Olá! Tudo bem? Eu também percebi esse problema, a minha solução foi trocar o botão de lugar e tirar ele de dentro da lista, já que ele tem uma semântica completamente diferente dos outros elementos, visto que não representa um evento em si nem um item da agenda como na outra seção. No HTML, coloquei o botão dentro de uma div após o término da lista:
<!-- Resto da lista de eventos -->
<li class="eventos__item">
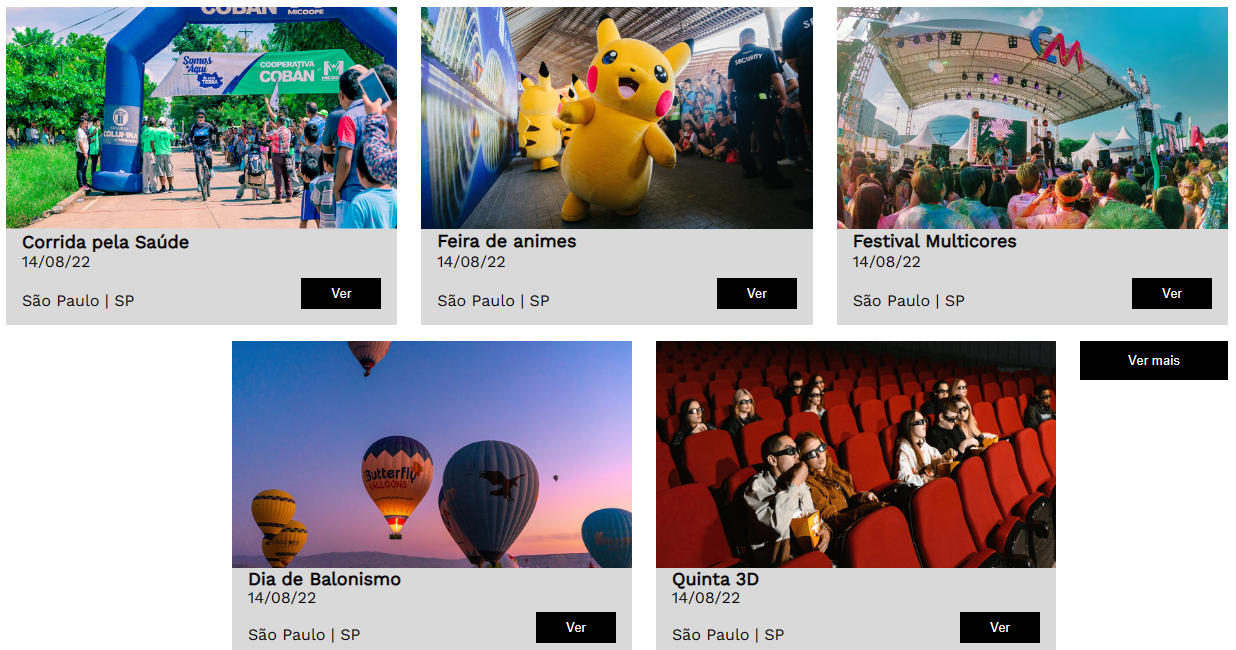
<img src="./assets/img/evento-8.png" alt="Sala de cinema">
<h3>Quinta 3D</h3>
<h4>14/08/22</h4>
<h5>São Paulo | SP</h5>
<button>Ver</button>
</li>
</ul>
<div class="eventos__botao"><button>Ver mais</button></div>
</section>
<!-- Resto da lista de atrações -->
<div class="agenda__atracao">
<h6>Festival Multicores</h6>
<button>Avise-me</button>
</div>
</li>
</ul>
<div class="agenda__botao"><button>Ver mais</button></div>
</section>
Tive que colocar os botões dentro de uma div para manter os estilos que tinham antes, por conta do CSS de style.css. No arquivo flex.css adicionei alguns estilos:
/* Transforma as sections em flex containers */
.agenda, .eventos {
display: flex;
flex-direction: column;
/* Adicionando espaçamento para que o botão não fique grudado na lista */
row-gap: 1rem;
}
/* Alinha os botões ao centro da seção */
.eventos__botao, .agenda__botao {
align-self: center;
justify-self: center;
}
Não consegui pensar em outra forma de fazer isso, pode ser que seja possível trocar o display da lista para grid e reservar uma linha exclusivamente para o botão, mas não sei se compensaria. Talvez não tenha sido a melhor possível, mas essa foi a minha solução, espero ter ajudado!