Oi, Bruna, tudo bem?
Muito obrigado por compartilhar o seu código conosco.
Para realizar o alinhamento do ícone de lupa e do texto, adicionados no input de pesquisa, podemos utilizar como uma alternativa duas propriedades combinadas: o background-position, que vai definir a posição d alupa dentro do input e o padding-left, que definirá o espaçamento interno no lado esquerdo que o texto colocado no placeholder vai ocupar.
Com essa opção os dois elementos que estão dentro do input de pesquisa precisam ser alterados manualmente.
O código ficaria escrito da seguinte maneira:
.banner__pesquisa::placeholder {
color: #000000;
background: url(https://www.pngmart.com/files/8/Search-Button-PNG-Transparent-Image.png);
background-repeat: no-repeat;
background-size: contain;
background-position: 2.5em;
padding-left:2.5em;
}
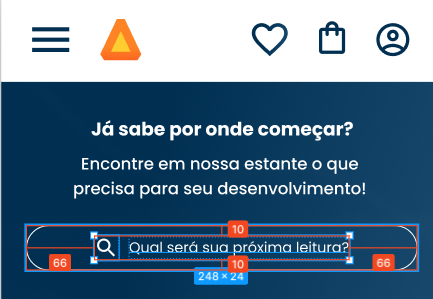
Com isso, o resultado seria o apresentado na imagem abaixo:

Espero ter ajudado. Caso tenha outras dúvidas, estarei à disposição.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!