Oi Julia tudo bem?
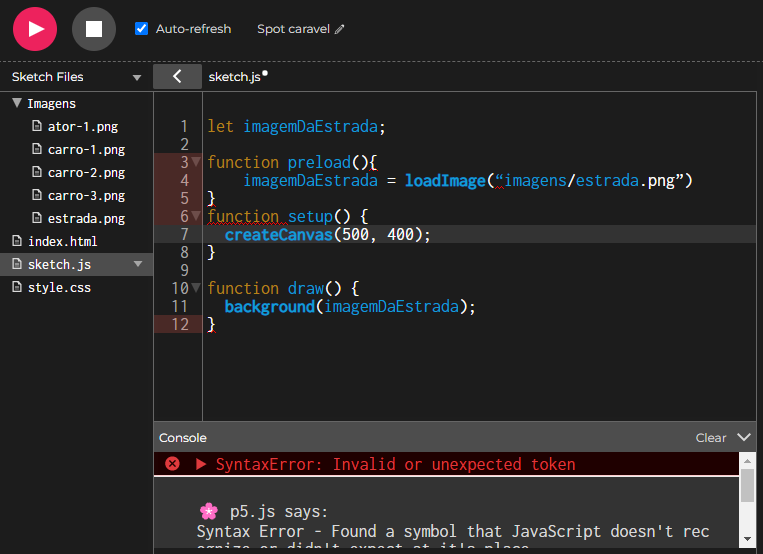
Dei uma olhada no seu código e percebi que o nome da pasta “Imagens” está com letra maiúscula e ao escrevê-lo na função preload() você colocou com letra minúscula.
imagemDaEstrada = loadImage("imagens/estrada.png");
Para corrigir este erro informado pelo p5.js você precisa colocar o nome da pasta exatamente igual dentro da função. Neste caso para que seu código funcione é preciso trocar a letra “i” minúscula pela maiúscula.
Assim, o código seria escrito da seguinte maneira:
imagemDaEstrada = loadImage("Imagens/estrada.png");
Espero que sua dúvida seja solucionada e você consiga prosseguir com seus estudos. Caso precise de ajuda, estarei à disposição.
Grande abraço e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado! ✓.