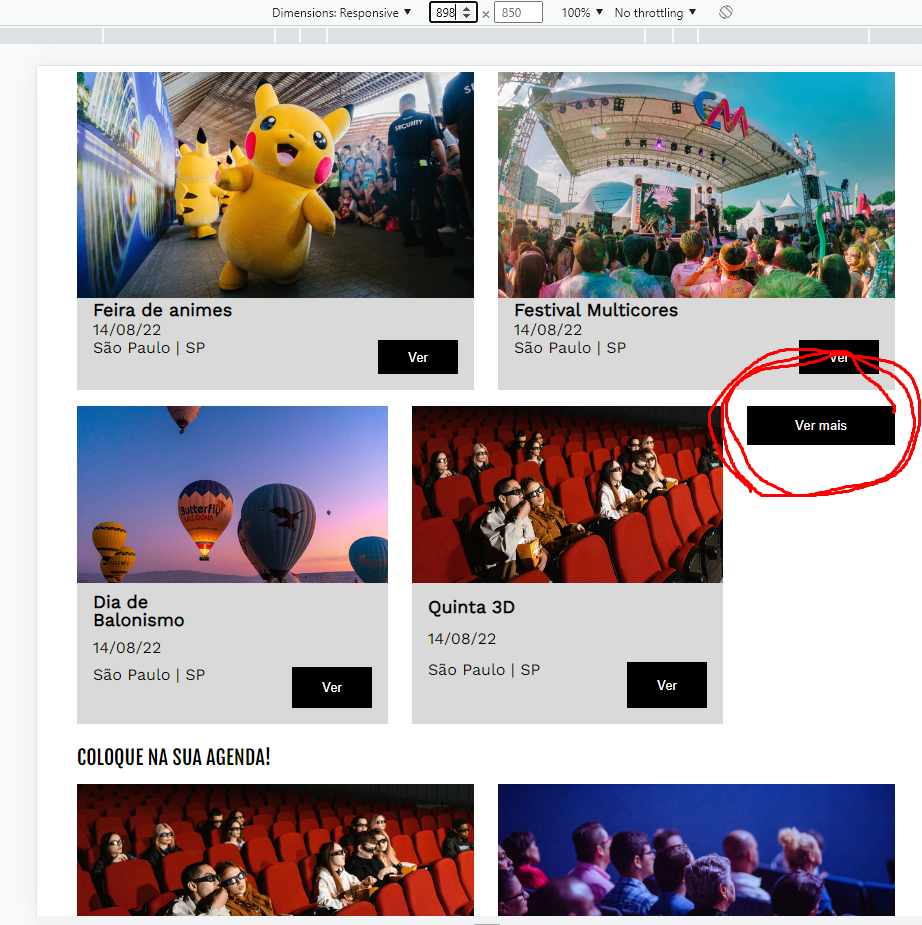
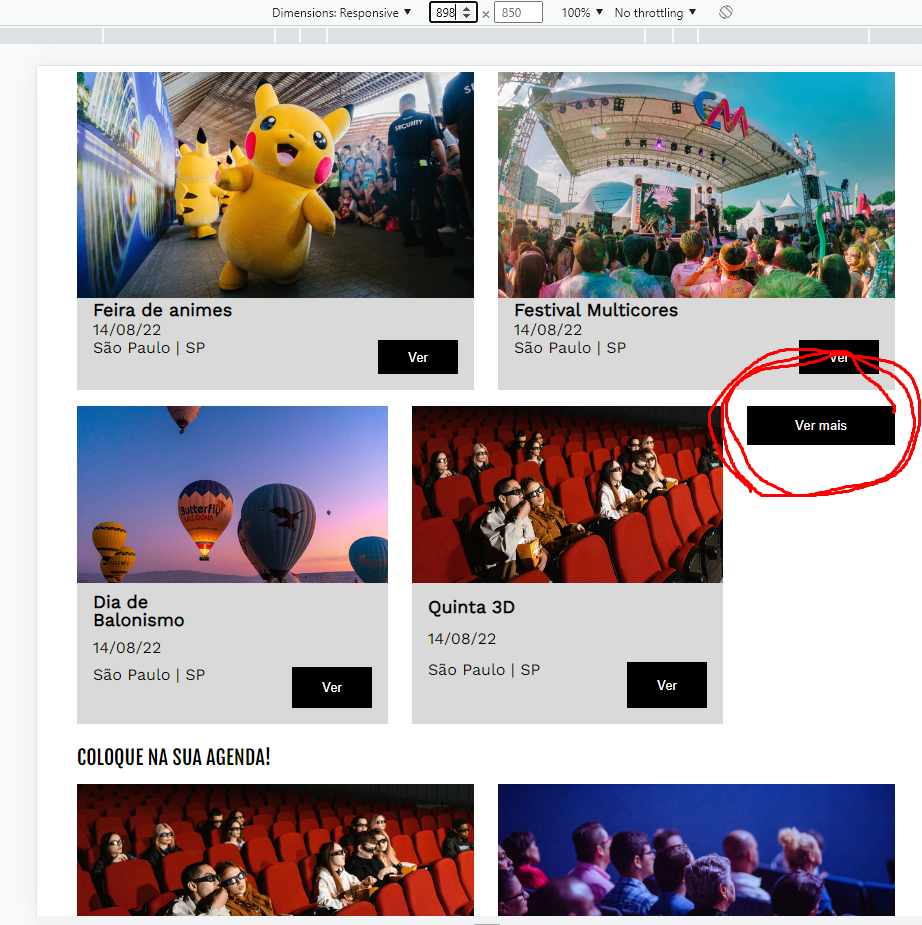
Tentei colocar esse botão com display block para evitar que em certas resoluções ele quebrasse o arranjo mas n deu certo, alguma sugestão para que isso não aconteça?

Tentei colocar esse botão com display block para evitar que em certas resoluções ele quebrasse o arranjo mas n deu certo, alguma sugestão para que isso não aconteça?

Oi Gabriel, tudo bem?
Uma solução viável seria colocar o botão Ver mais fora da lista dos eventos, em uma <div> separada. Um colega teve a mesma dúvida que você e implementou dessa forma e funcionou, você pode ver a solução detalhada clicando aqui;
Espero que tenha te ajudado! Se houver alguma dúvida, me coloco à disposição.
Um abraço e bons estudos!
Eu resolvi tirando da li coloquei dentro de uma div com a mesma classe, e acrescentei: display: flex; justify-content: center;
nas classes:
.eventos__botao button,
.agenda__botao button