Olá, Angelo. Tudo bem com você?
Falta dois ajustes no código:
- reset.css: Notei que falta o arquivo de reset no se projeto. Ele é importante para remover estilos que são aplicados por padrão pelos navegadores. Nessa aula a instrutora fala sobre e ensina como criar o arquivo e aplica-lo no seu projeto. Nesse link você pode copiar o código do reset.
- Ajuste do padding: No arquivo
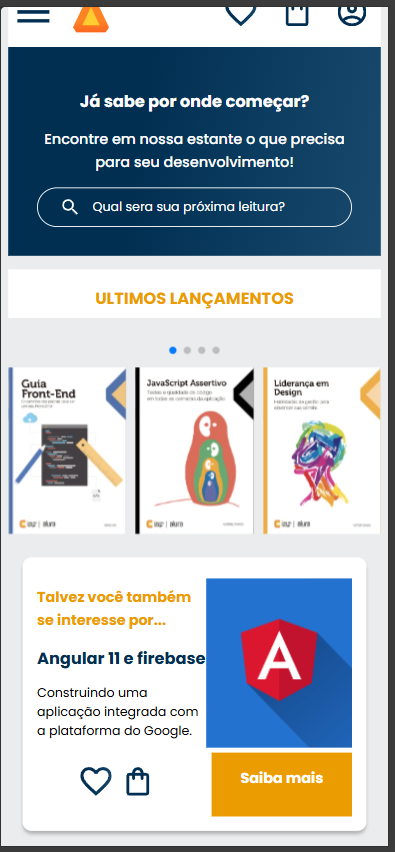
carrossel.css, você precisar fazer um ajuste no seletor .botões__ancora. Atualmente ele está aplicando um padding de 1em para cima, 2em para a direita, 0 para baixo e 2em para a esquerda, que é o que está causando esse efeito. Faça o ajuste para padding: 1em 2.2em; que é como a instrutora demonstra em aula, então o botão deve ficar corretamente estilizado.
Espero ter ajudado.
Siga firme nos seus estudos e conte com o fórum sempre que precisar.
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado
 Aqui segue o projeto:
https://github.com/AngeloxAlves/alurabooks
Aqui segue o projeto:
https://github.com/AngeloxAlves/alurabooks




